 苺うさぎ
苺うさぎごきげんよう^^*
苺うさぎ( @fraise_lapin15 )です。
この記事では、ブログを運営するなら必要となる「お問い合わせフォーム」の作り方をスマホの画面の手順でご紹介します。
お問い合わせフォームは何で作ればいい?
作り方を知りたいな。
そんなあなたに、「Contact Form by WPForms」というプラグインを利用して、「お問い合わせフォーム」を簡単に作る方法を初心者さん向けに実際のスマホの画像付きでわかりやすくお伝えします。
- ブログを始めたばかり
- お問い合わせフォームがまだない
- お問い合わせフォームの作り方を知りたい
- ワードプレステーマは「SWELL」を使用
- スマホで完結させたい
こちらの「①お問い合わせフォームの固定ページを作る」の作り方です。


スマホの画面で手順を進めていくので、パソコン環境ではない方に、わかりやすくなっています!
私の使用端末はGalaxy S9です。
では、一緒にお問い合わせフォームを作っていきましょう。
お問い合わせフォームは設置したほうが良い?
そもそもお問い合わせフォームは設置したほうが良いのでしょうか?
結論から言えば、設置した方が良いです。
特に、Googleアドセンスの広告を利用したい場合は必須と言っても良いです。
Googleが提供するオンライン広告サービスの1つで、ブログ運営者が自分のサイト上に広告を表示して、クリックや表示回数などに応じて報酬を受け取ることができる仕組みです。
このタイプの広告は「クリック報酬型広告」と呼ばれます。
連絡を取る方法として、
- コメント欄を設置。
- SNSのダイレクトメールへ誘導。
というのがありますが、誰もが目にできるコメント欄での問い合わせに抵抗があったり、誘導されたSNSを利用していないという読者さんには負担になります。
お問い合わせフォームを設置することで、読者さんは24時間いつでも必要な時に連絡を取ることができます。
ということで、お問い合わせフォームは設置したほうが良いのです。
お問い合わせフォームは「Contact Form by WPForms」のプラグインを利用する
今この記事を読んでいるあなたは、SWELLユーザーさんですよね。
SWELL開発者の了さんはお問い合わせフォームのプラグインに「Contact Form by WPForms」をおすすめされています。
SWELLの公式サイトのほうでもおすすめされています。
Contact Form by WPForms
シンプルなお問い合わせフォームが超簡単に設置できるプラグイン。
コンタクトフォーム系は「Contact Form 7」が世界的に人気ですが、私はいつもこっちを使ってます
引用元:SWELL公式サイト
実際にとても簡単に作れるので、SWELLユーザーなら「Contact Form by WPForms」でお問い合わせフォームを作っていきましょう。
お問い合わせフォームを設置する方法は5ステップ
「Contact Form by WPForms」でお問い合わせフォームを作る方法は全部で5ステップです。
それぞれの詳しい手順をスマホのスクショ画面を使って説明していくので参考にしてみて下さい。
①「Contact Form by WPForms」のプラグインをインストール→有効化する
まずは、お問い合わせフォームを作るプラグインをインストールし、有効化していきましょう。
step.1
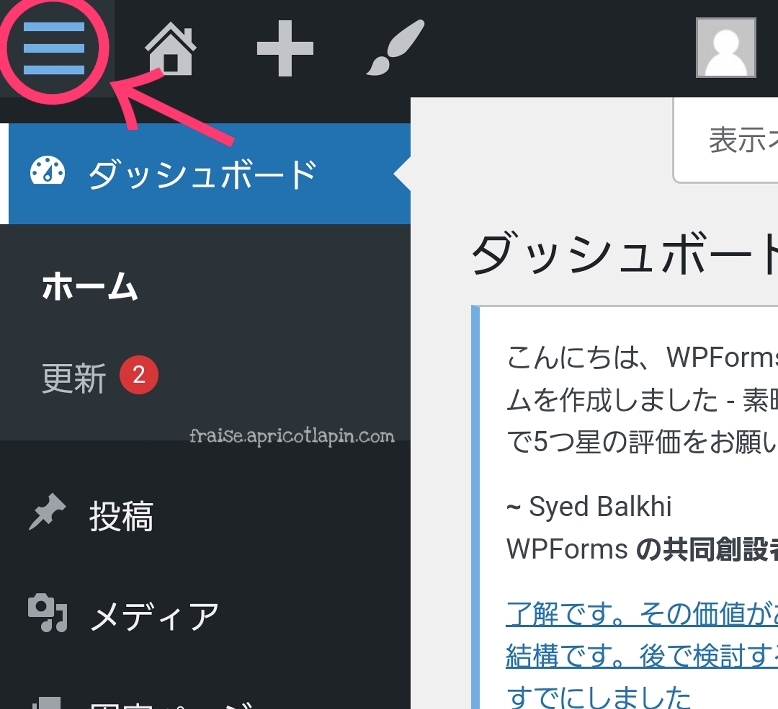
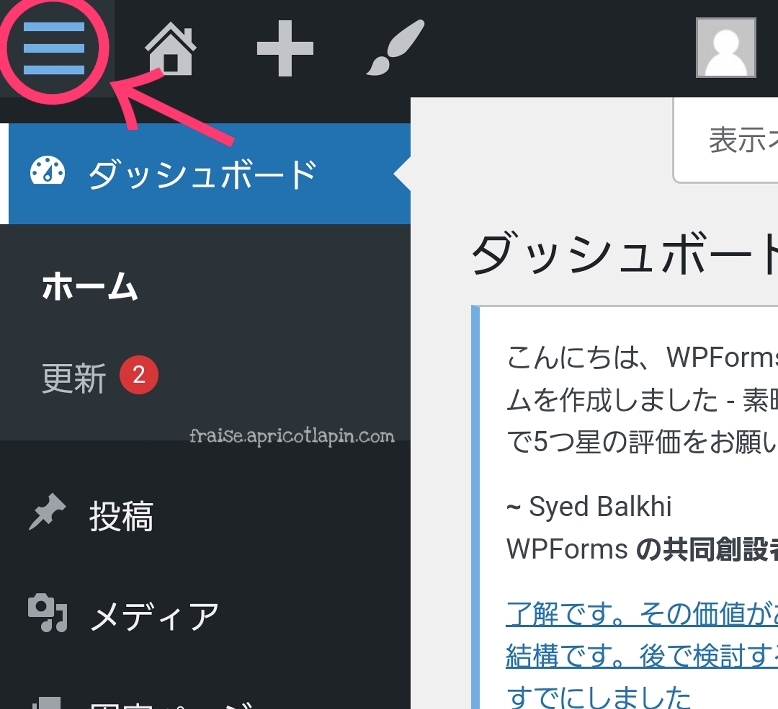
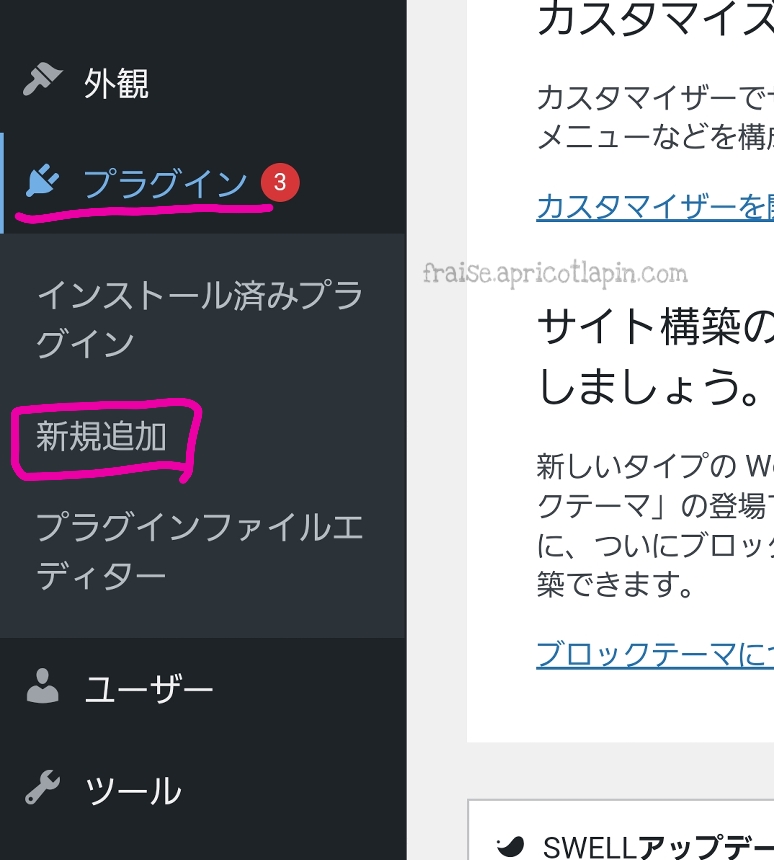
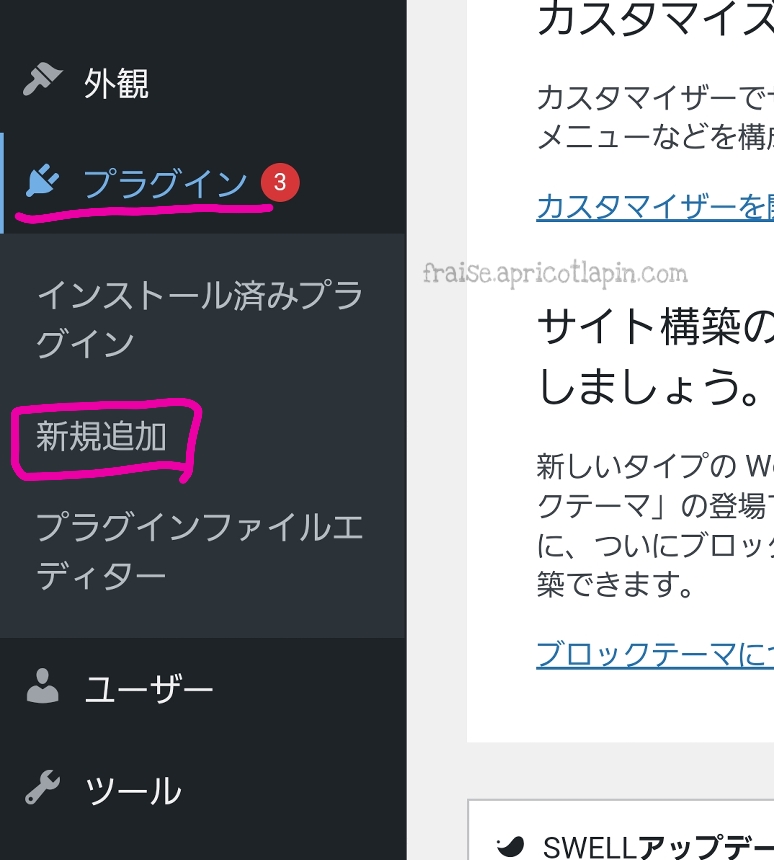
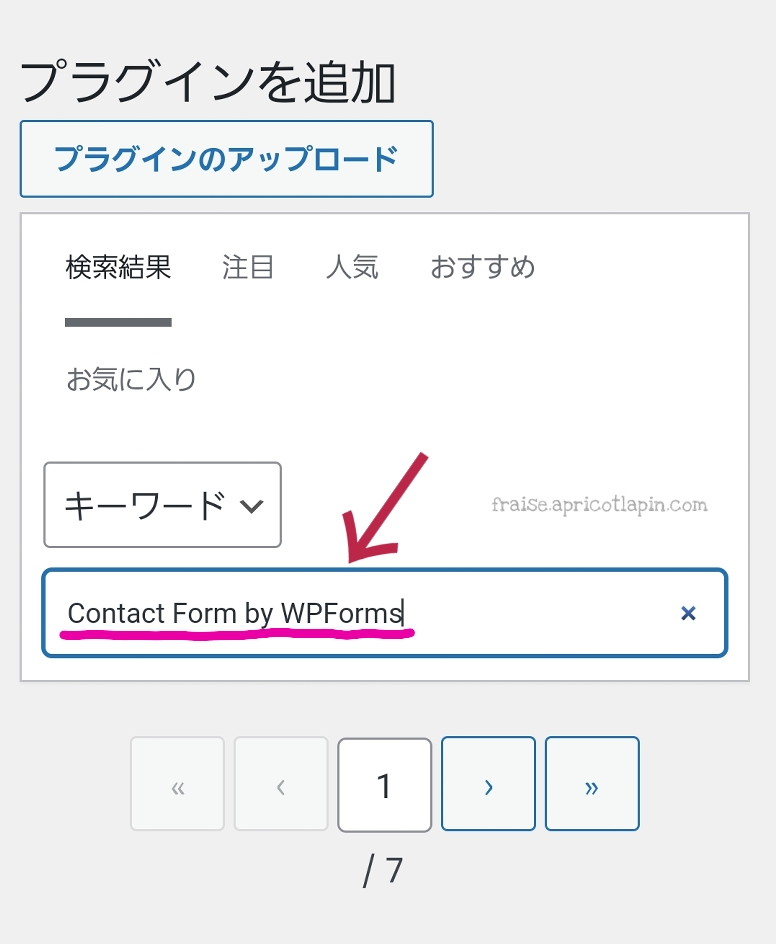
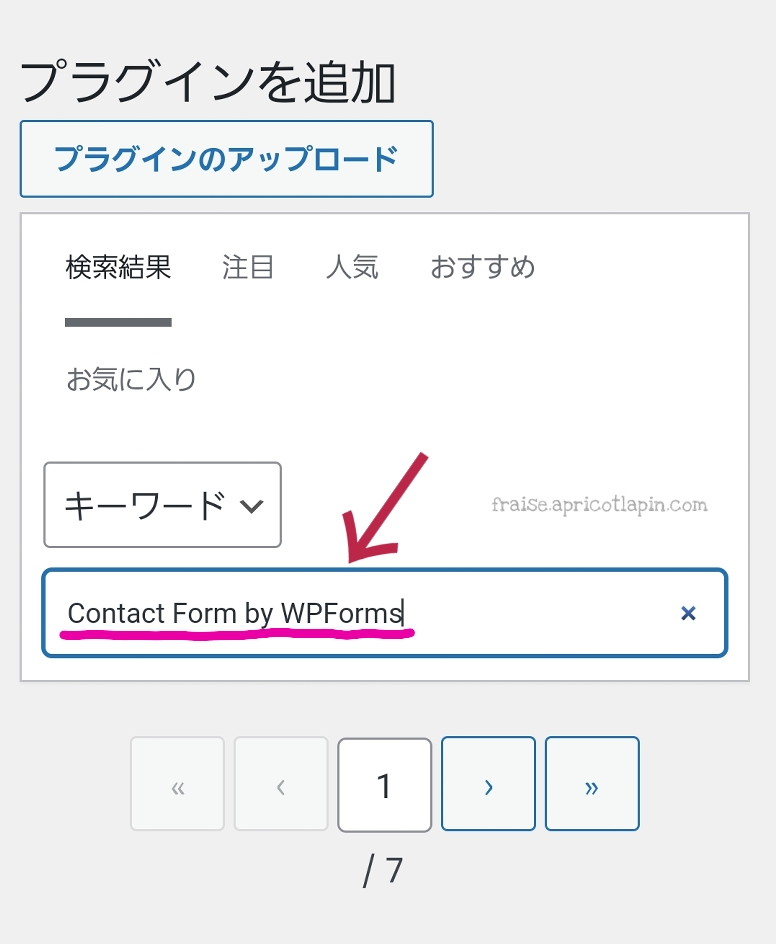
- ダッシュボードの「プラグイン」→「新規追加」をタップする
- 「Contact Form by WPForms」と入力して検索する
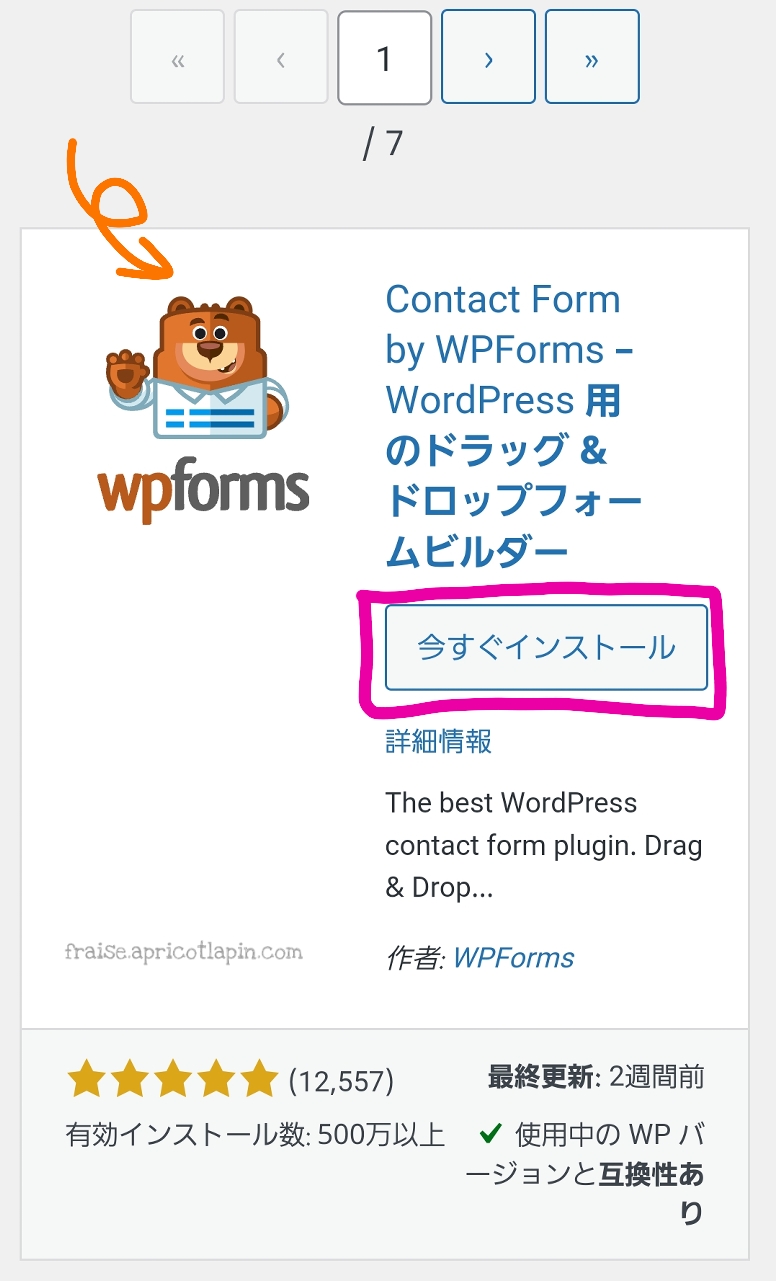
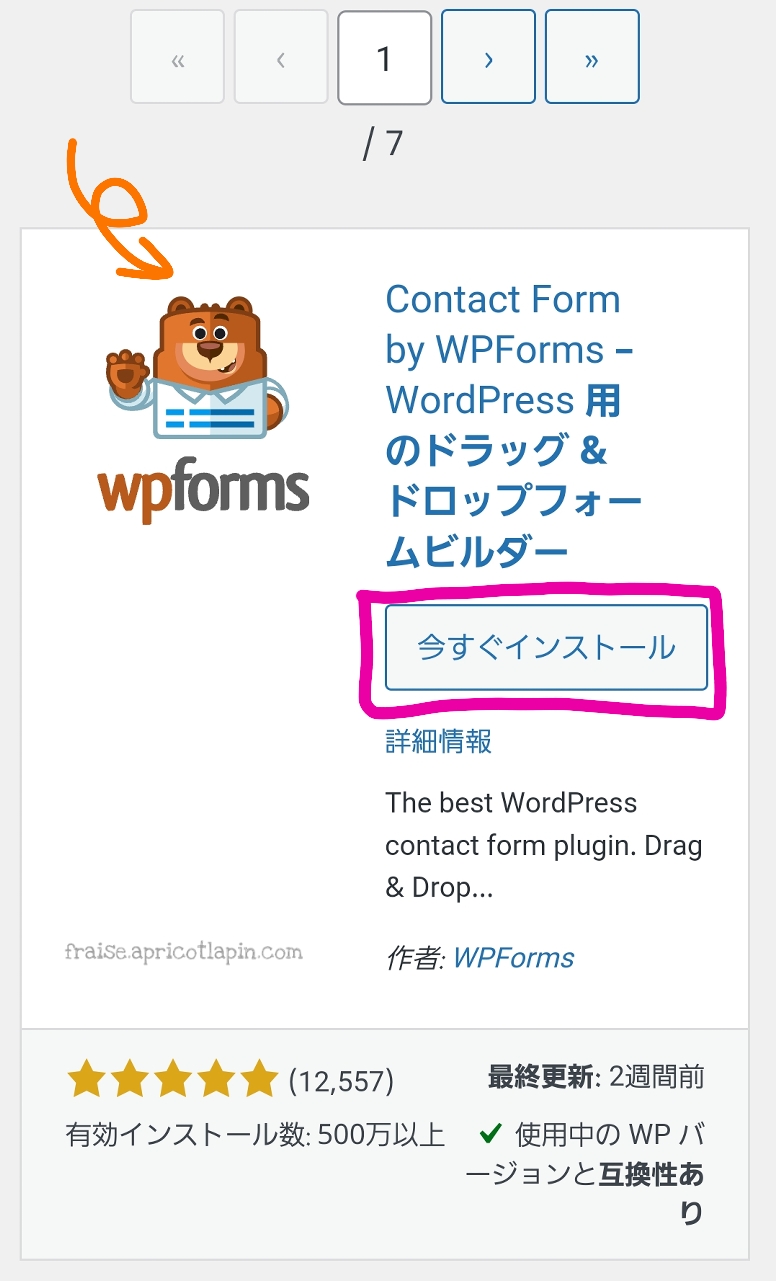
- 「今すぐインストール」をタップする
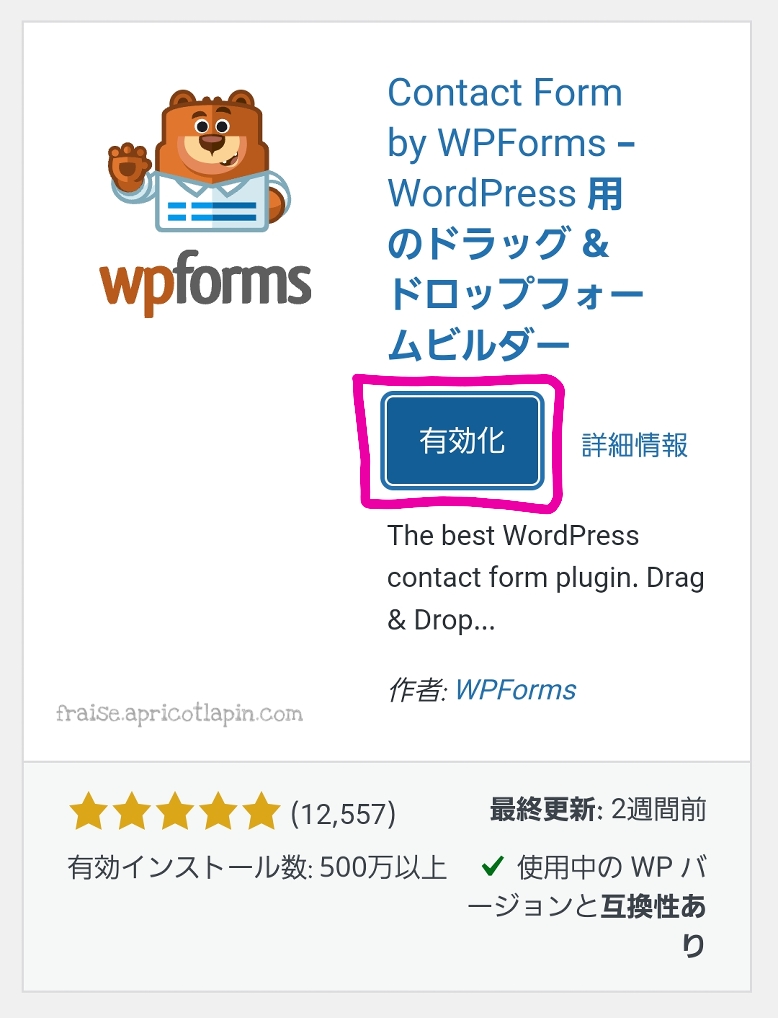
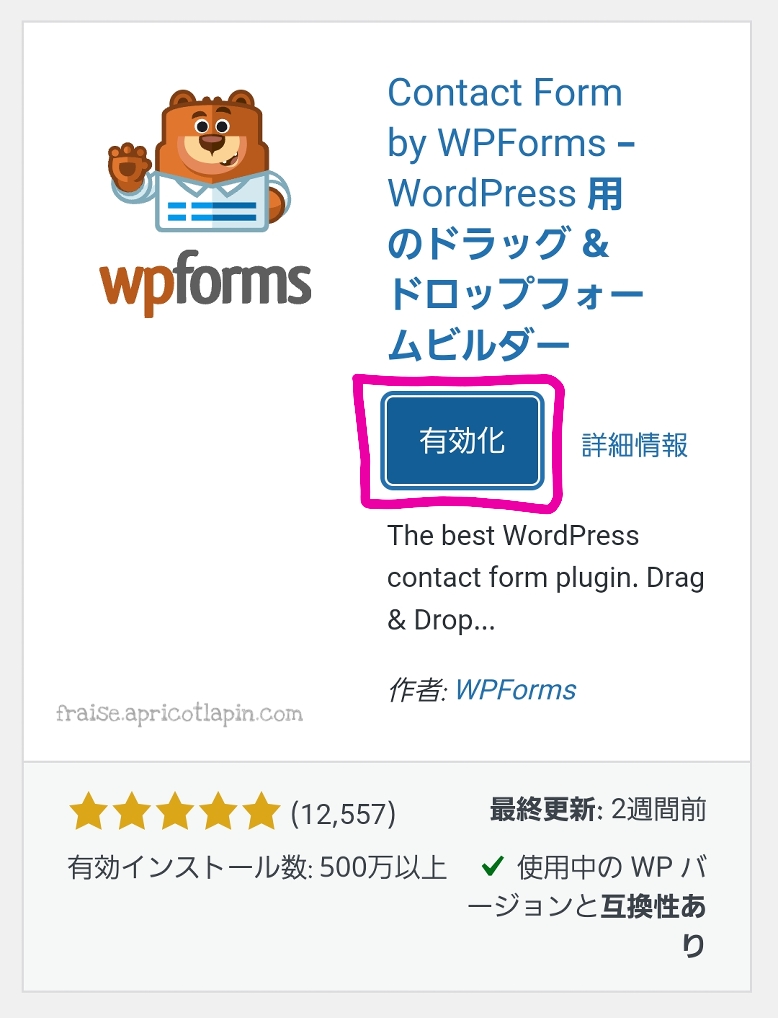
- 「有効化」をタップする


