 苺うさぎ
苺うさぎごきげんよう^^*
苺うさぎ( @fraise_lapin15 )です。
この記事では、今すぐ必要ではないけれどブログ運営をしていくなら早めに用意しておきたい固定ページや設定をスマホの画面の手順でご紹介していきます。
初期設定も一通り終わった!
もうブログ書いていいよね?
え?まだ用意したほうがいいものがあるの?
それって何?
そんなあなたへ、必要なページの作り方や設定についてをわかりやすくお伝えしていきます。
- ブログ運営に必要なページのこと。
- プロフィールの設定方法。
- 導入するべき解析ツールのこと。
こちらの記事の続きにもなっています。


スマホの画面で手順を進めていくので、パソコン環境ではない方に、わかりやすくなっています!
私の使用端末はGalaxy S9です。
それでは、ブログ運営に必要なページづくりや設定をしていきましょう。
ブログ運営に必要なページや設定方法は6ステップ
ブログ運営に必要なページや設定方法は以下の6ステップです。
記事を作成するのとは別に、ワードプレスには「固定ページ」という独立した単体のページを作るときに使う機能があります。
どのカテゴリーにも含まれない、ブログで重要な内容を載せるのに使います。
今回この固定ページを使って、
- プライバシーポリシー
- お問い合わせフォーム
この2つを作ります。
余裕があれば、詳しいプロフィールを固定ページで作るのも良いです。