下へスクロールする
↓↓↓




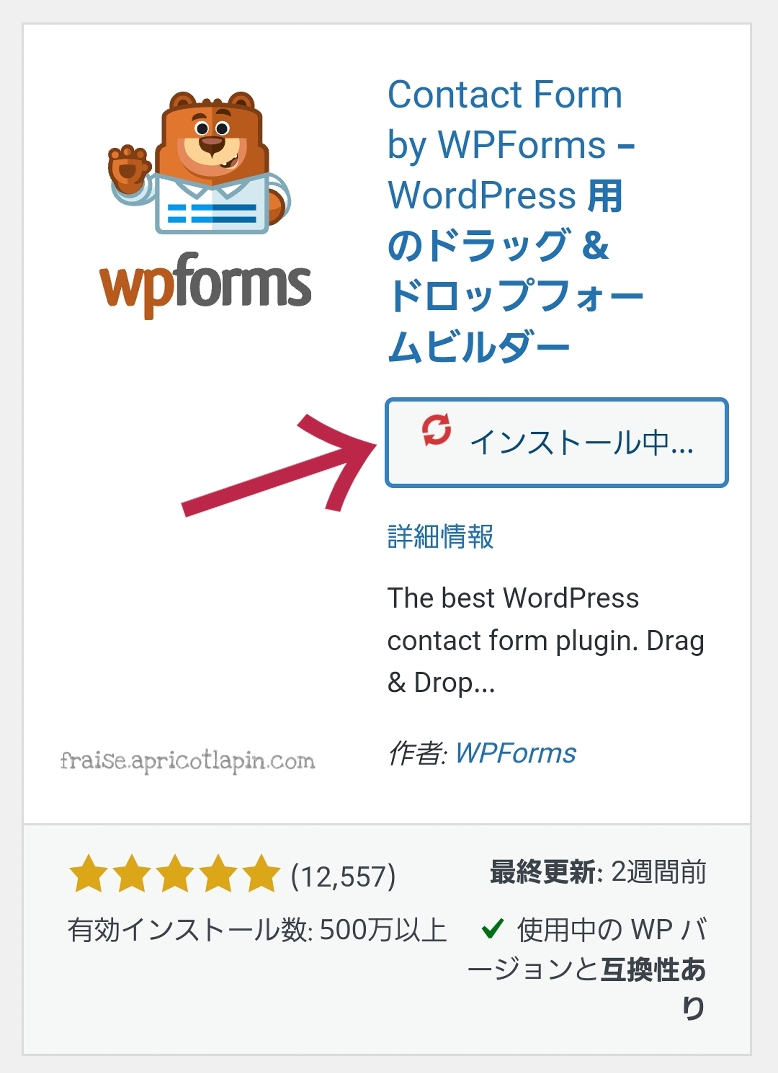
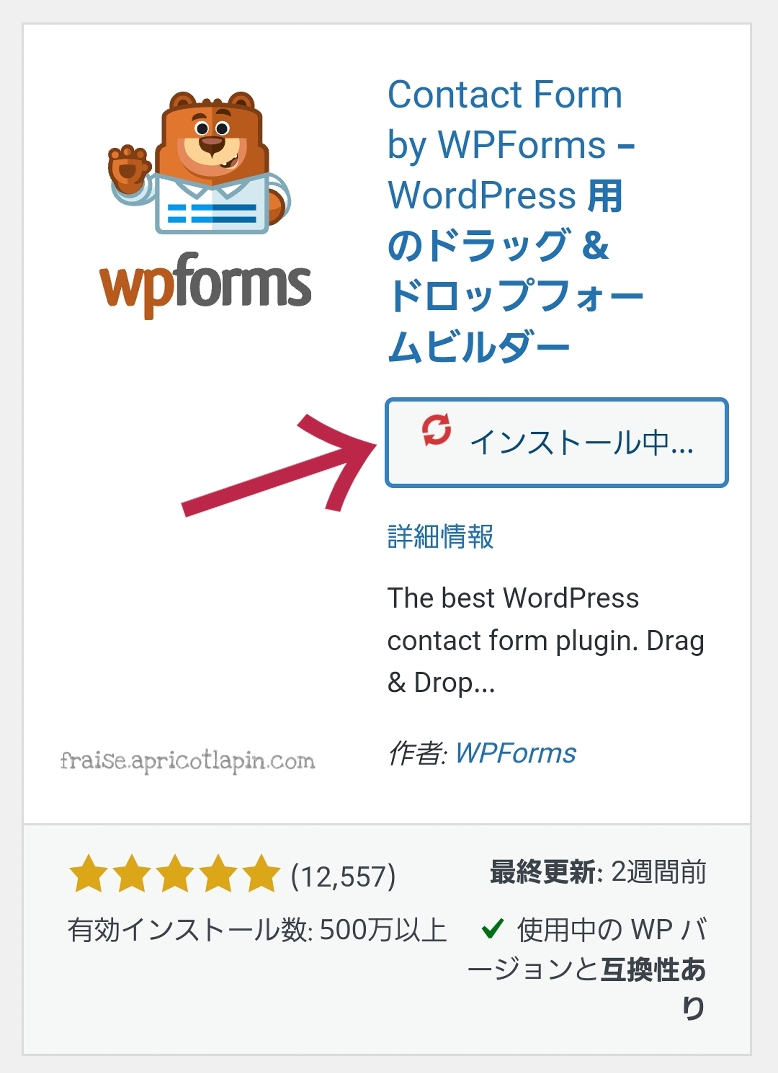
すぐ下に検索結果が表示されますが、おそらく1番上に出てきます。