固定ページの内容は違っても、作り方は同じなので応用できます。
①お問い合わせフォームの固定ページを作る
まずは「お問い合わせフォーム」を固定ページで作っていくのですが、「Contact Form byWPForms」というプラグインを利用します。
step.1
- 「Contact Form by WPForms」のプラグインをインストール→有効化する
- フォームの作成・編集をする
- 固定ページにフォームを埋め込みして公開する
- お問い合わせフォームからテスト送信をしてみる
詳しい手順は、こちらの記事へ。


②プライバシーポリシーの固定ページを作る
プライバシーポリシーは、個人情報の取り扱いがあれば必要となるページです。
個人のブログであってもコメント欄を設置したり、GoogleアドセンスやAmazonアソシエイトなどを利用する予定があれば、必要となるので早めに作っておきましょう。
step.2
- プライバシーポリシーの内容を決める
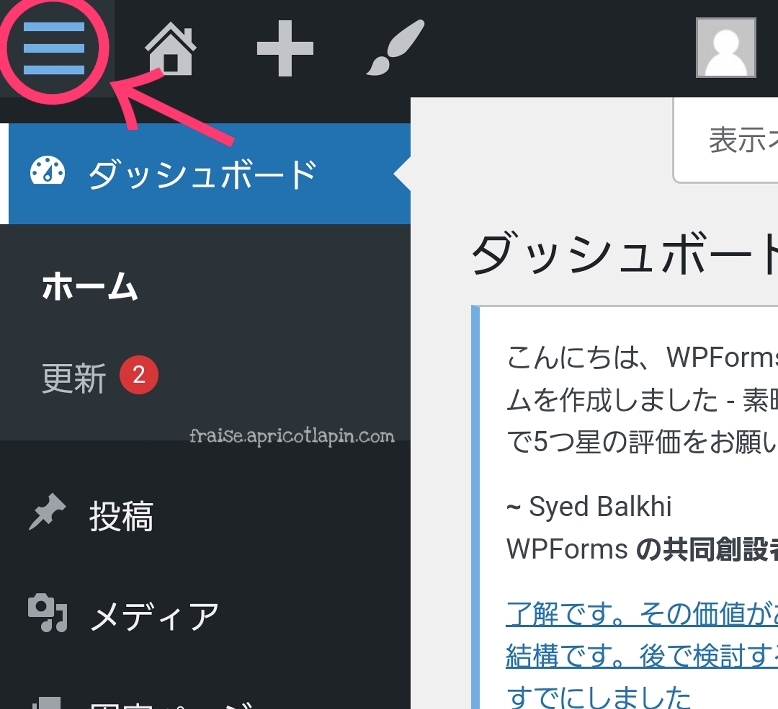
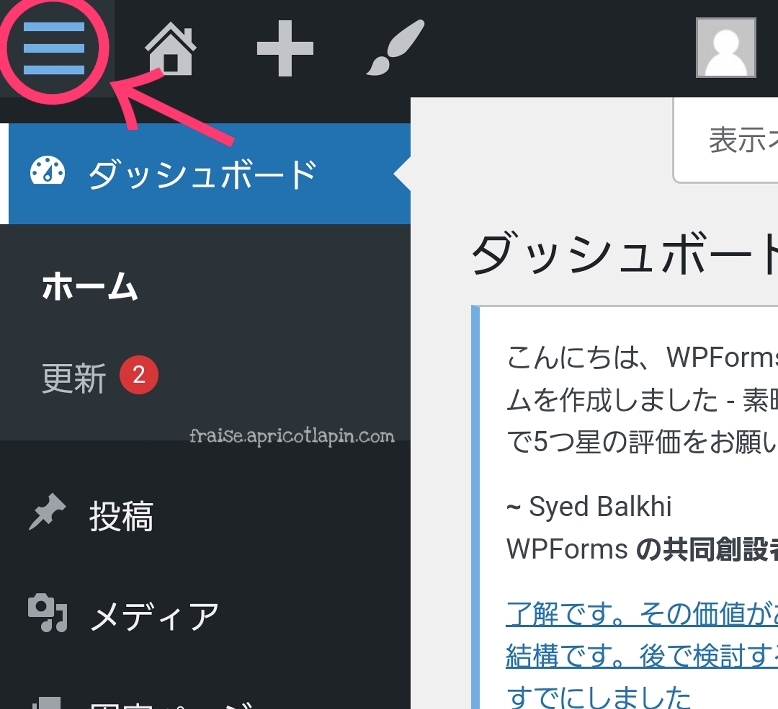
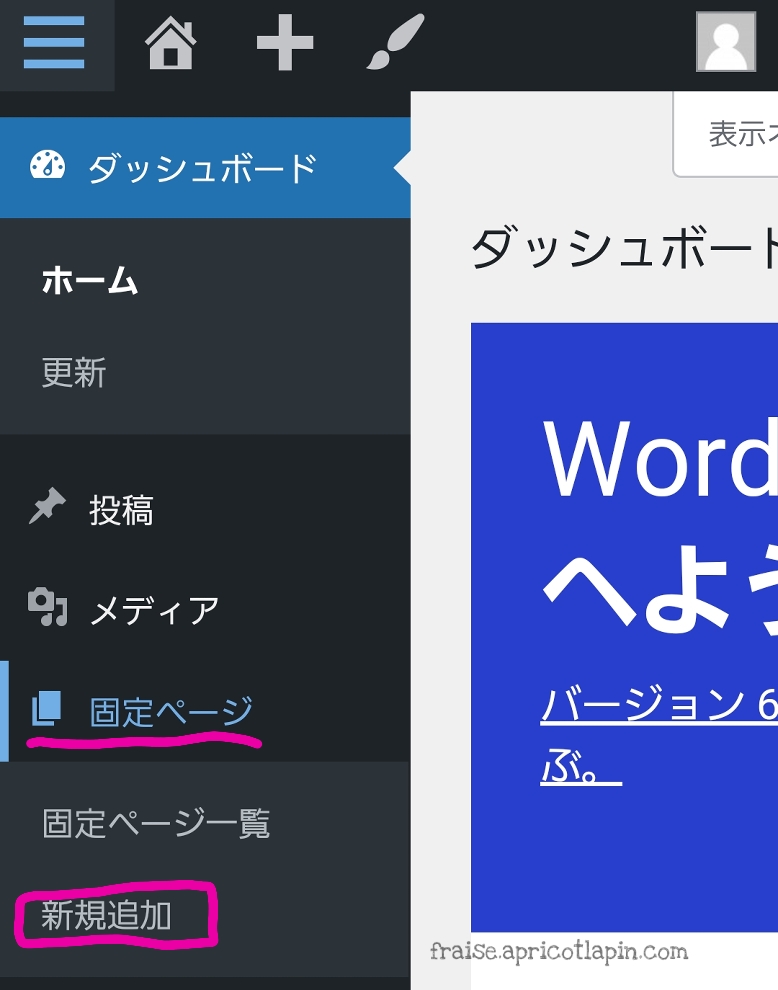
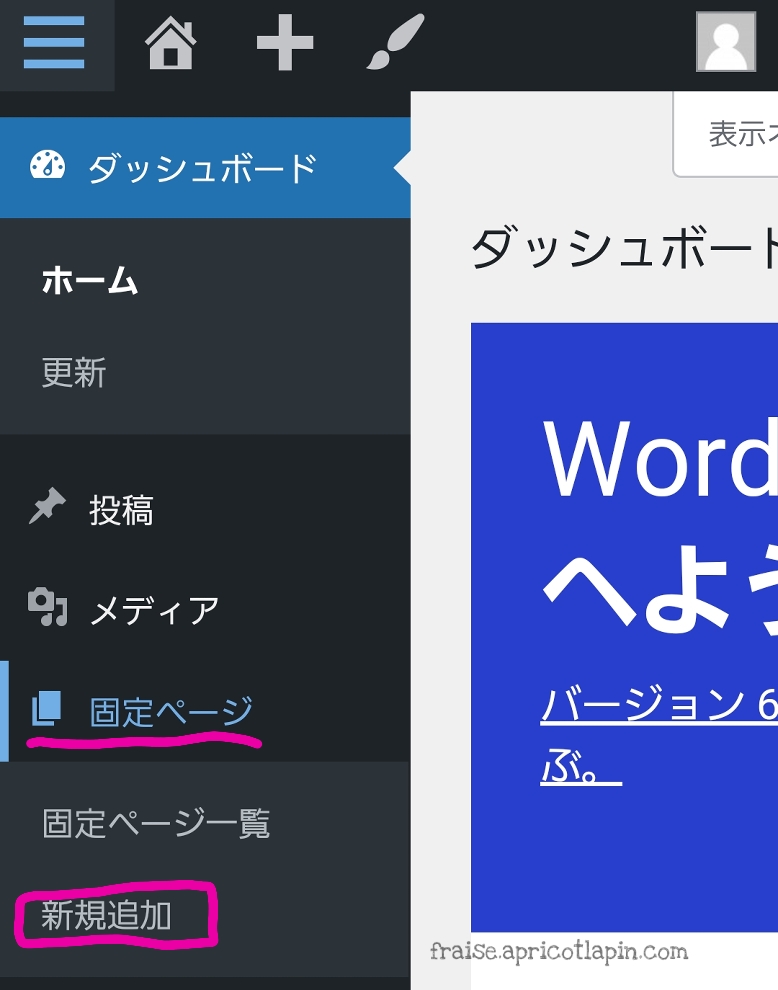
- ダッシュボードの「固定ページ」→「新規追加」をタップする
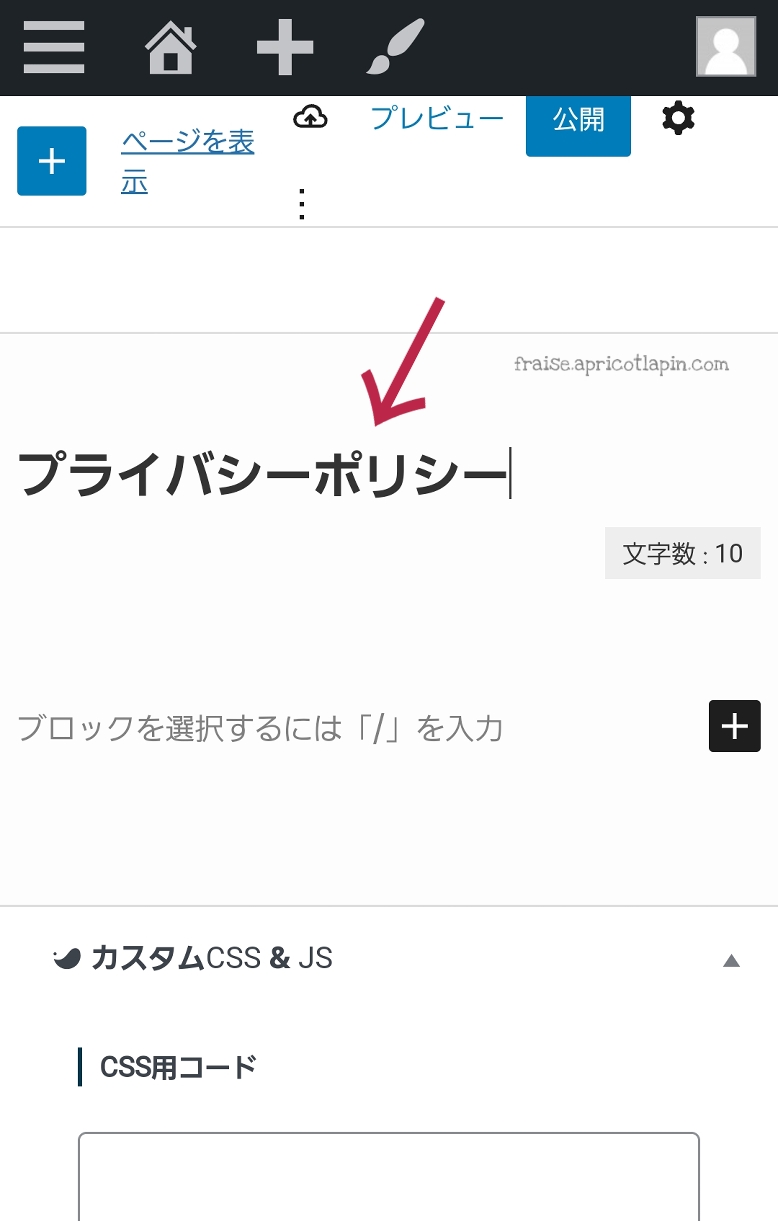
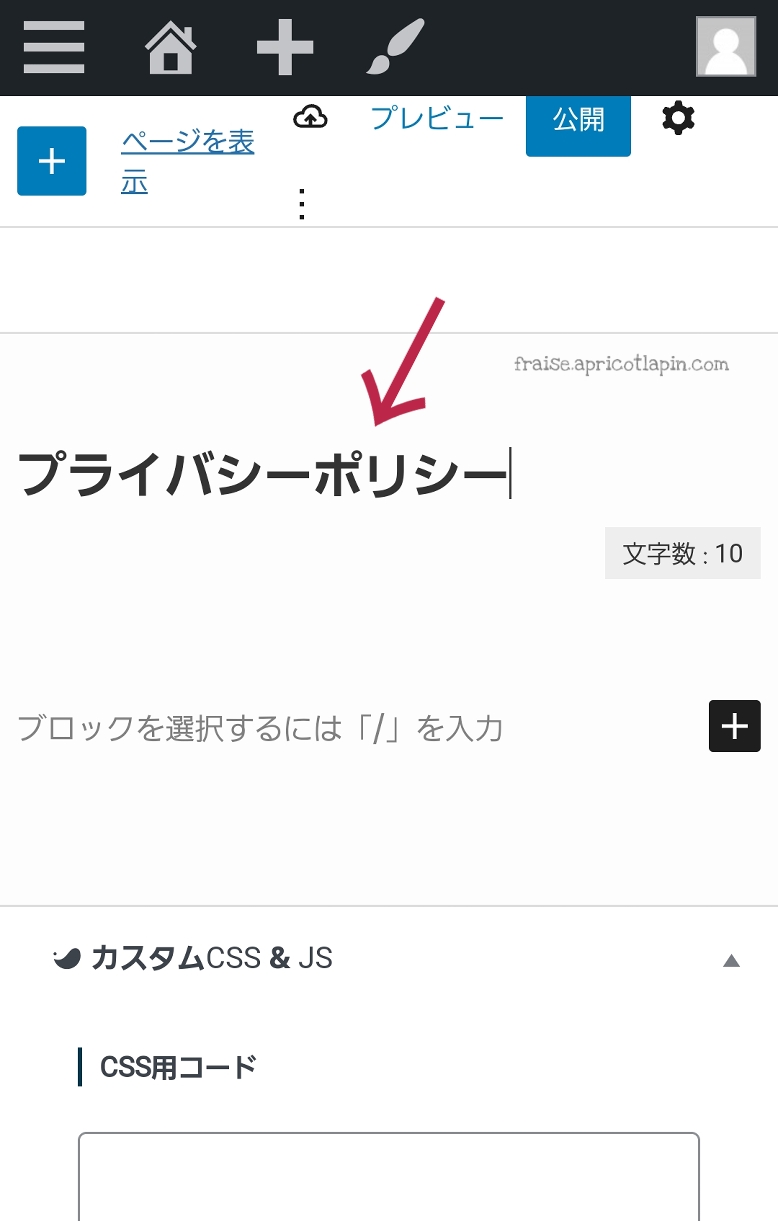
- タイトルに「プライバシーポリシー」と入力
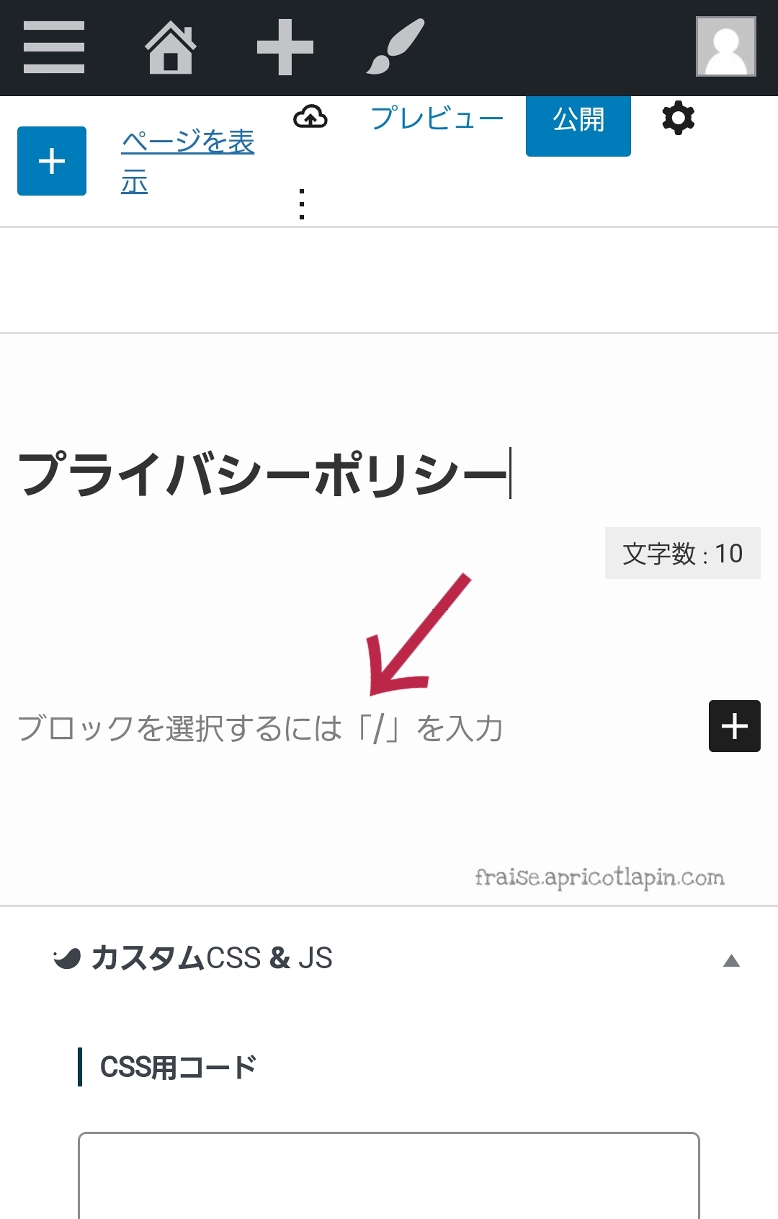
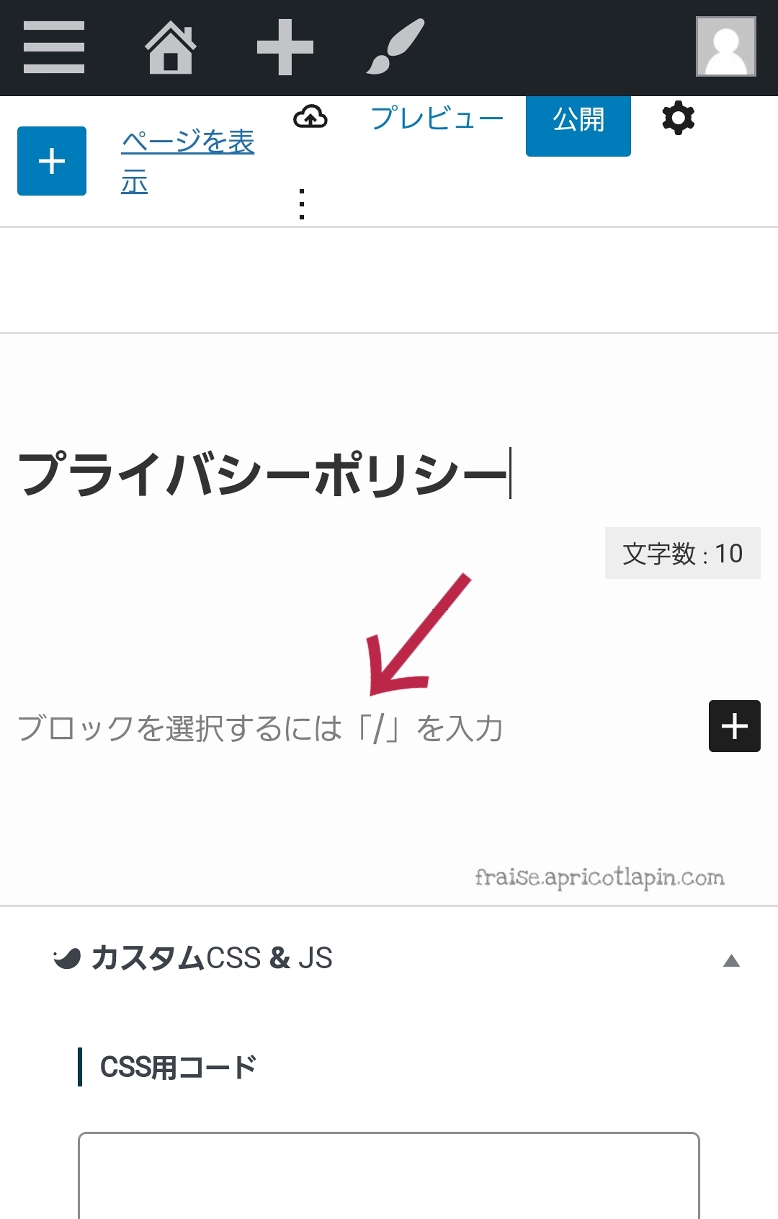
- コピーしたプライバシーポリシーをペーストする
- 修正ヶ所を自分のブログ用に直す