「今すぐインストール」をタップします。




↓↓↓


これでプラグインのインストール→有効化までできました。
②フォームの作成・編集をする
続いて、お問い合わせのフォームの作成と編集をしていきます。
step.2
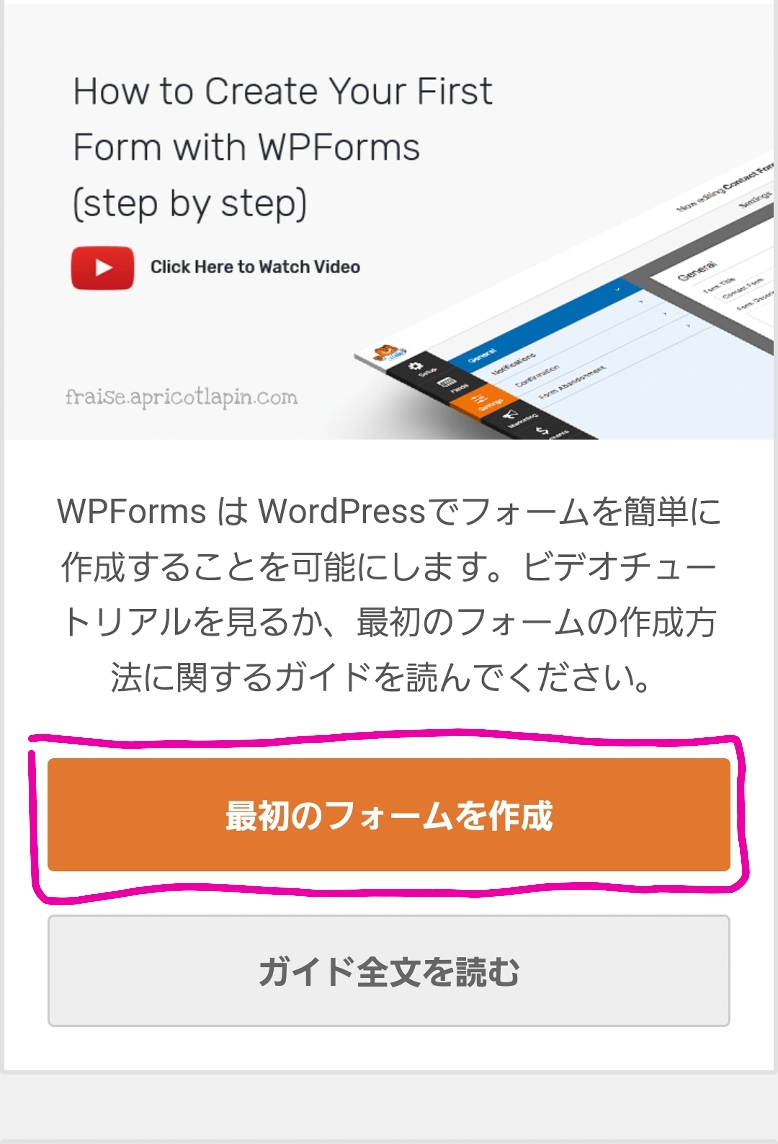
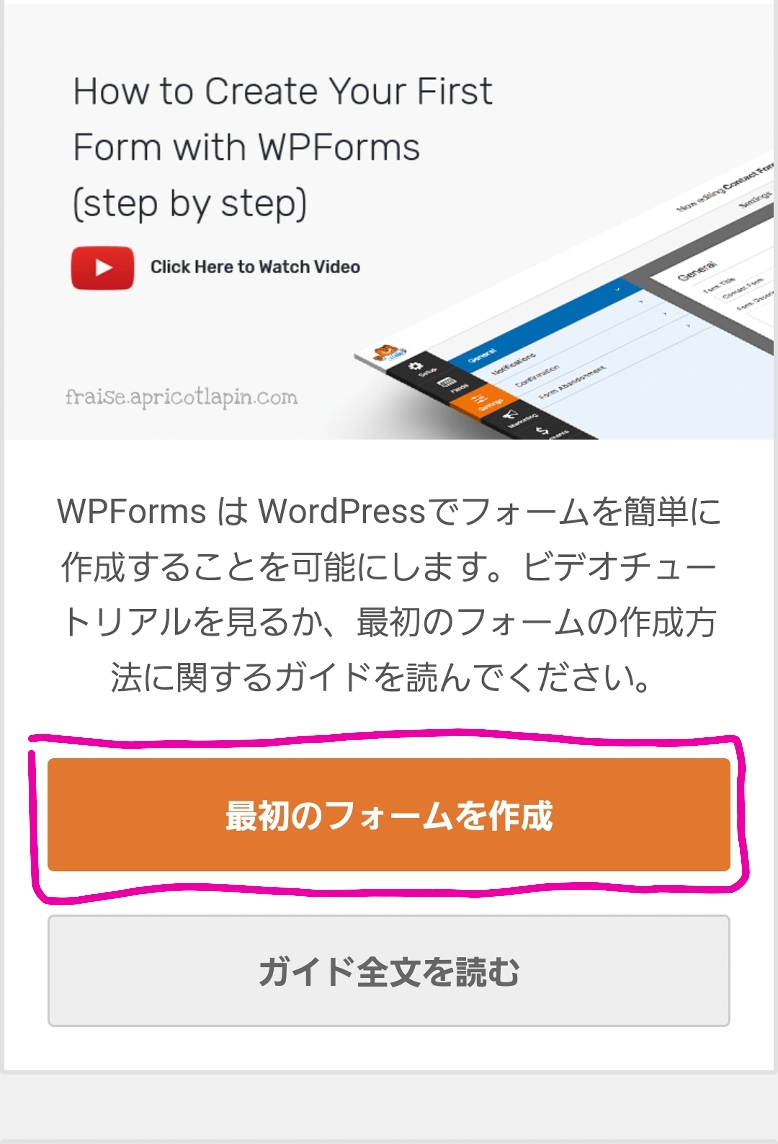
- 「最初のフォームを作成」をタップする
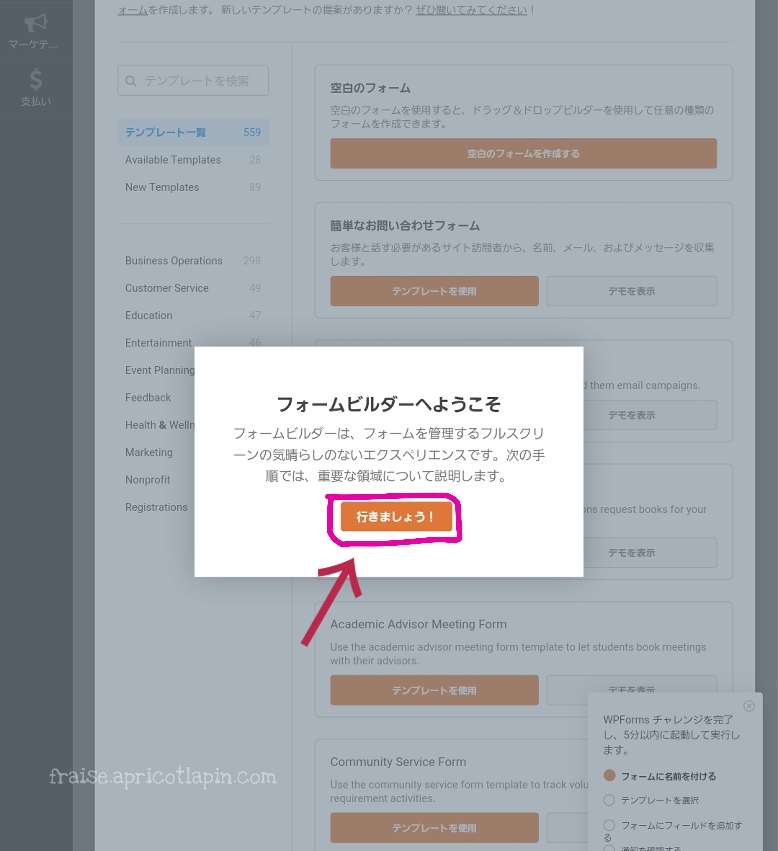
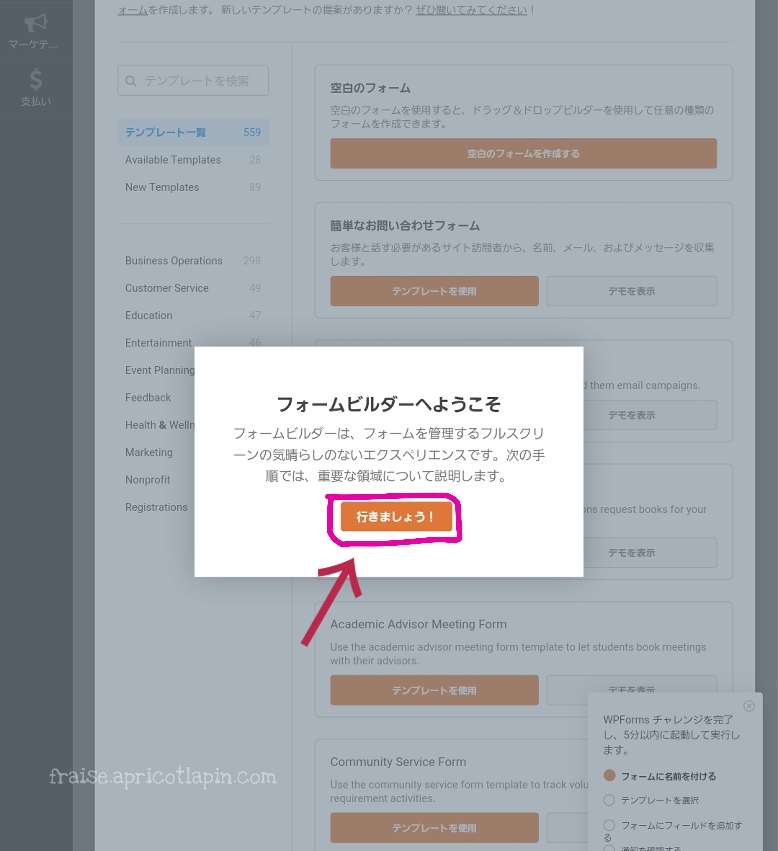
- 「行きましょう!」をタップする
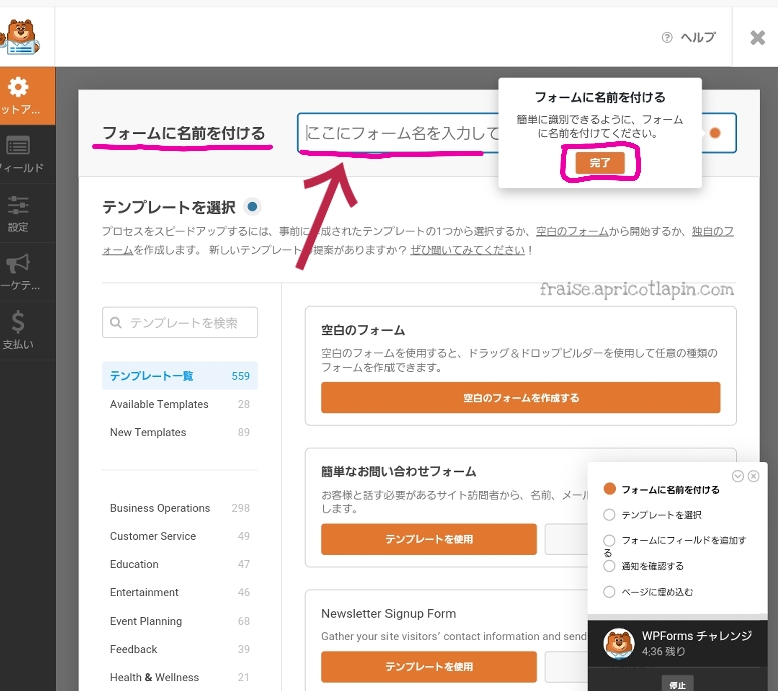
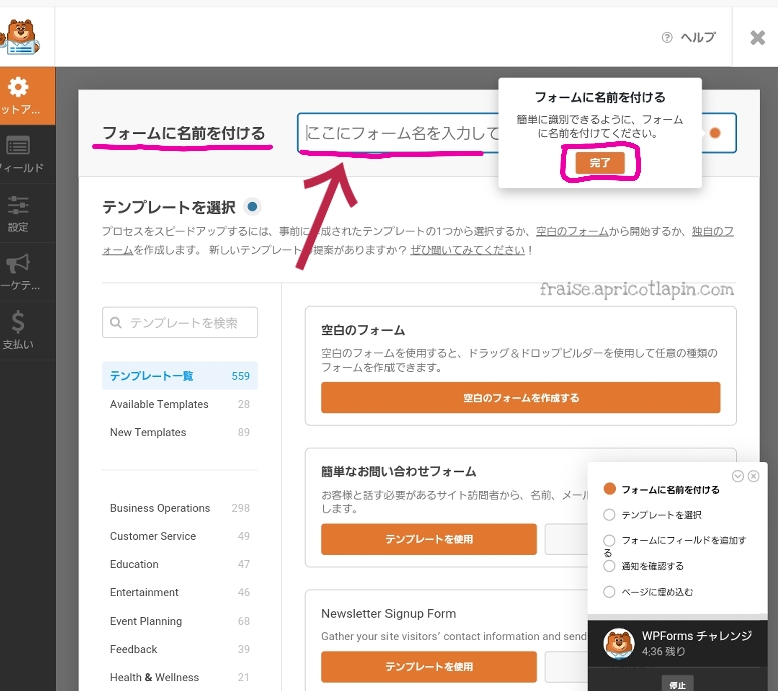
- フォームに名前を付ける→「完了」をタップ
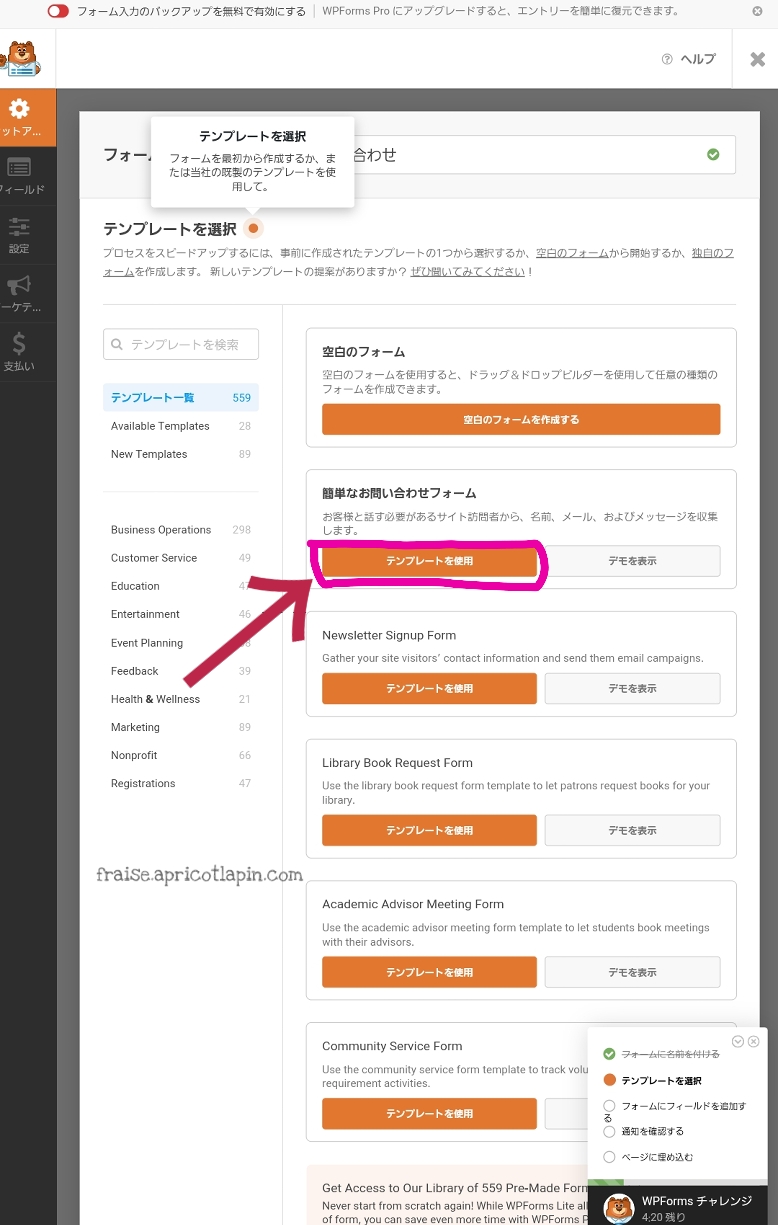
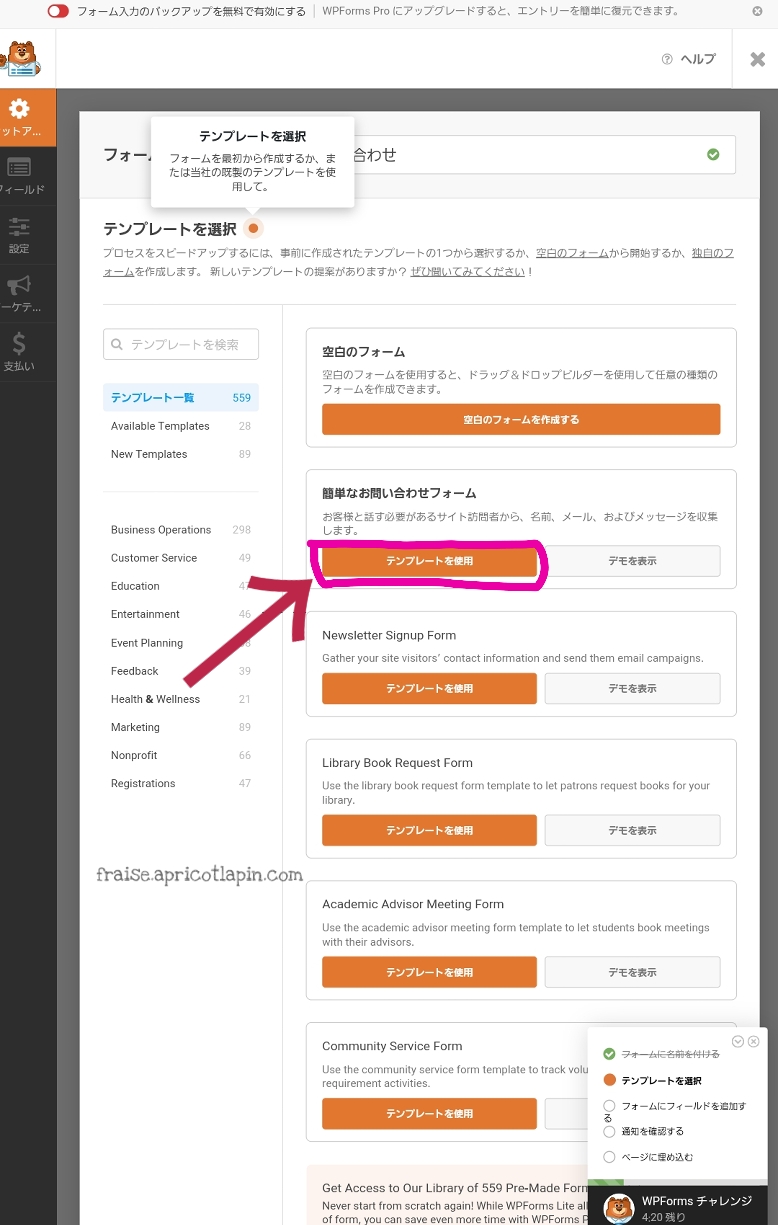
- テンプレートの「簡単なお問い合わせフォーム」をタップする
- 必要があれば編集して「完了」をタップする
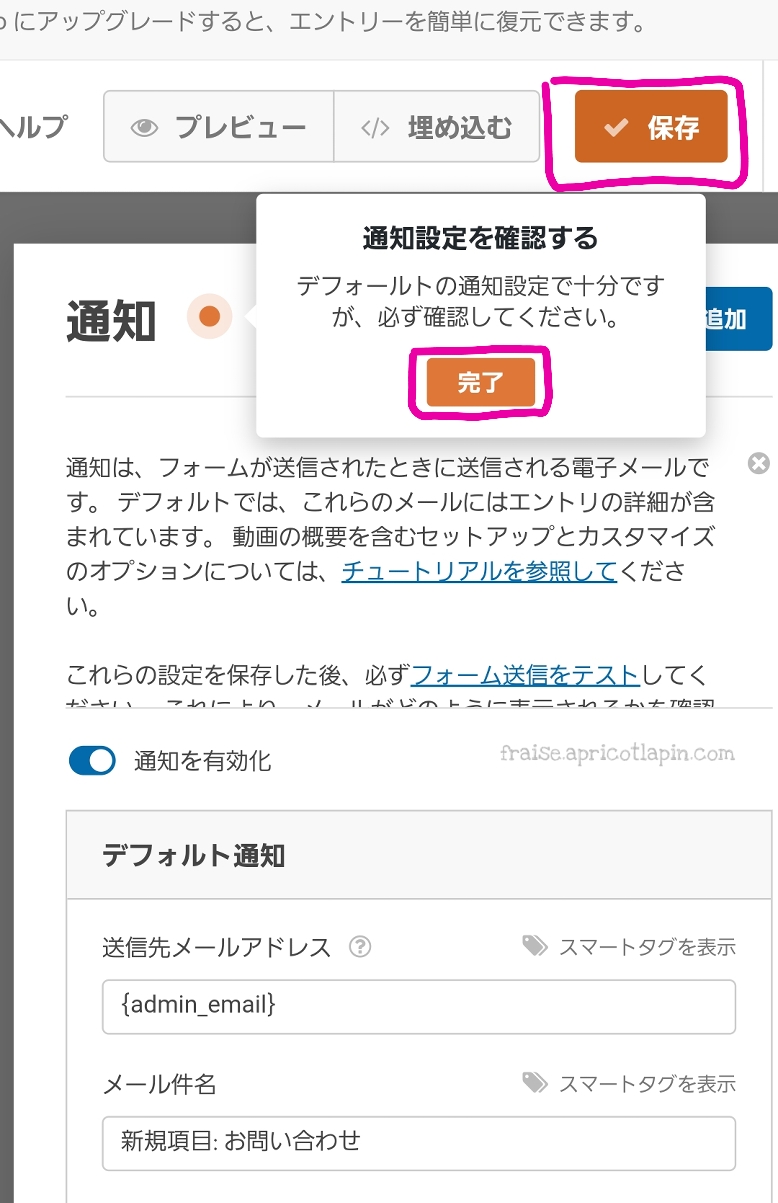
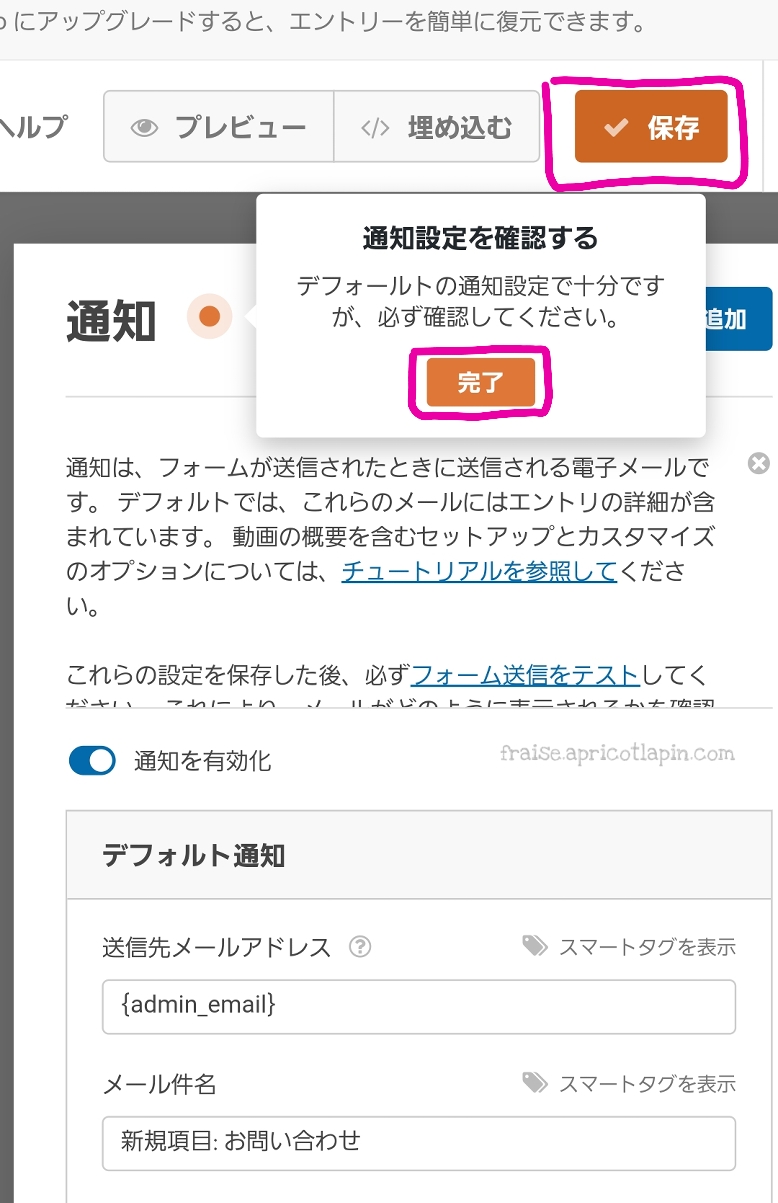
- 「通知設定を確認する」は「完了」をタップし、右上の「保存」をタップする




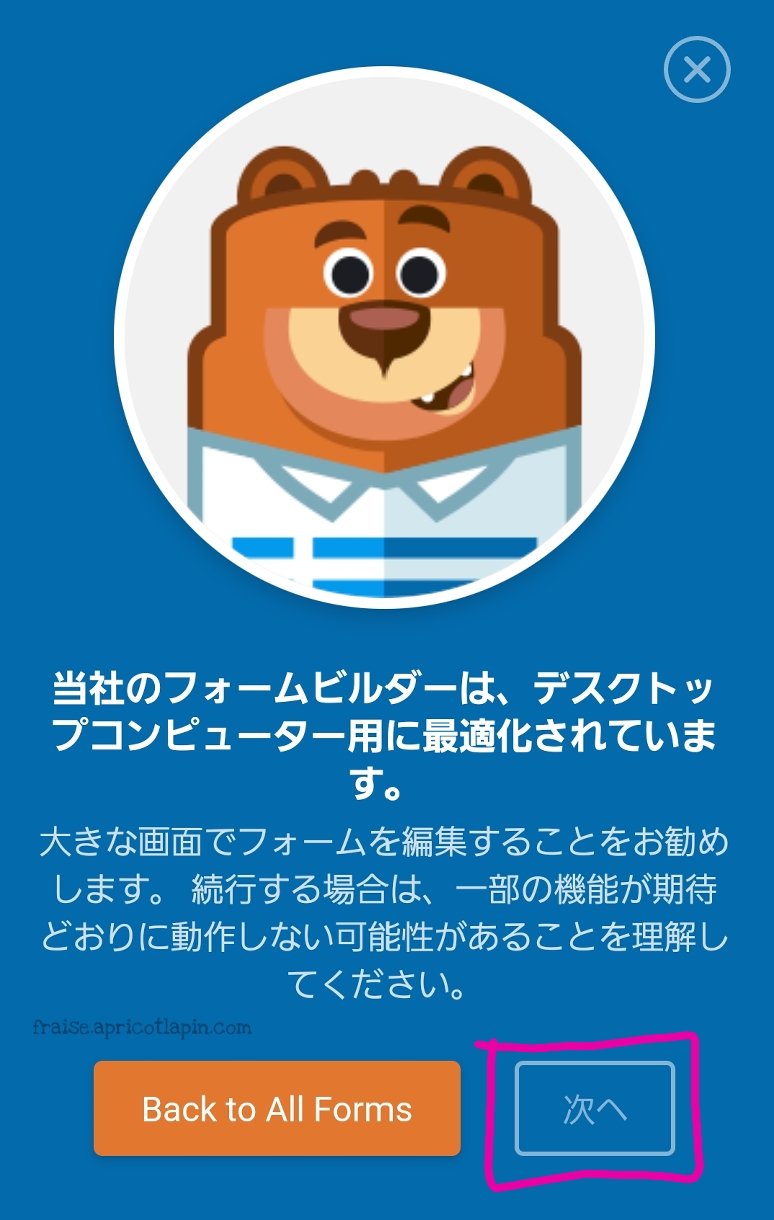
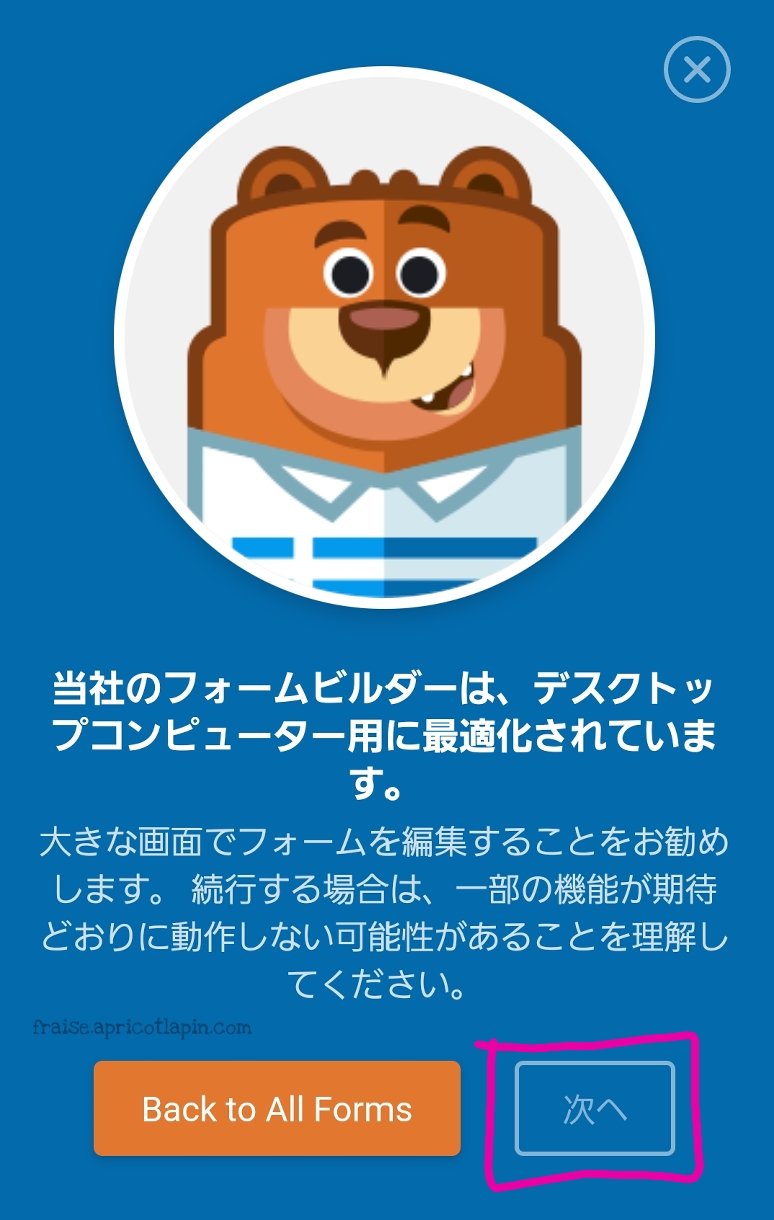
こんな画面が(もしかしたら英語で)出るかもしれませんが、問題なくできるので、「次へ」をタップして編集画面に戻ります。


チュートリアルのように始まるので、それに従っていけば迷いは少ないと思います。


フォームの名前は今回は「お問い合わせ」としました。


↓↓↓


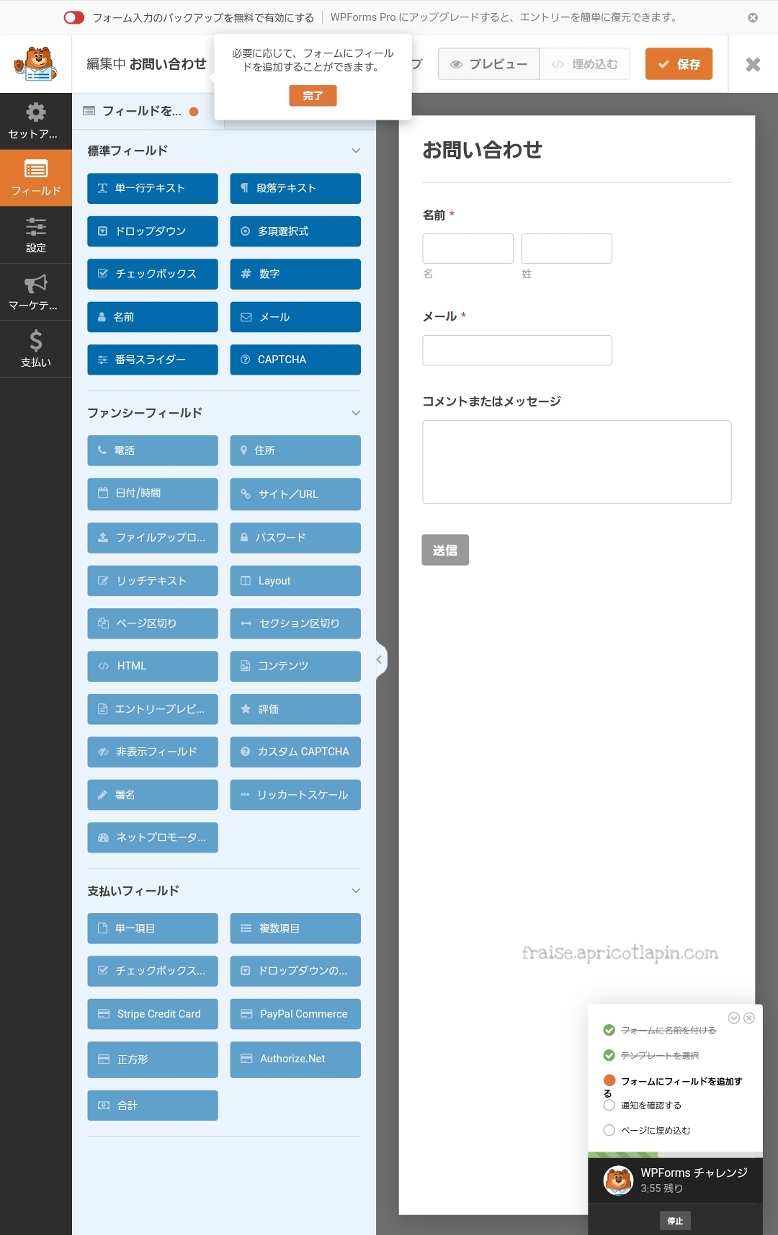
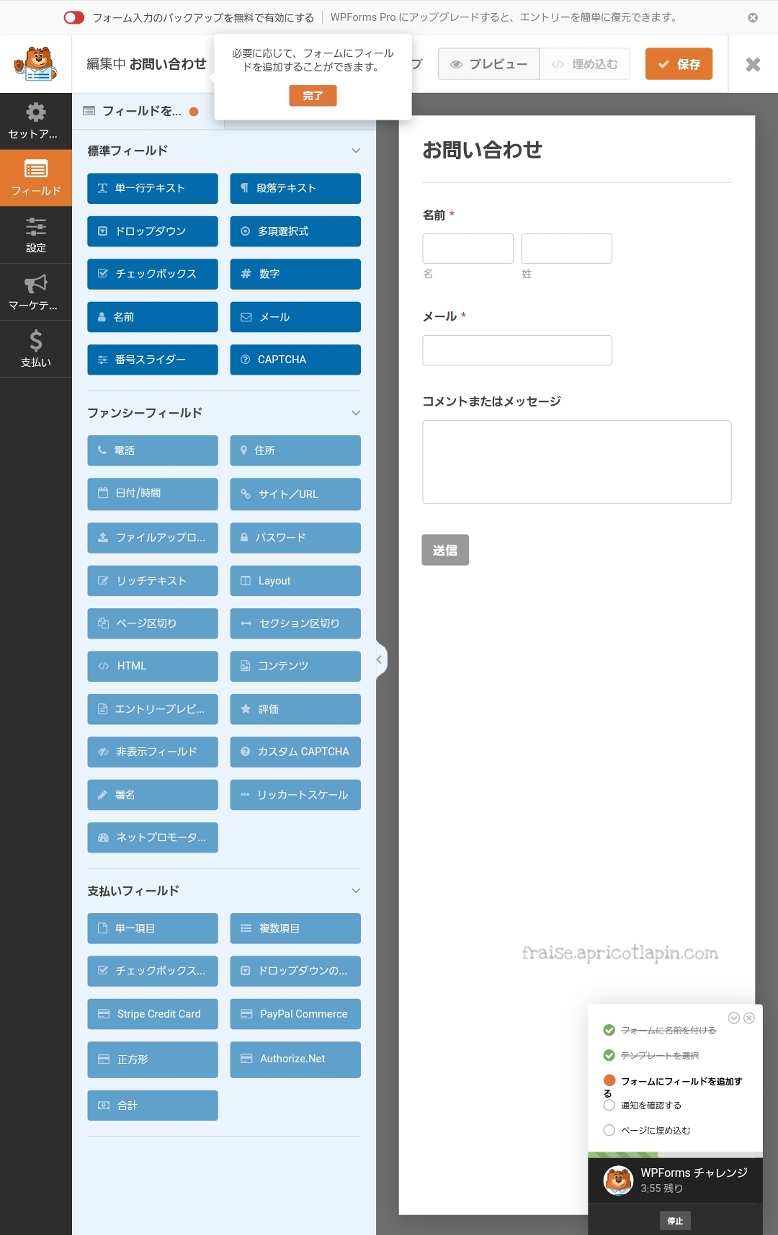
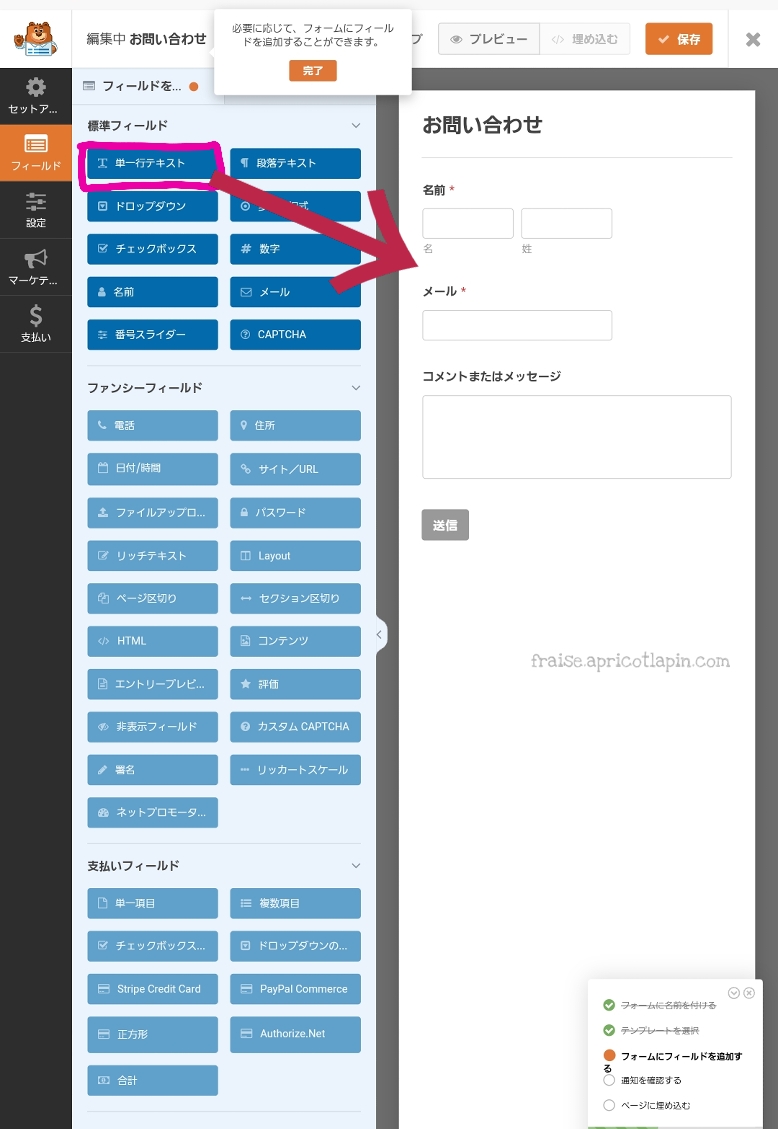
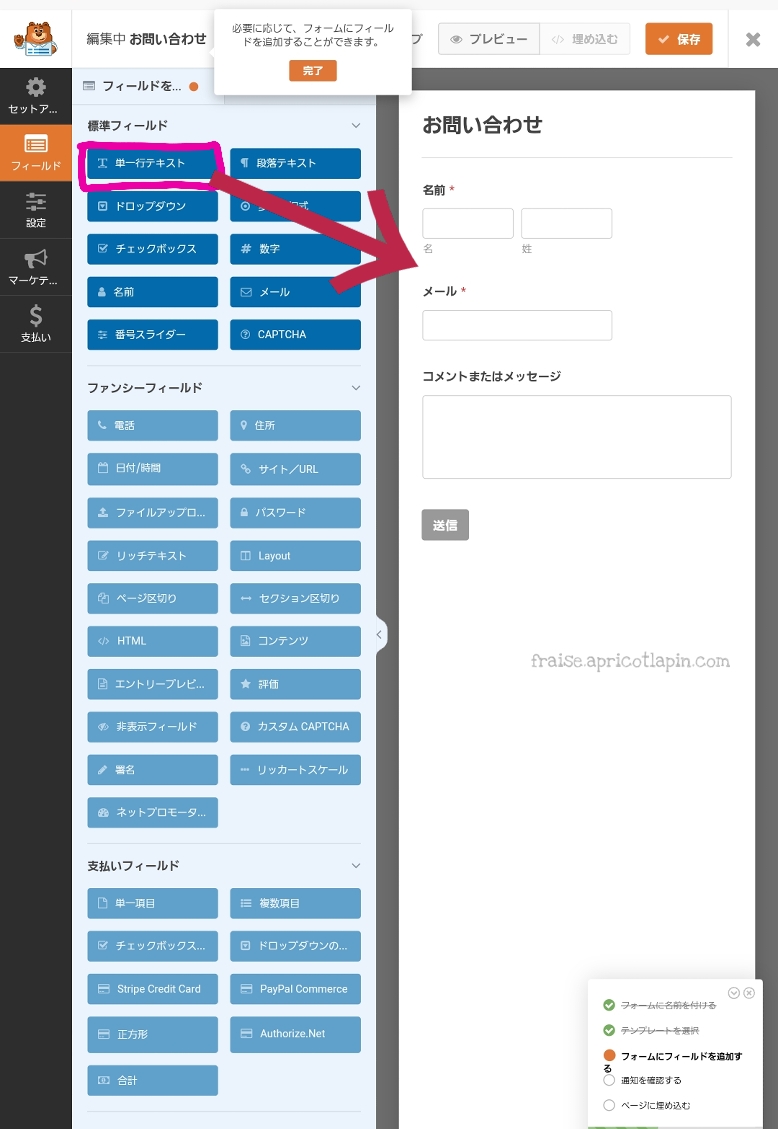
内容に特にこだわりがなければ、ここの内容は飛ばしてもらい、上のほうにある「必要に応じて、フォームにフィールドを追加することができます。」という吹き出しの中の「完了」をタップします。
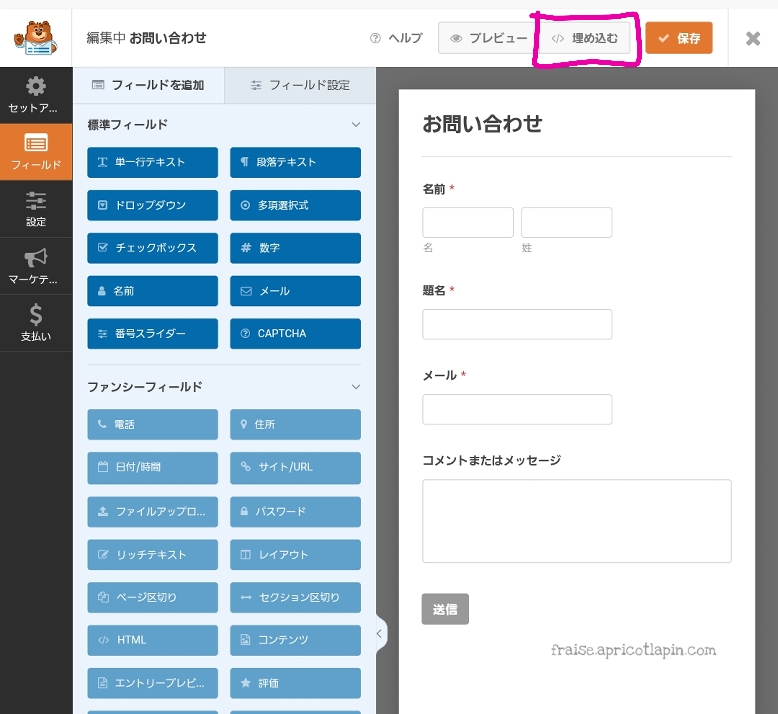
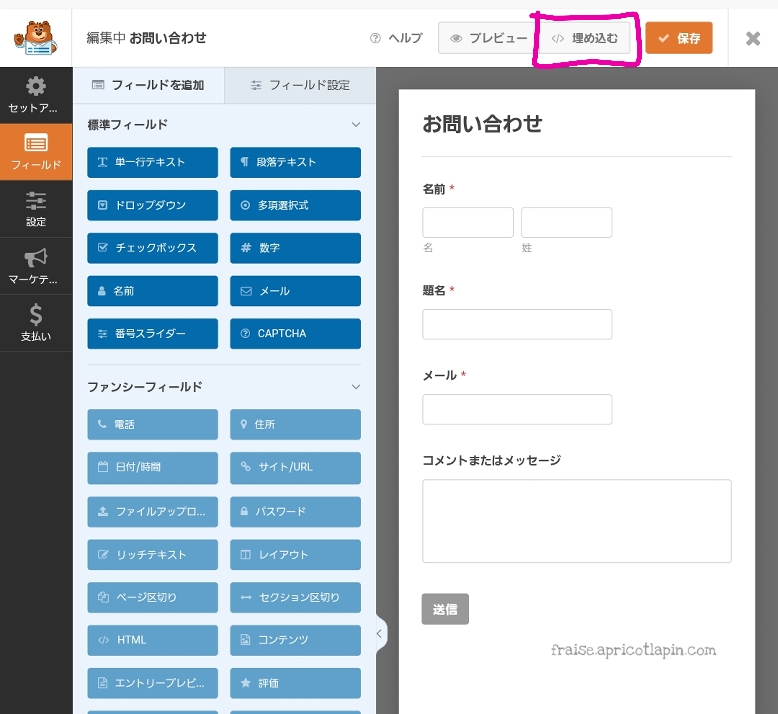
ここでは、問い合わせ内容に「題名」を入れる方法を紹介します。


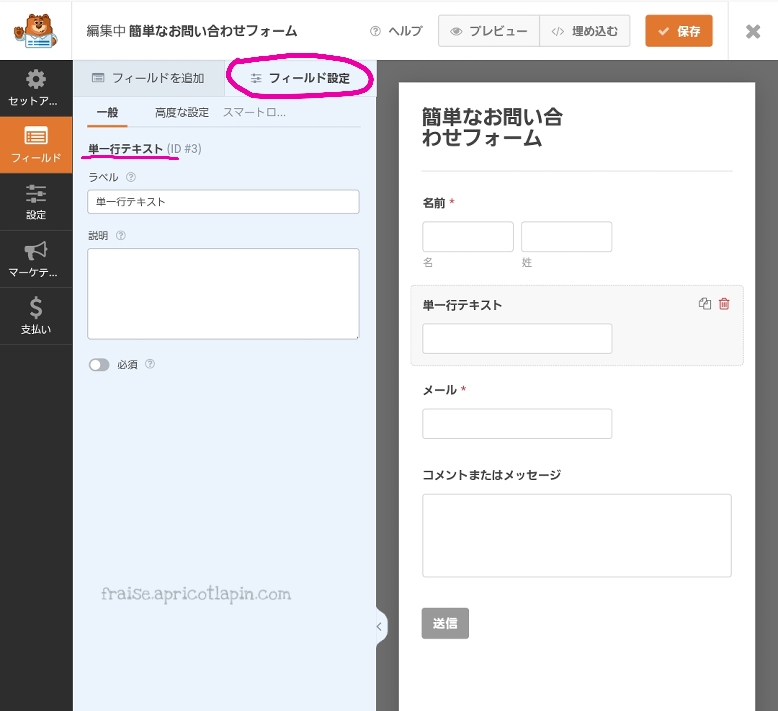
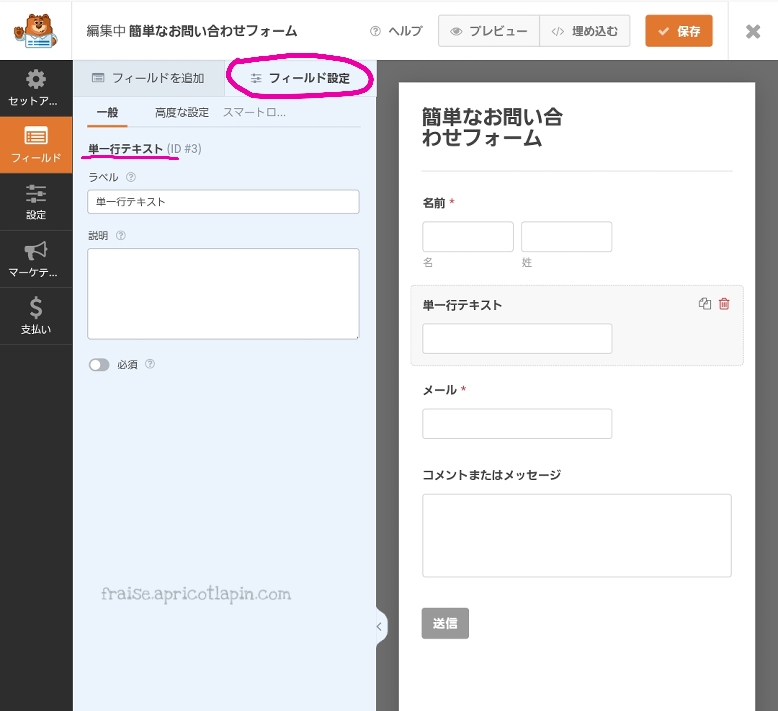
左側の標準フィールドというところの「単一行テキスト」を長押ししながら、右側の挿入したい場所で離します。


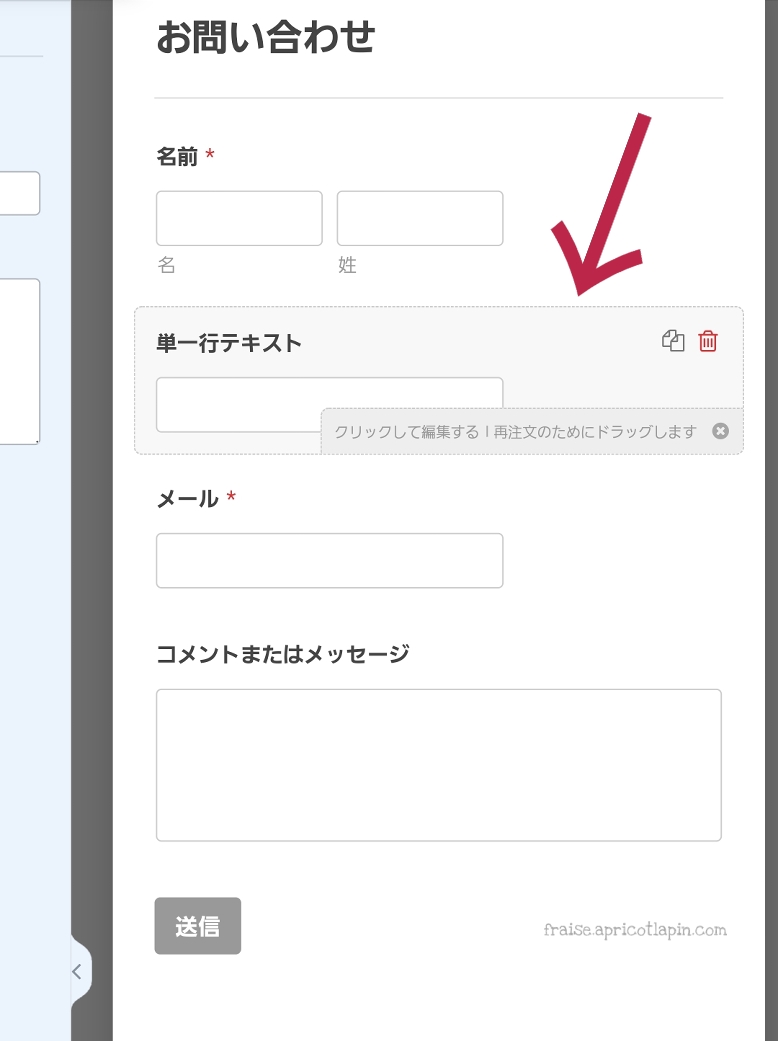
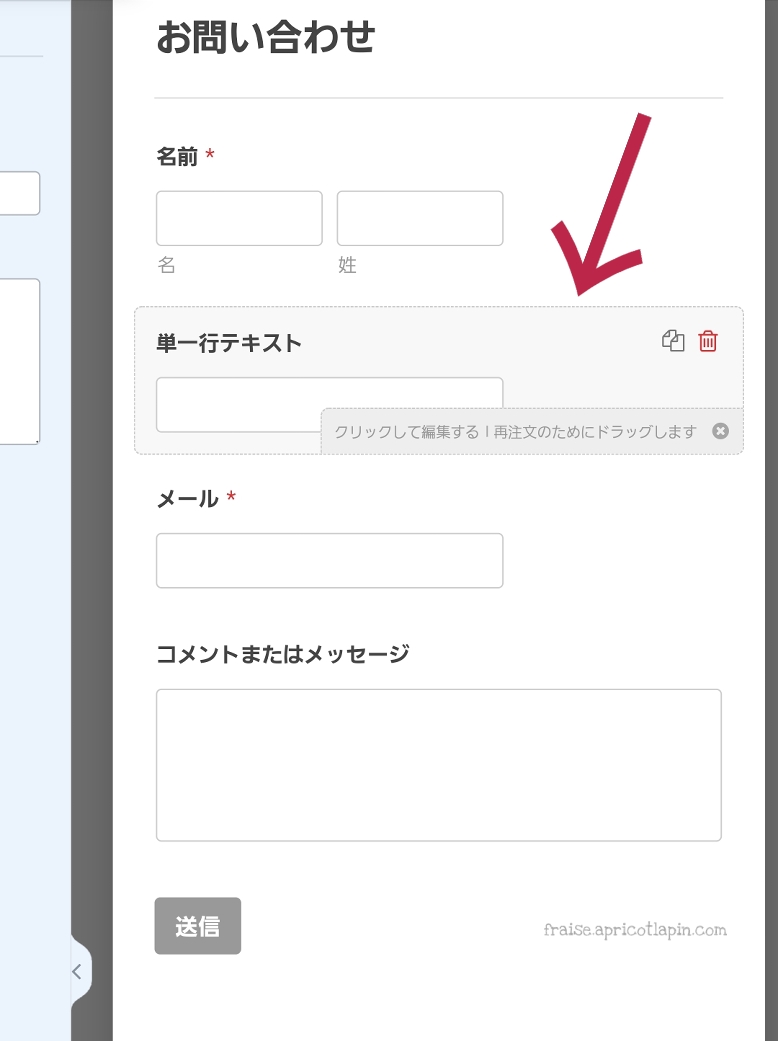
こんなかんじで、「単一行テキスト」が挿入されます。
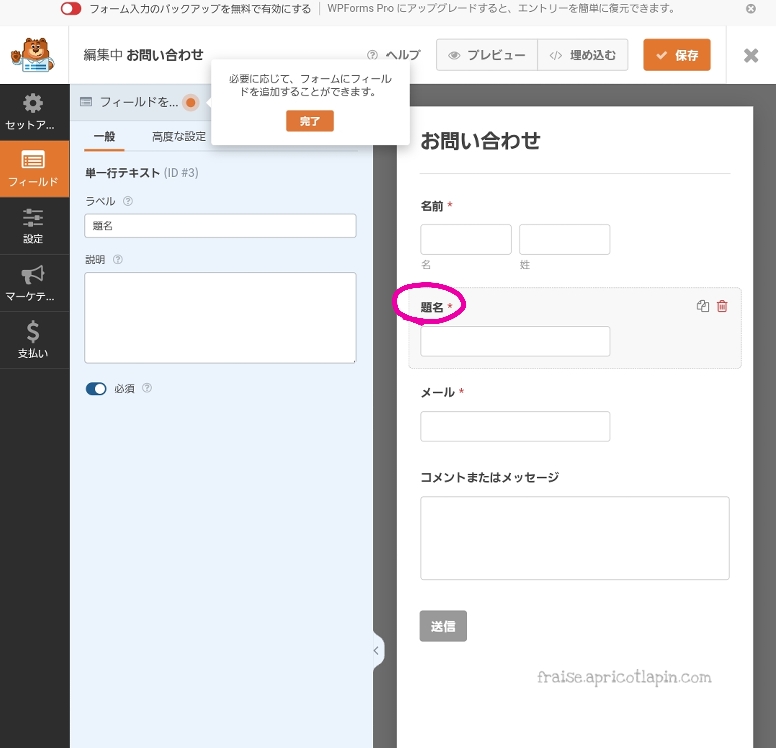
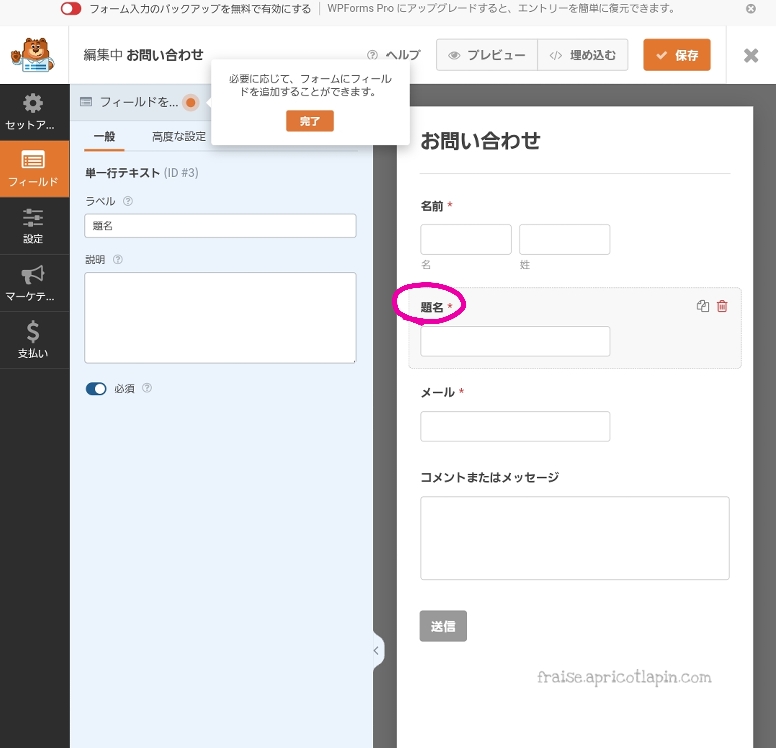
このままだと、名称が「単一行テキスト」のままなので、「題名」に変更していきます。


タブが「フィールド設定」の時に編集ができるので、「フィールドを追加」のままになっていたら変更して下さい。(おそらく初めての時は「フィールド設定」の画面にすぐ切り替わるかと思います。)


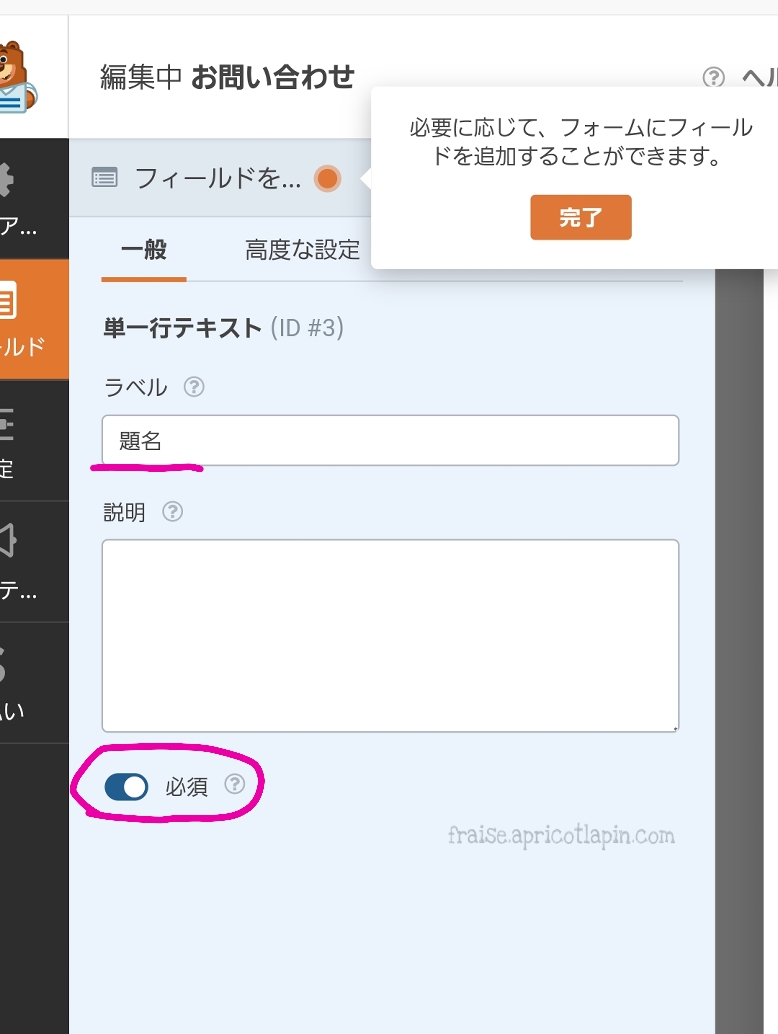
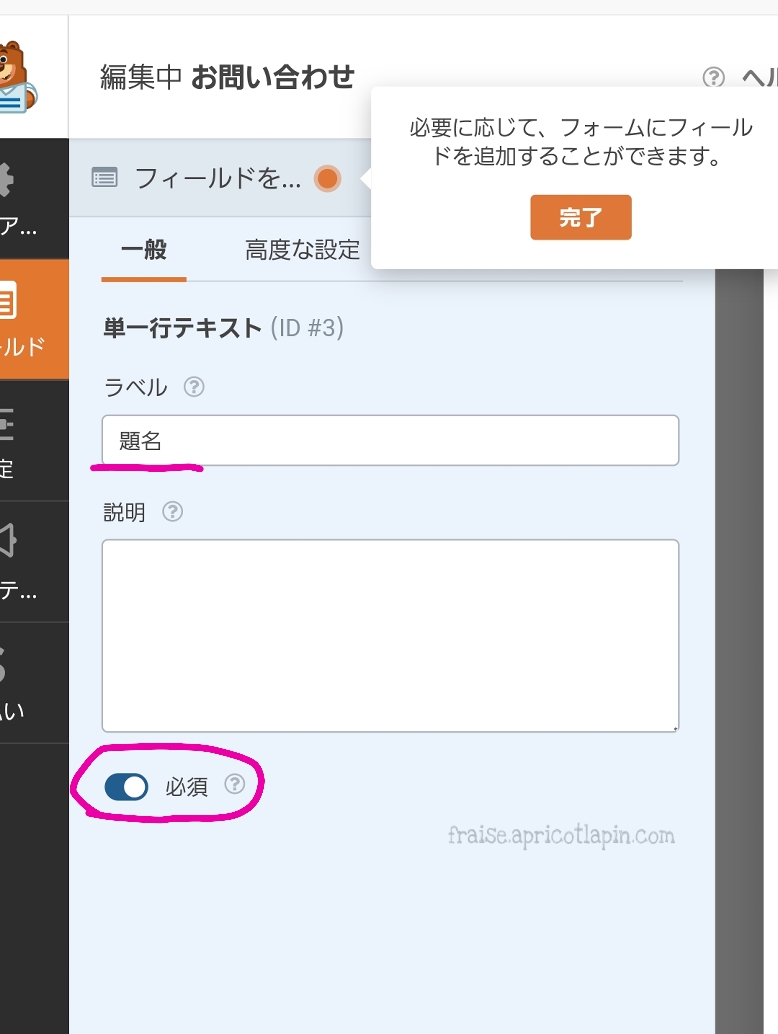
ラベルの「単一行テキスト」と入力されているところを「題名」に変更します。
入力を必須にする場合は「必須」をタップしておきます。


変更すると、右側の表示も「単一行テキスト」から「題名」に変わります。


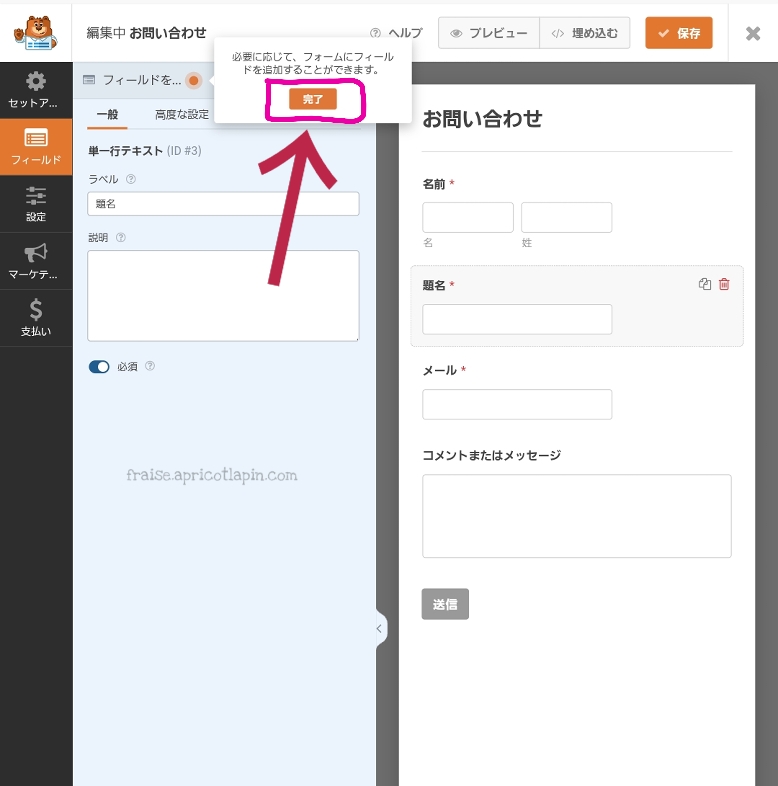
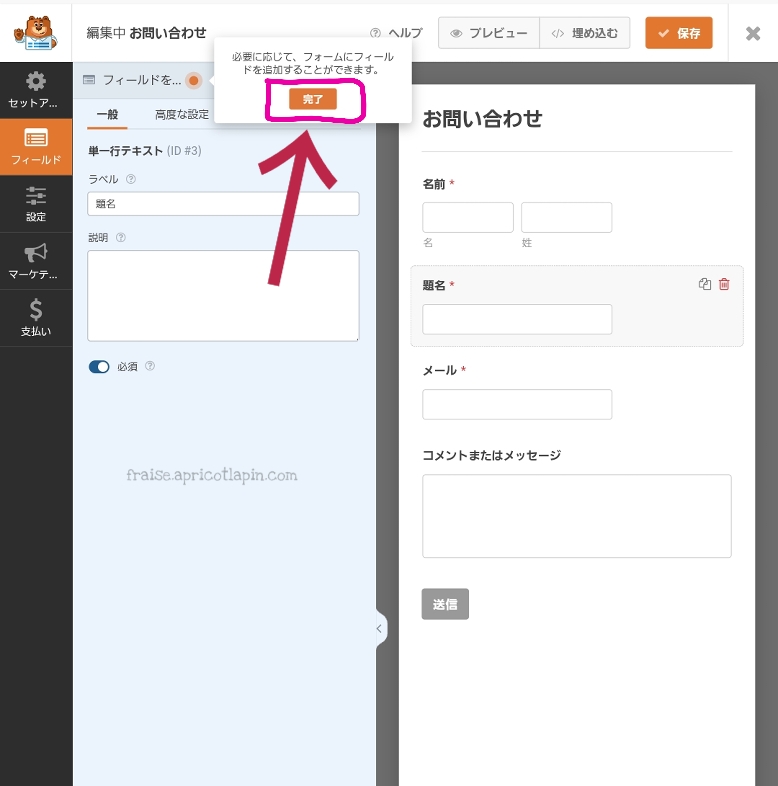
編集ができたら、「完了」をタップします。


通知設定はとくに変更しなくても大丈夫なので、「完了」をタップし、右上の「保存」をタップして、1度保存をします。
ここまでで、お問い合わせフォームの内容は設定できたので、そのままの画面で続けて、固定ページにフォームを埋め込んでいきます。
③固定ページにフォームを埋め込みして公開する
step.3
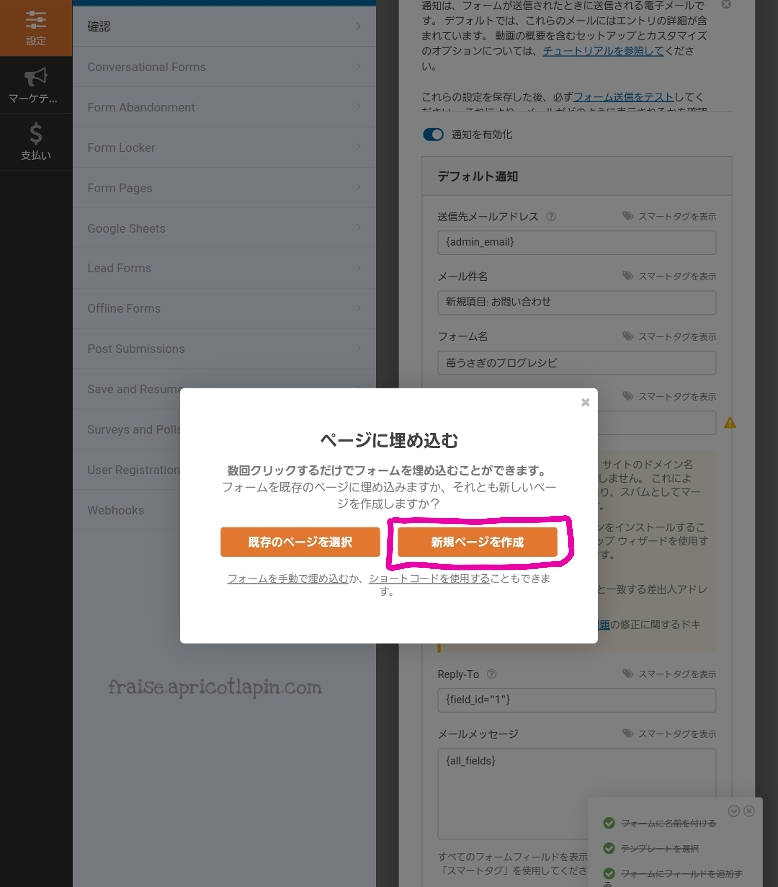
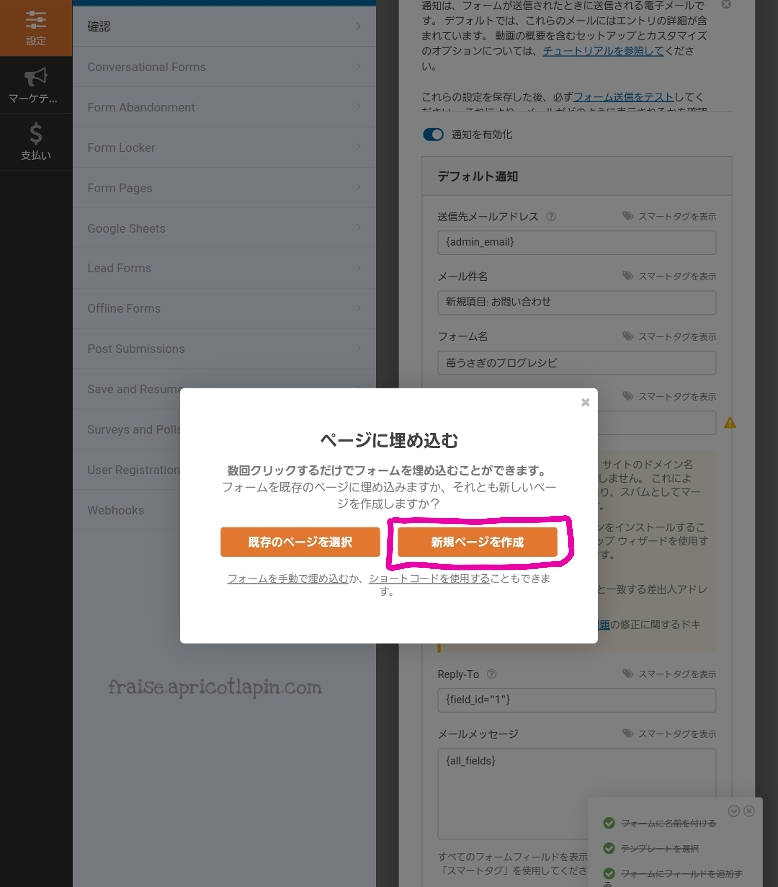
- 「埋め込む」をタップする
- 「新規ページを作成」をタップする
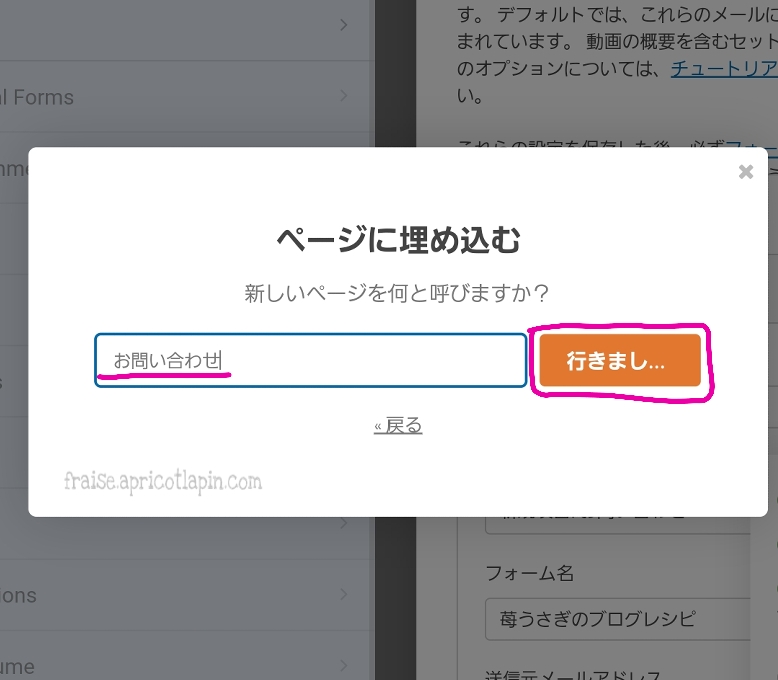
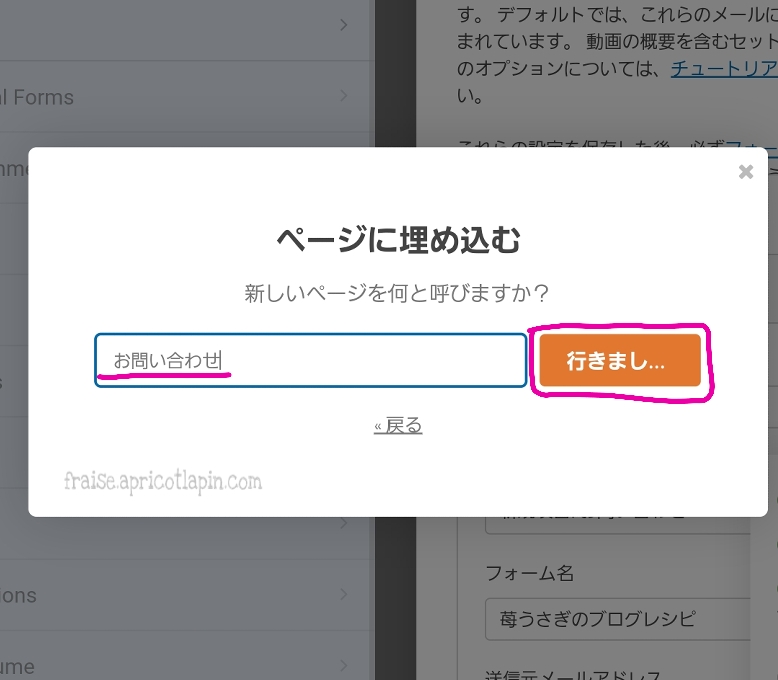
- 「お問い合わせ」と入力し、「行きまし…」をタップする
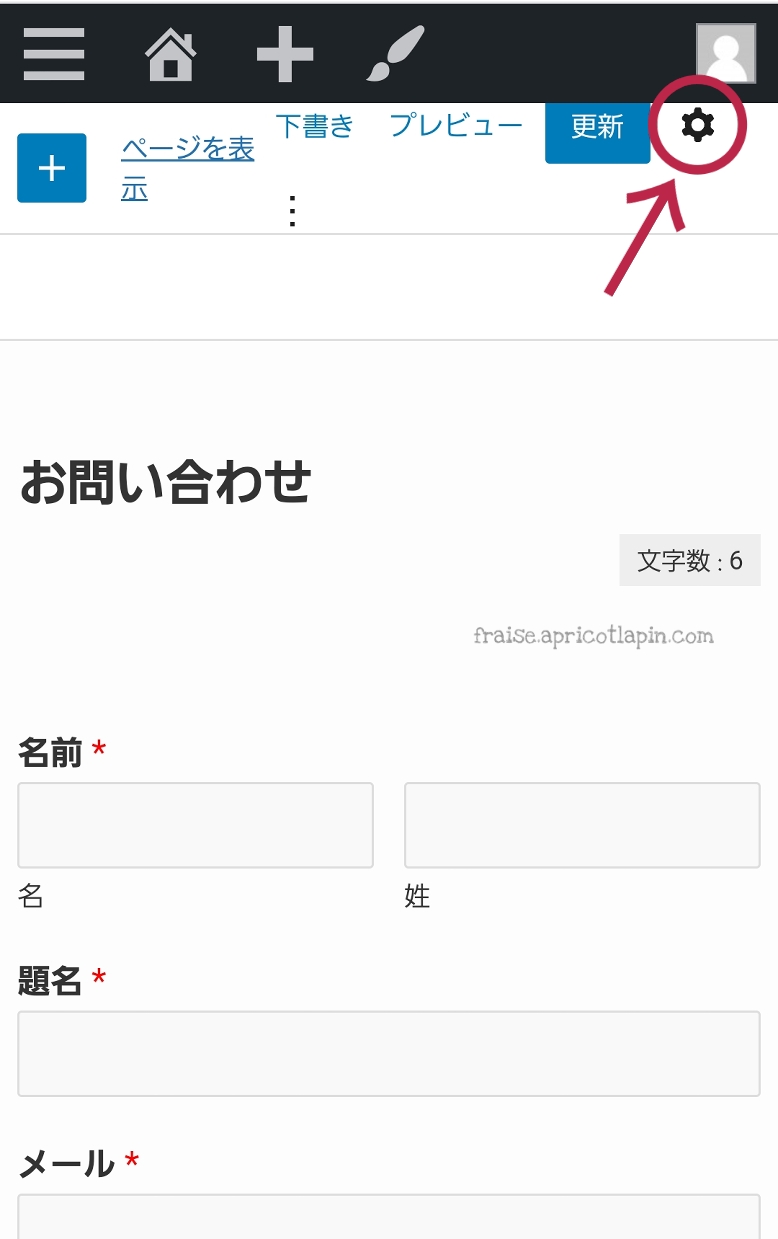
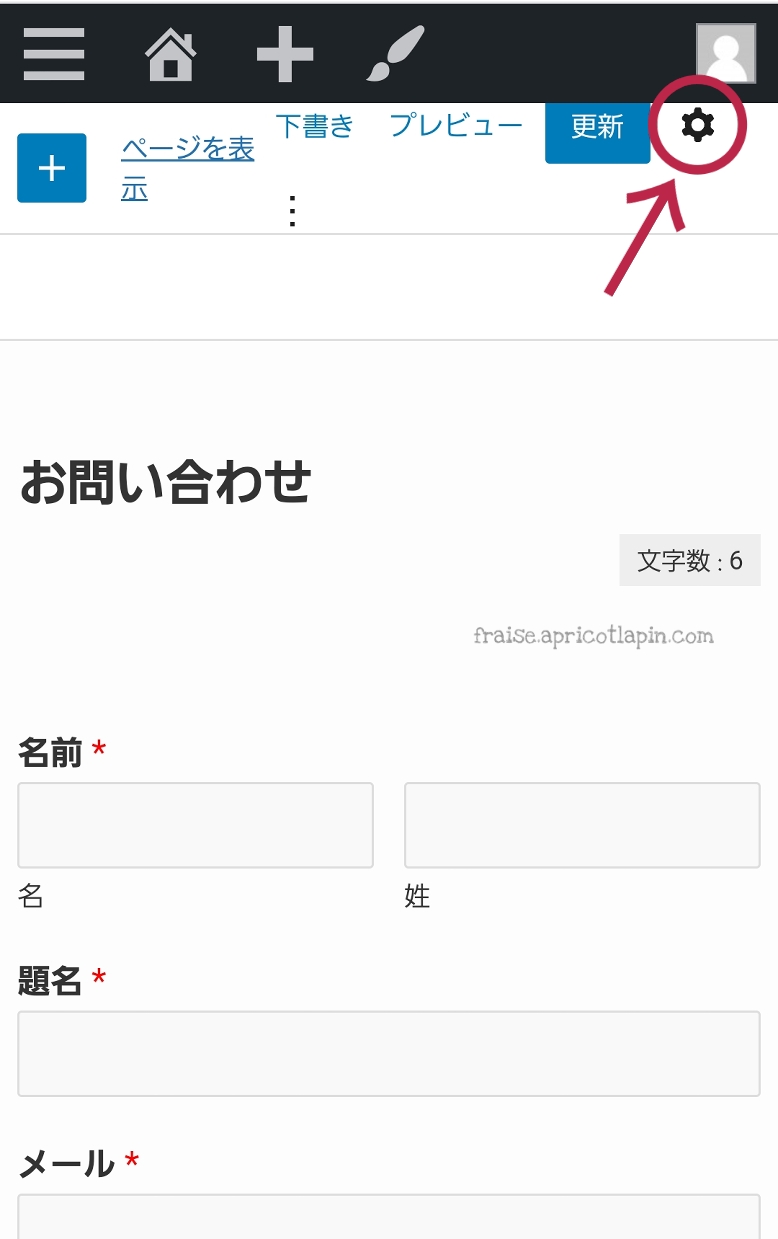
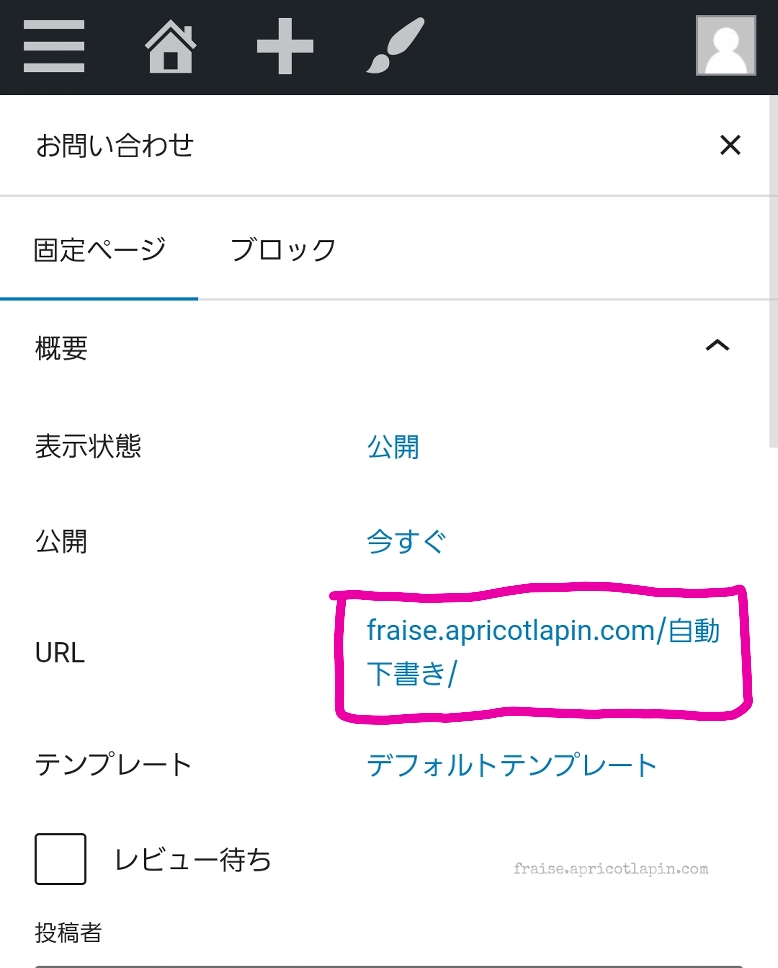
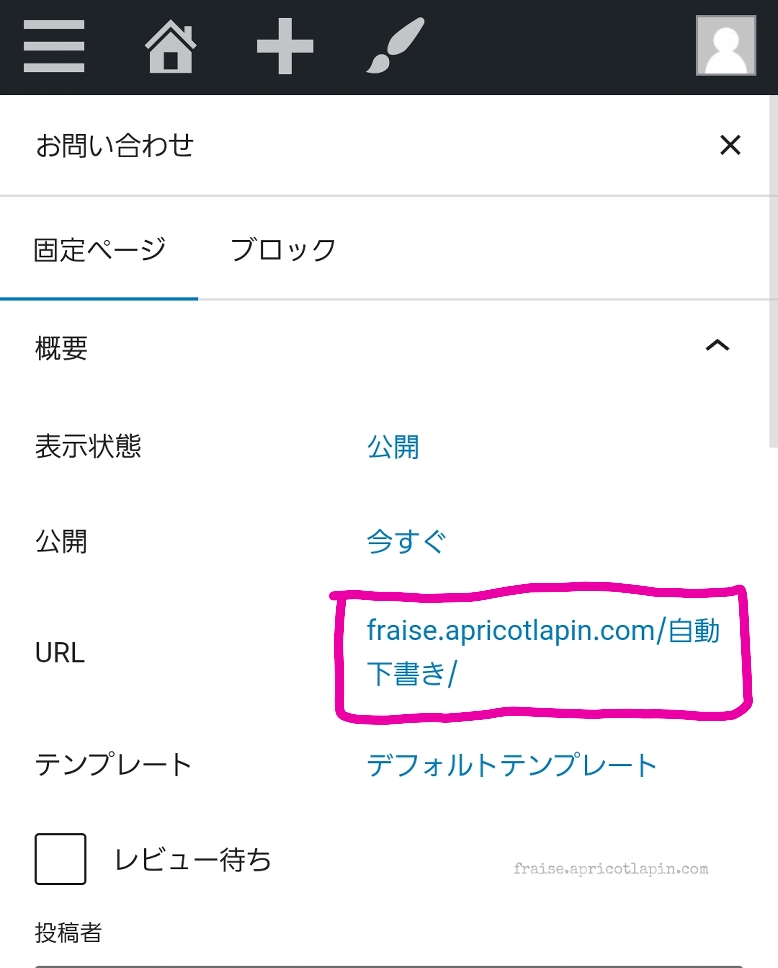
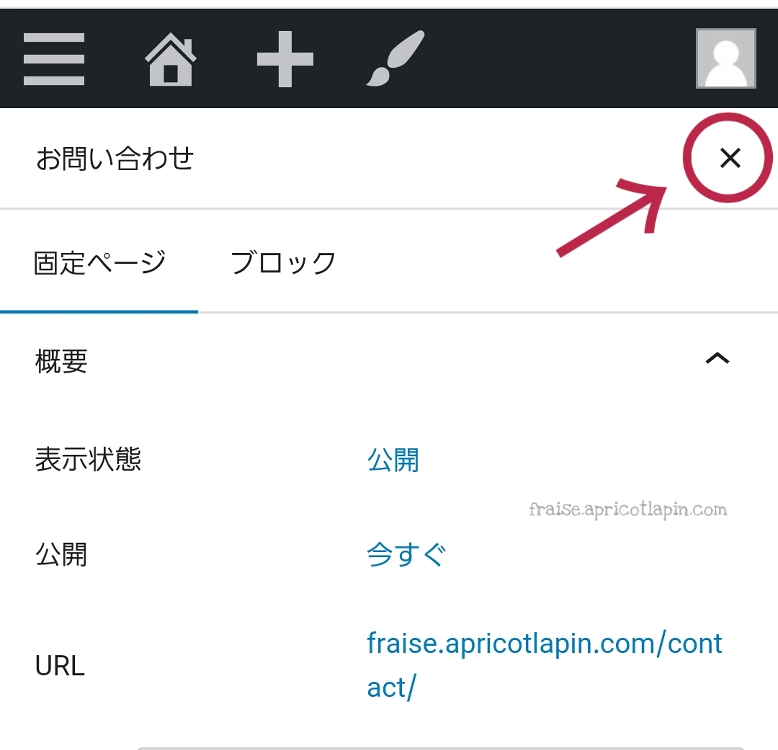
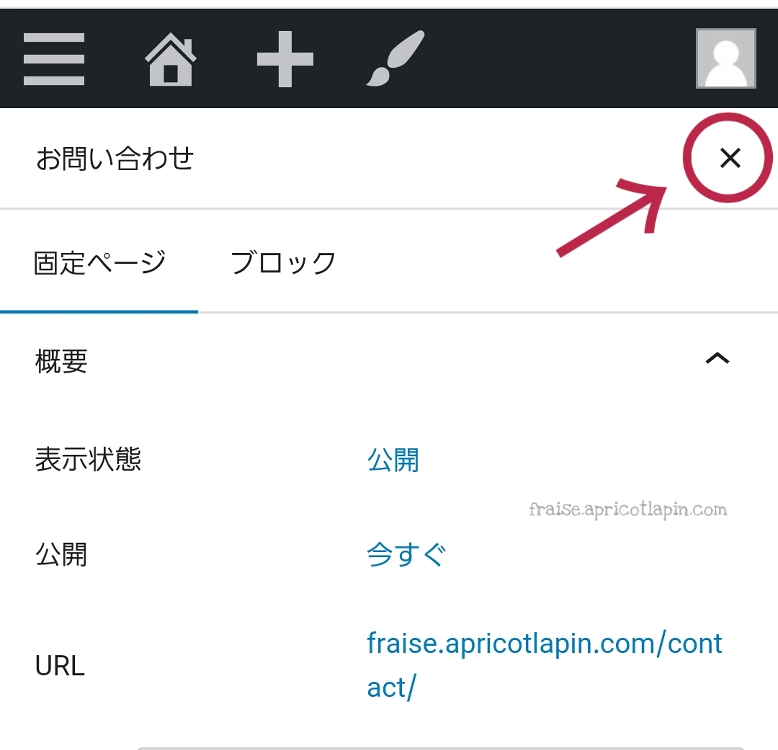
- 歯車()マークをタップする
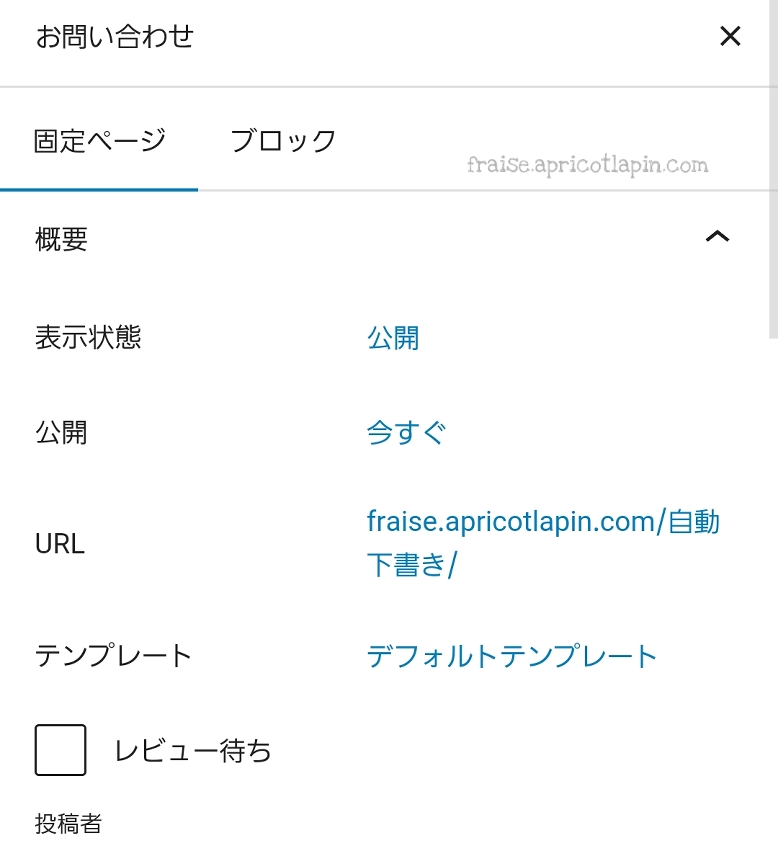
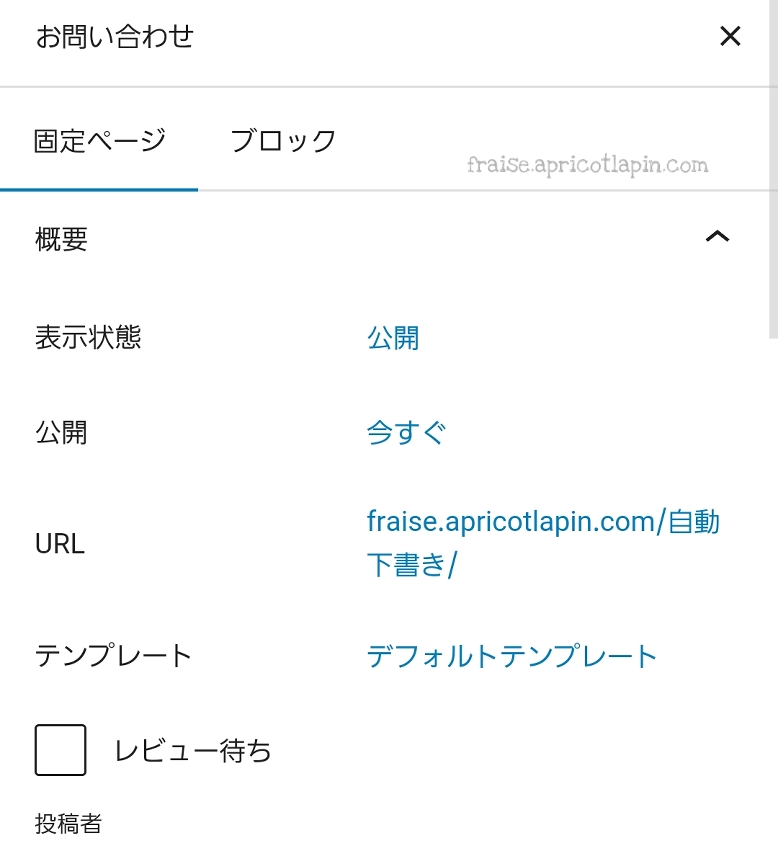
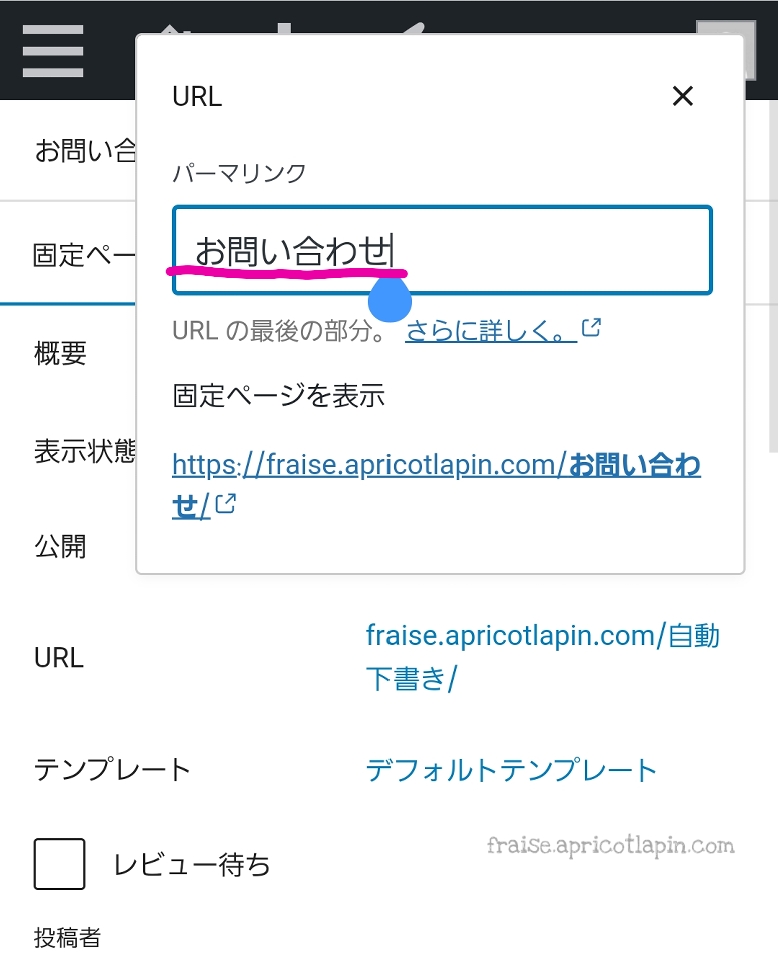
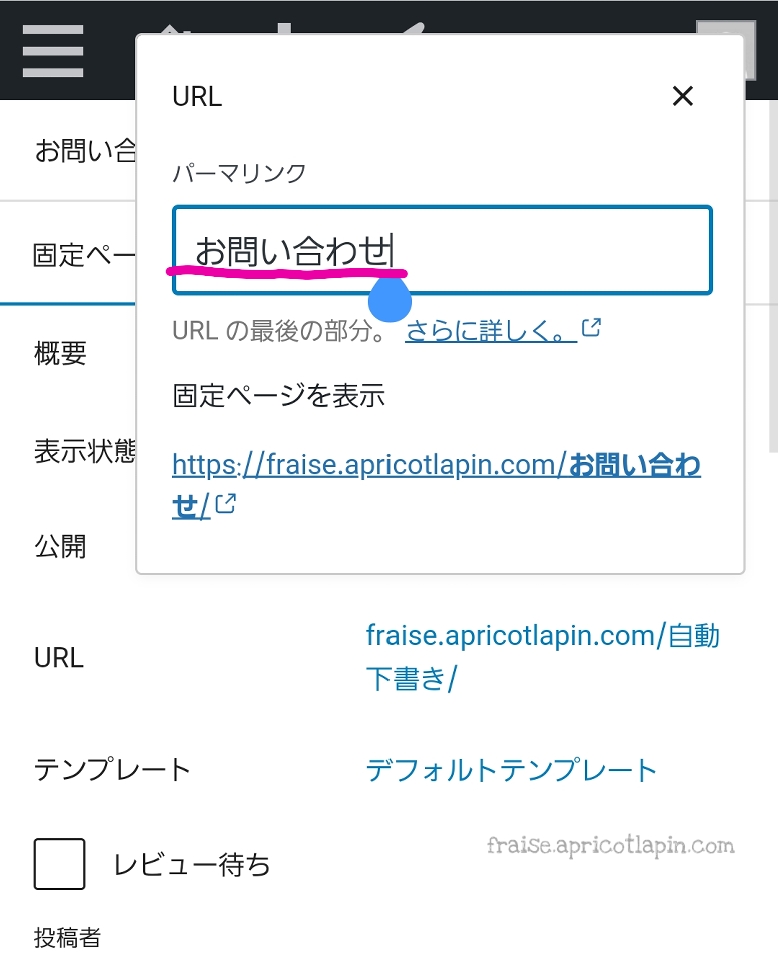
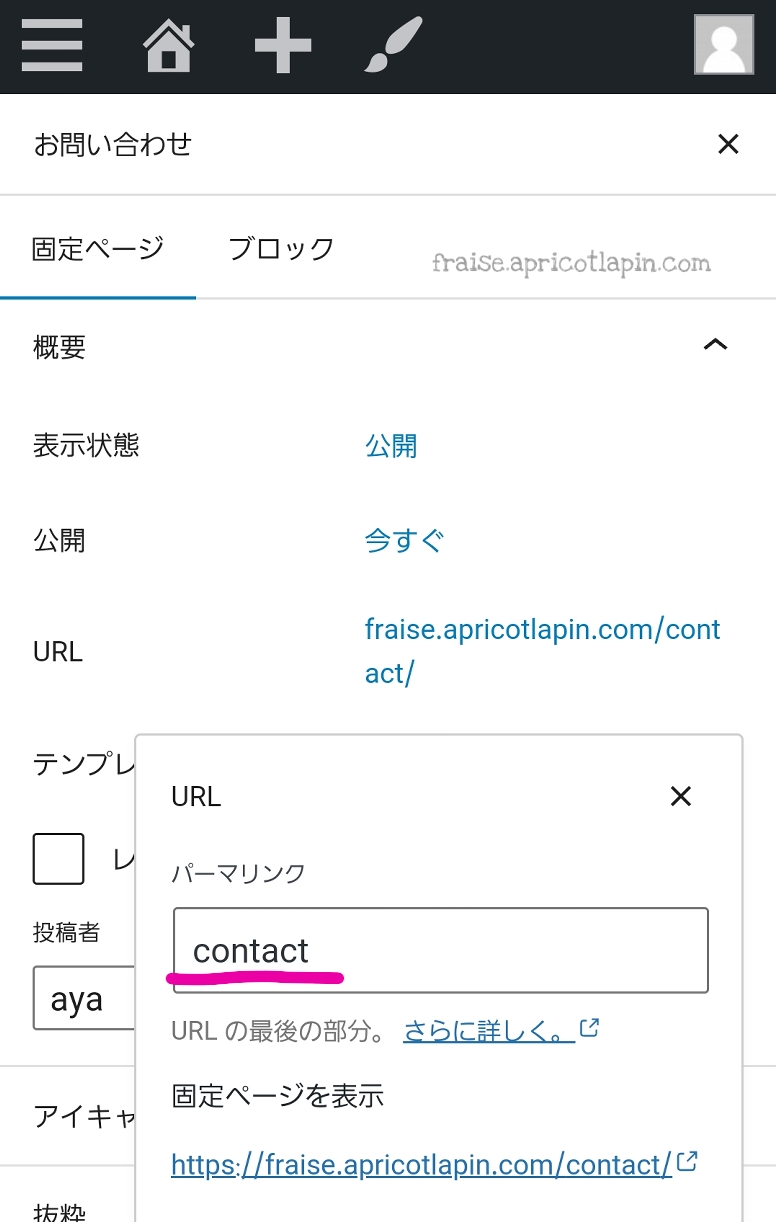
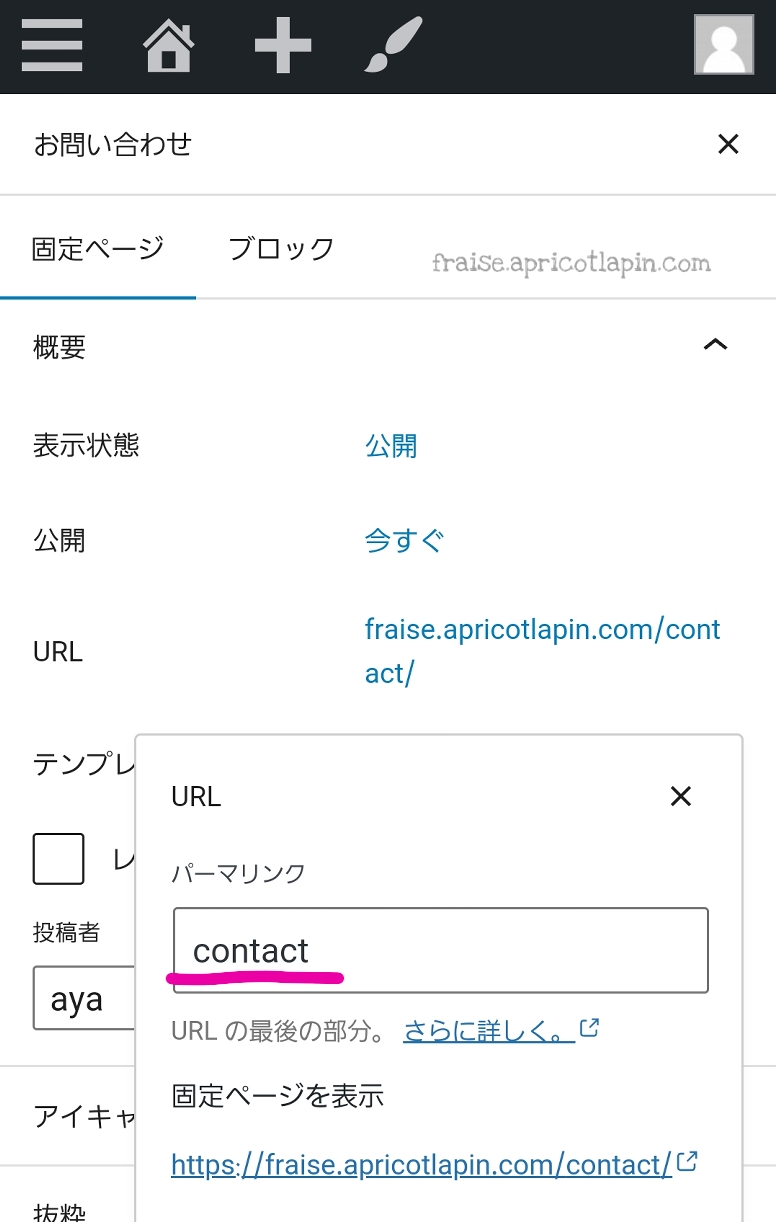
- URLをタップし、パーマリンクをアルファベットに変更する
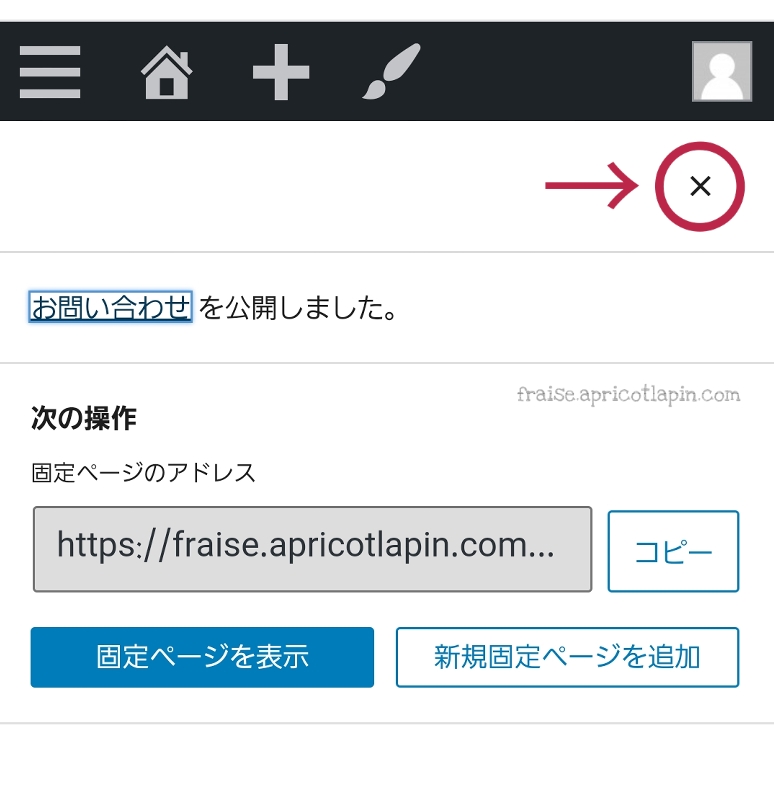
- バツ(× )マークをタップする
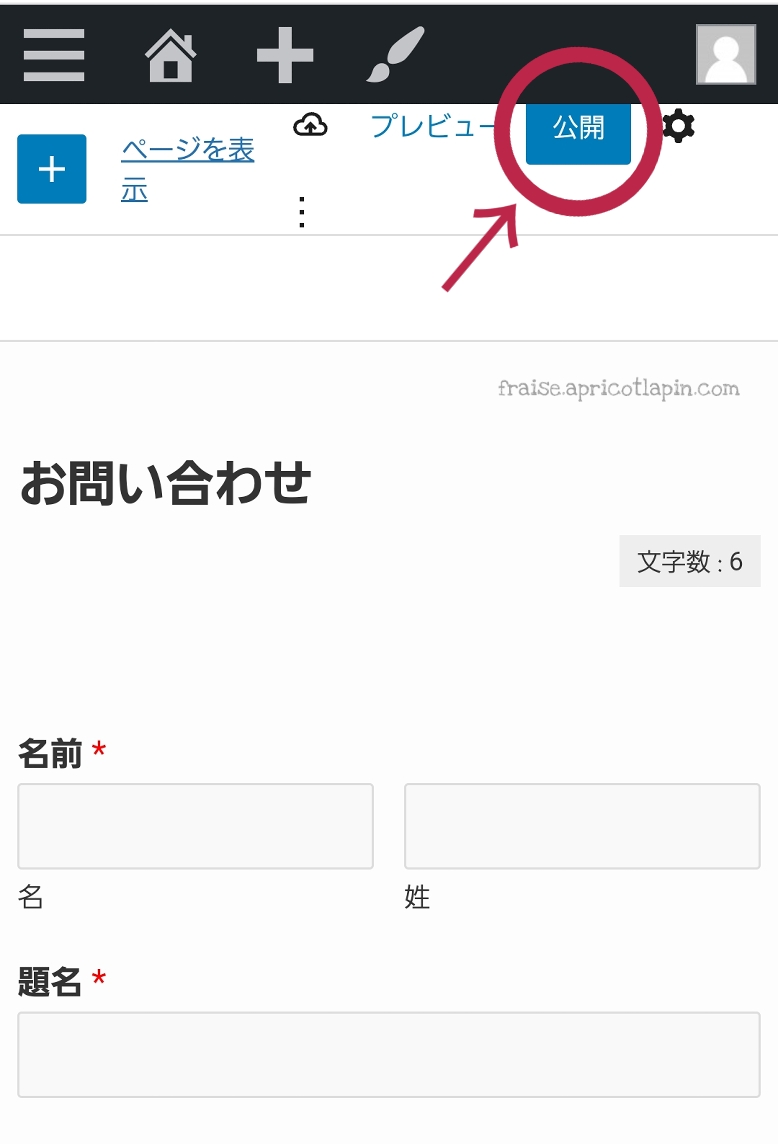
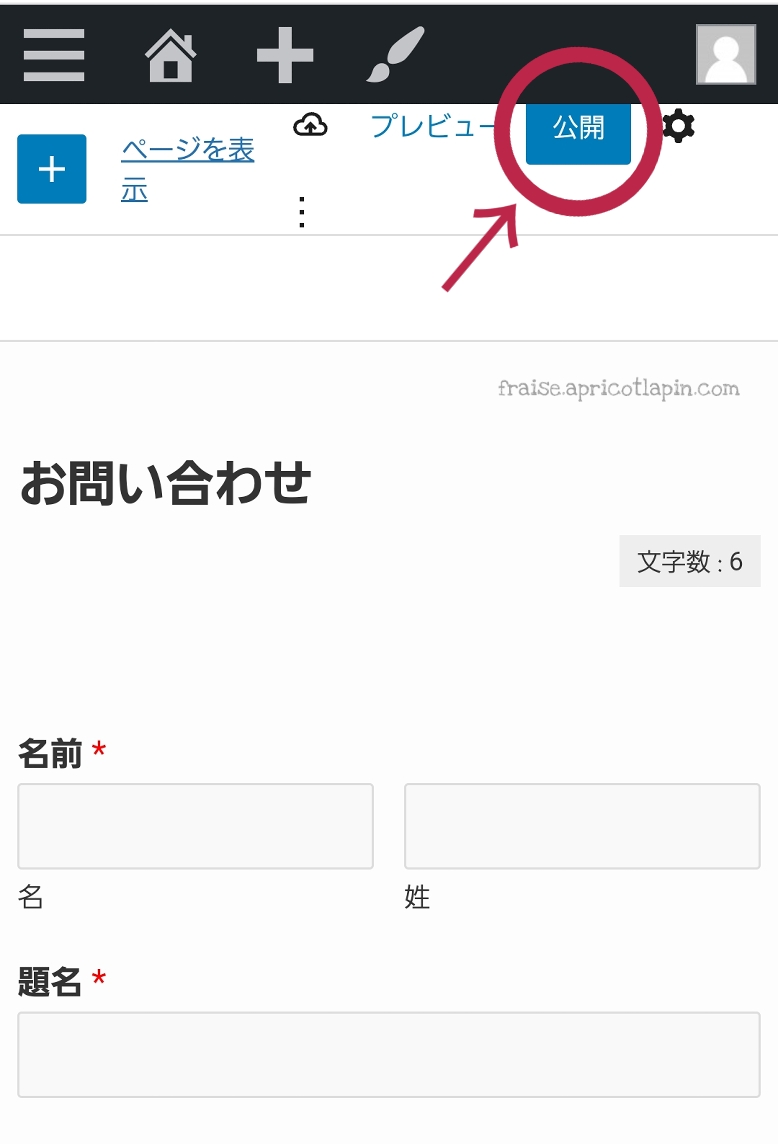
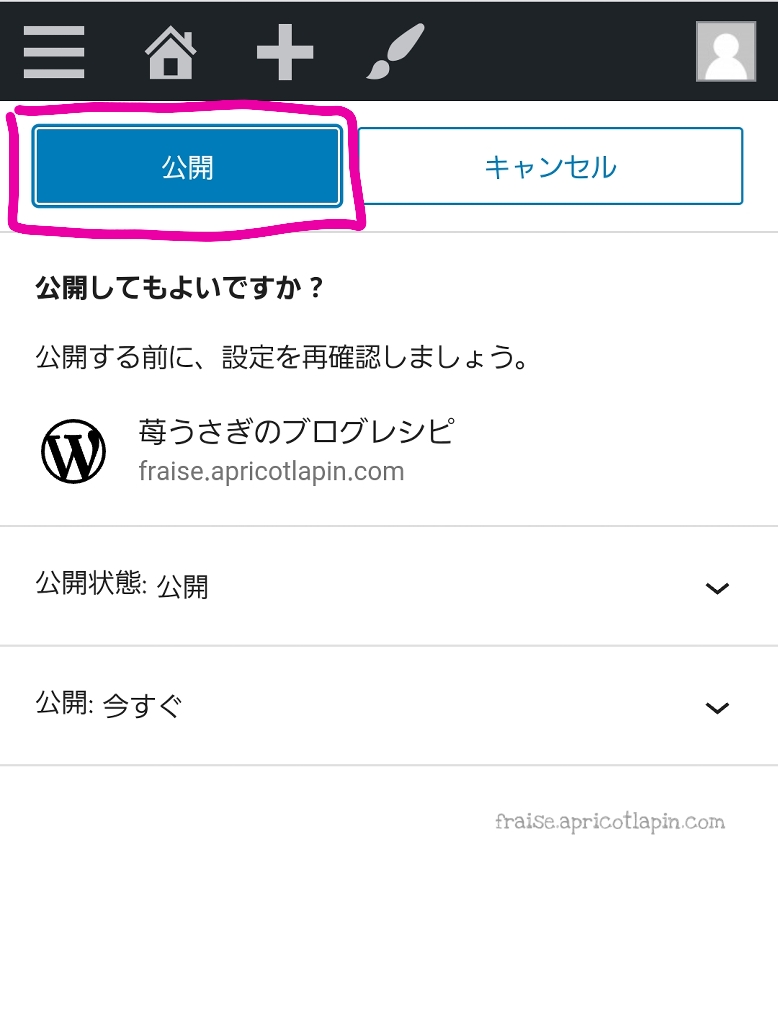
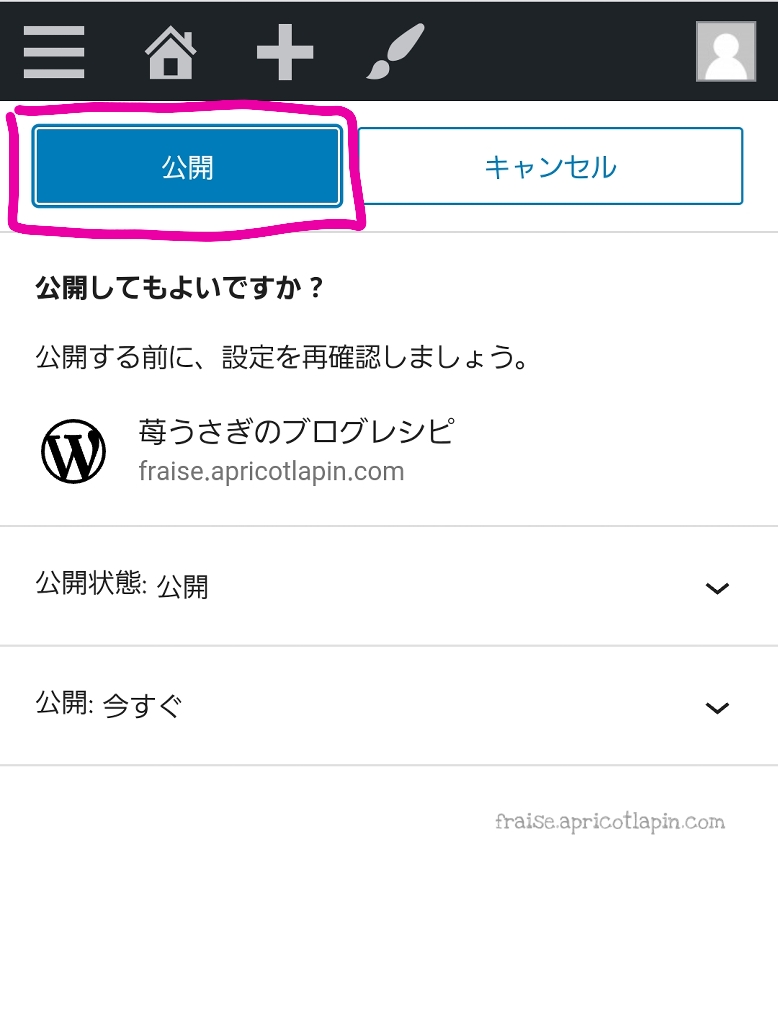
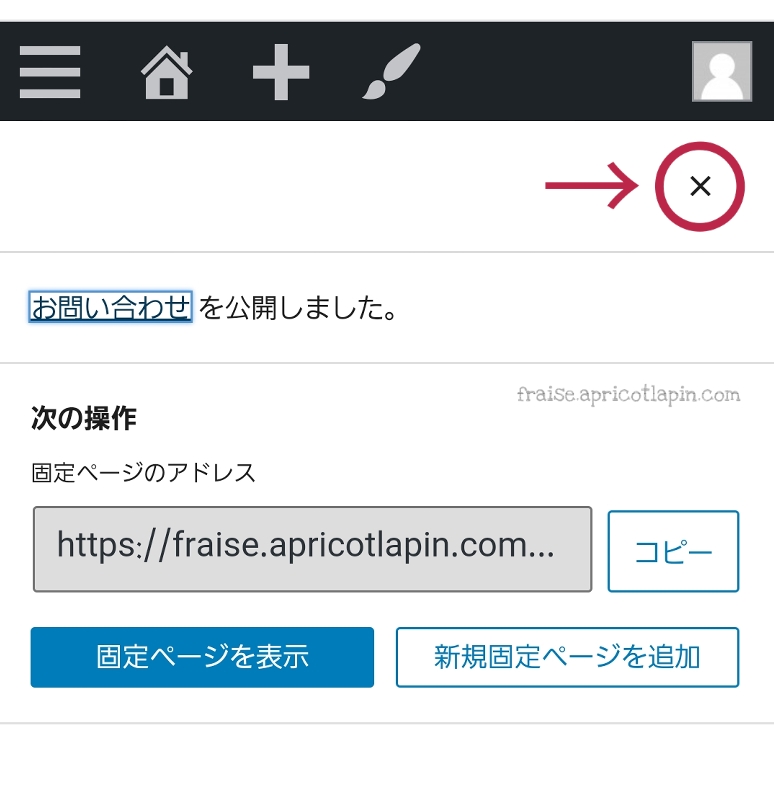
- 「公開」をタップする






ここでは、「お問い合わせ」としました。


右上のマーク()をタップする。
↓↓↓




「固定ページ」のタブをタップすると画面が切り替わります。


↓↓↓


↓↓↓






↓↓↓


↓↓↓


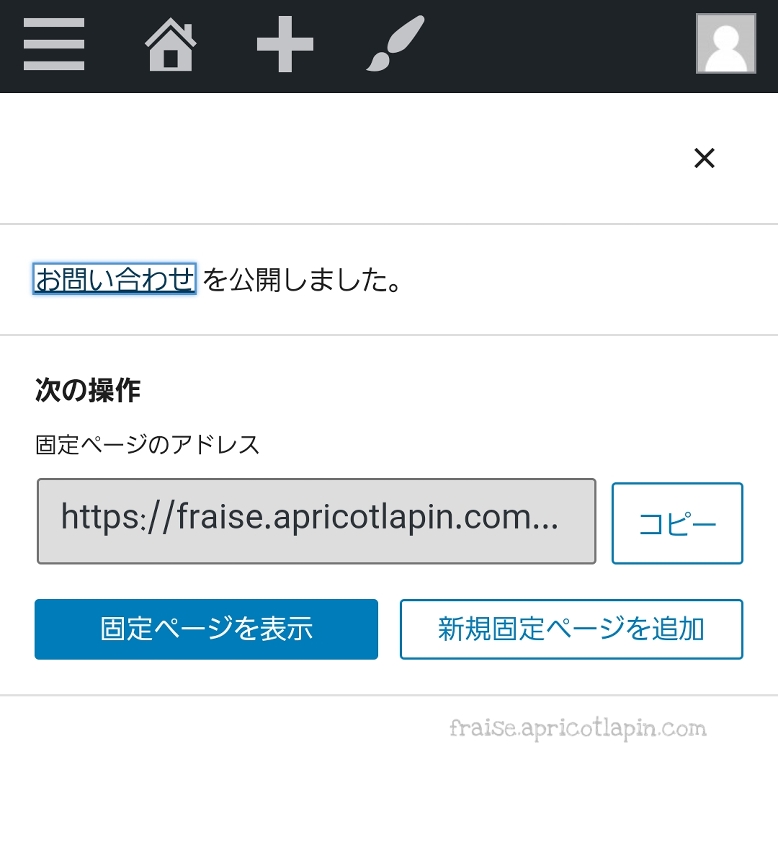
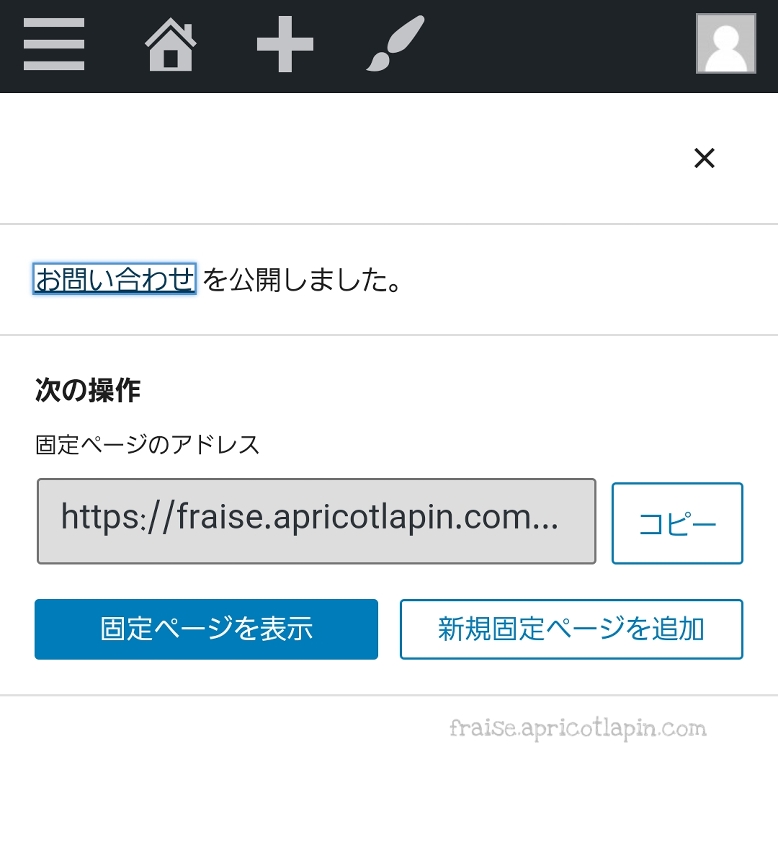
これで、お問い合わせフォームができました。
④お問い合わせフォームからテスト送信をしてみる
お問い合わせフォームのページができたので、ちゃんと機能するかの確認をします。
step.4
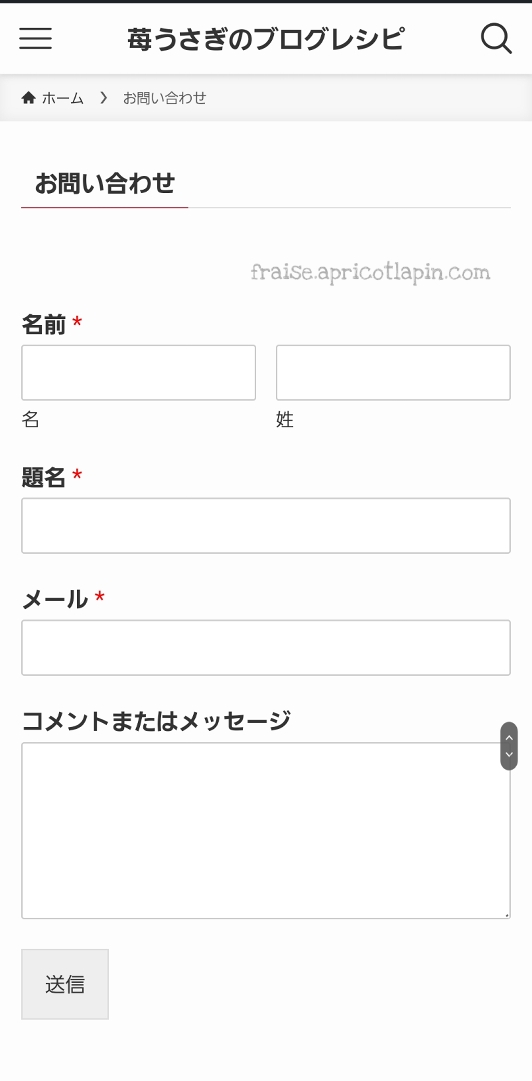
- 「ページを表示」をタップする
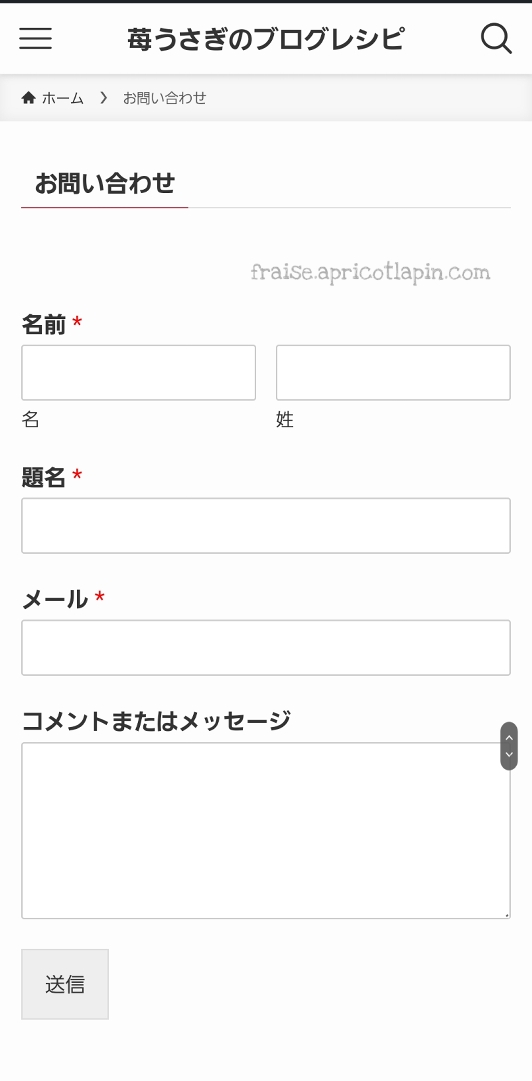
- 項目を入力し、「送信」をタップする
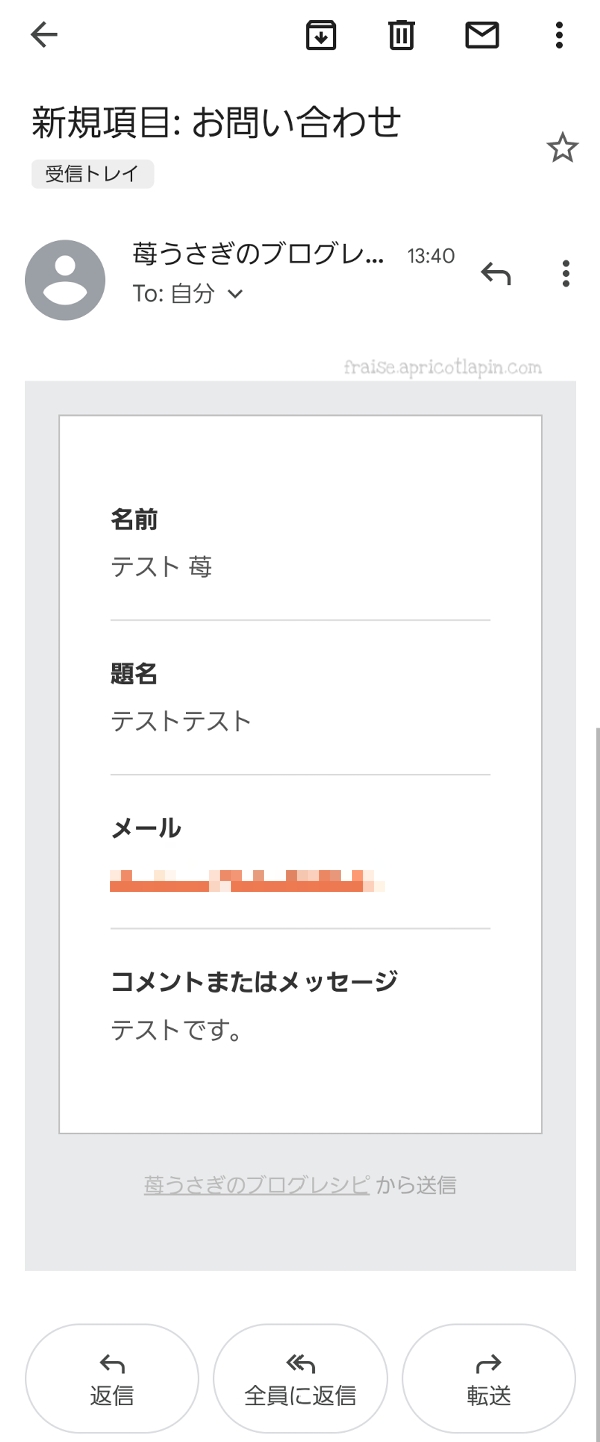
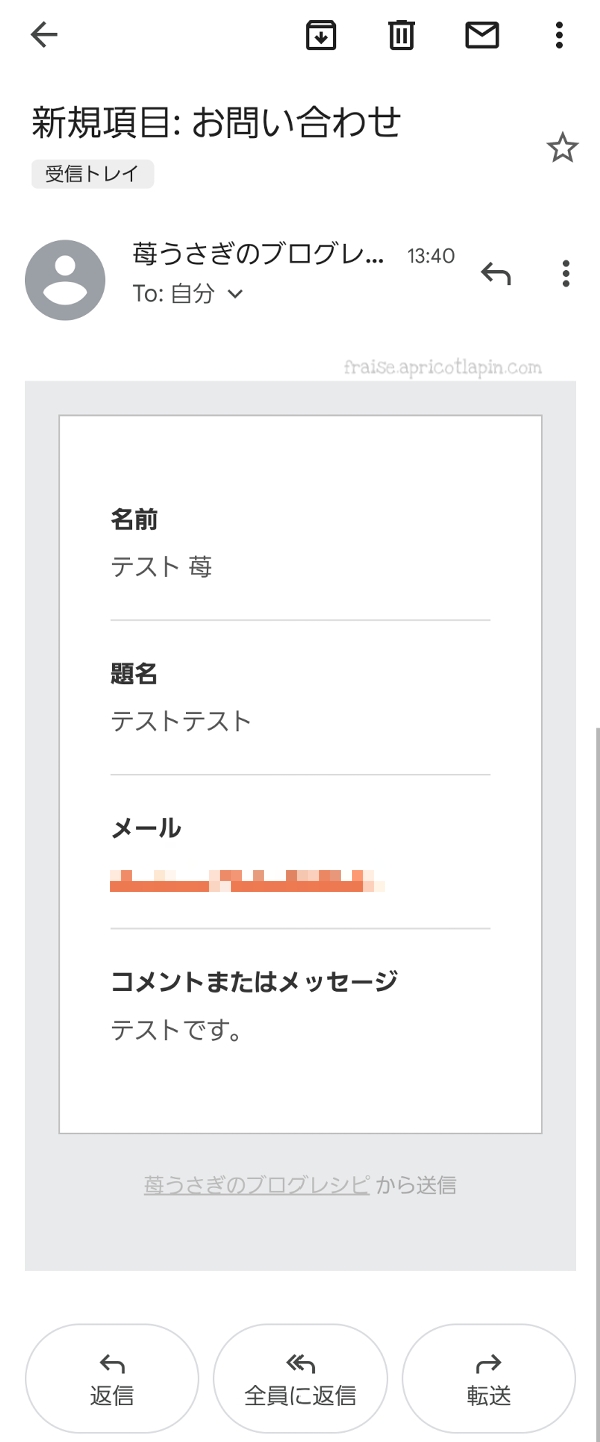
- ワードプレスに登録しているメールアドレスにメールが届くのを確認する


↓↓↓




必要事項を入力し、左下の「送信」をタップします。
↓↓↓




ワードプレスに登録しているメールアドレスに、問い合わせ内容が送信されるので、ちゃんと届くか確認できればOKです。
これでお問い合わせフォームの設定は完了です。
⑤「お問い合わせ」をブログ内に表示させる
最後は「お問い合わせフォーム」をブログに表示させる設定をします。
固定ページは、公開するだけではブログのどこからも見ることができないので、ブログ内に表示させる設定をします。
step.5
これは、「プライバシーポリシー」と一緒に設定すると楽なので、プライバシーポリシーを作った後に、以下の記事の「③2つの固定ページをブログに表示させる」の時に合わせて設定して下さいね。


お問い合わせフォームの設置方法:まとめ
今回の記事では、SWELLのブログに「Contact Form by WPForms」でお問い合わせフォームを設置する方法についてご紹介しました。
スマホで進める手順は以下の通りです。
プラグインの「Contact Form by WPForms」を使えば、簡単にお問い合わせフォームを作れます。
Googleアドセンスを導入予定の人はもちろん、個人ブログでも、読者さんが連絡を取りやすくするために「お問い合わせフォーム」は設置することをおすすめします。
次は「プライバシーポリシー」の作成です。
設定の続きはこちらの記事へどうぞ。


最後までお読みいただき、ありがとうございました。










コメント