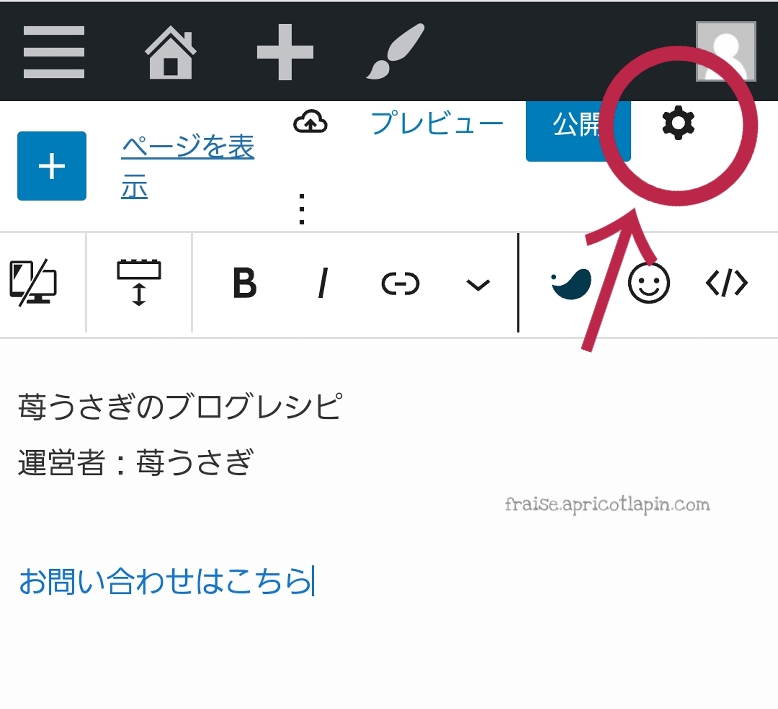
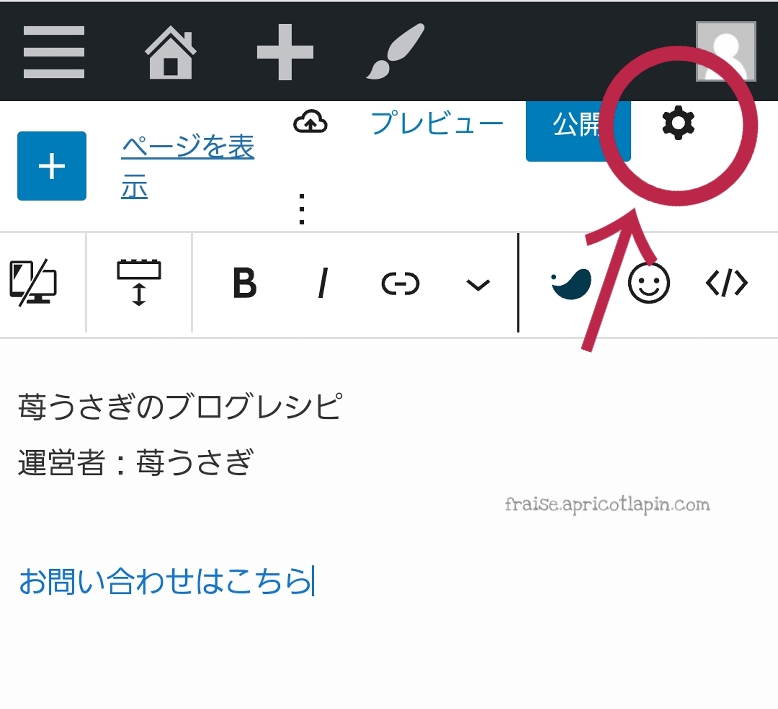
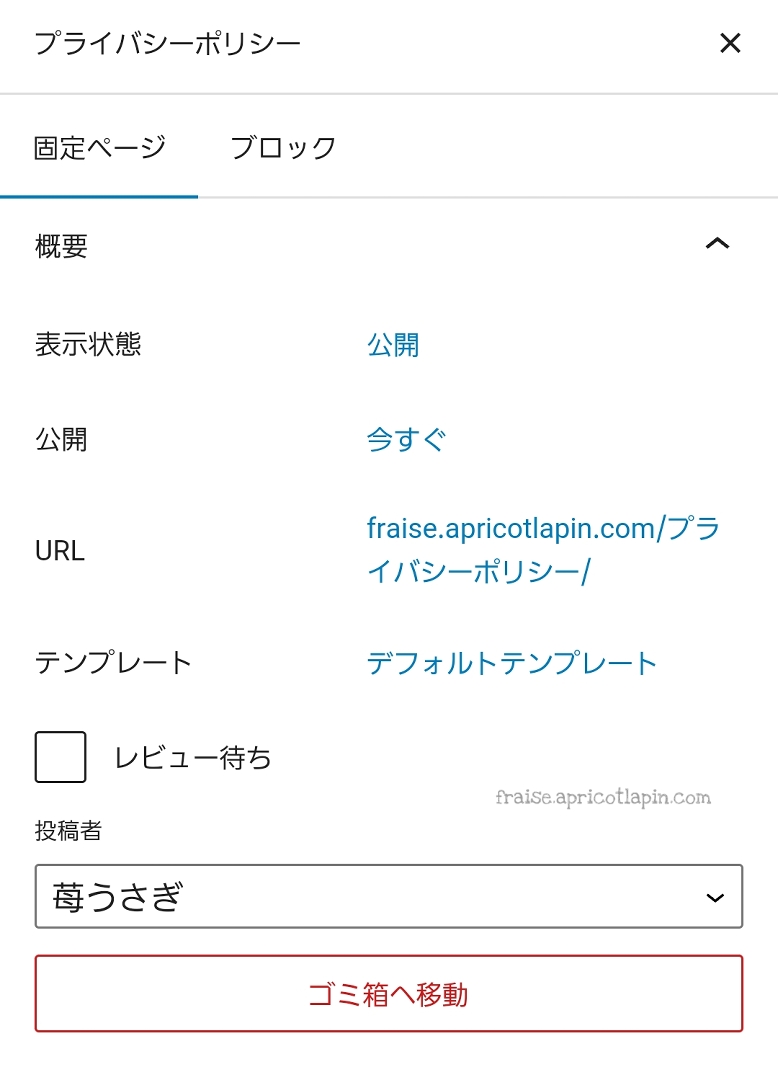
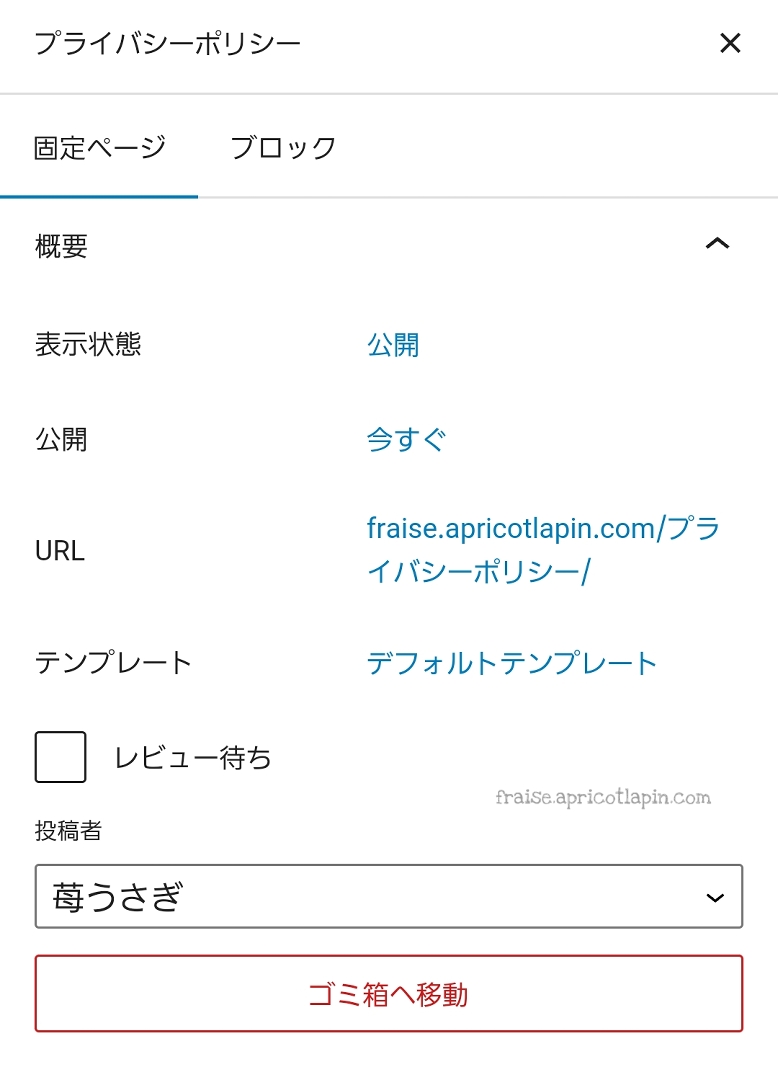
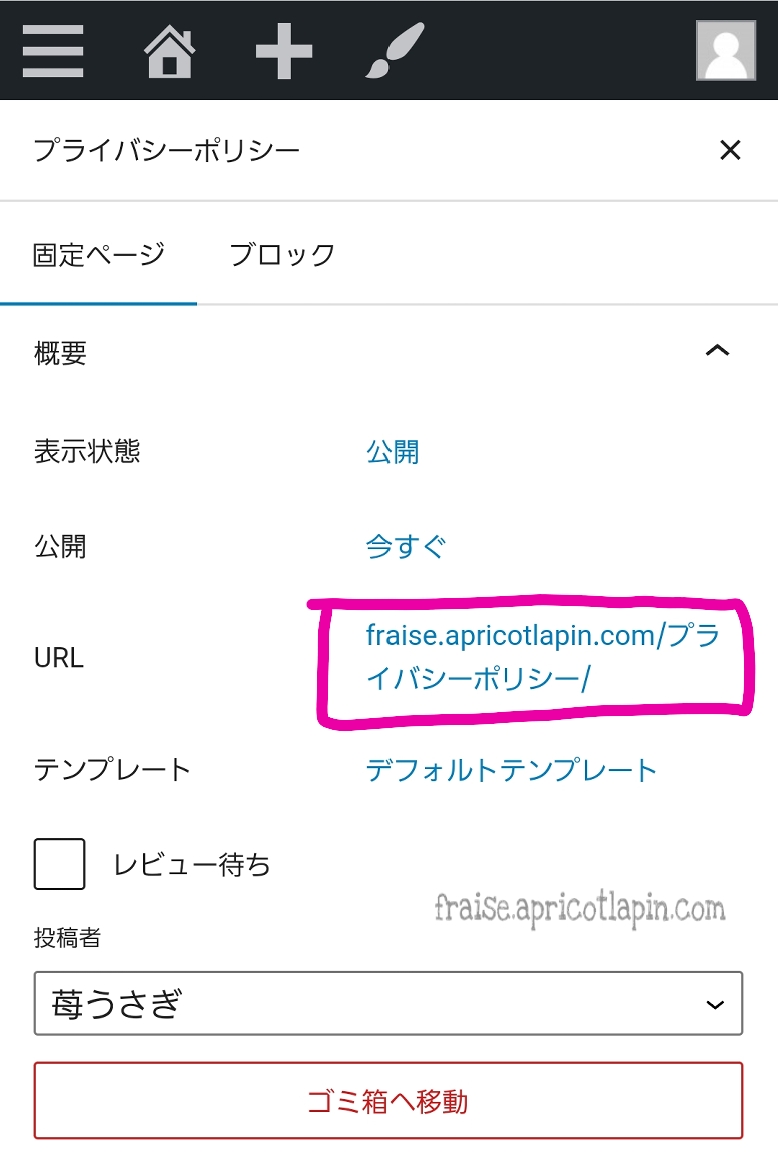
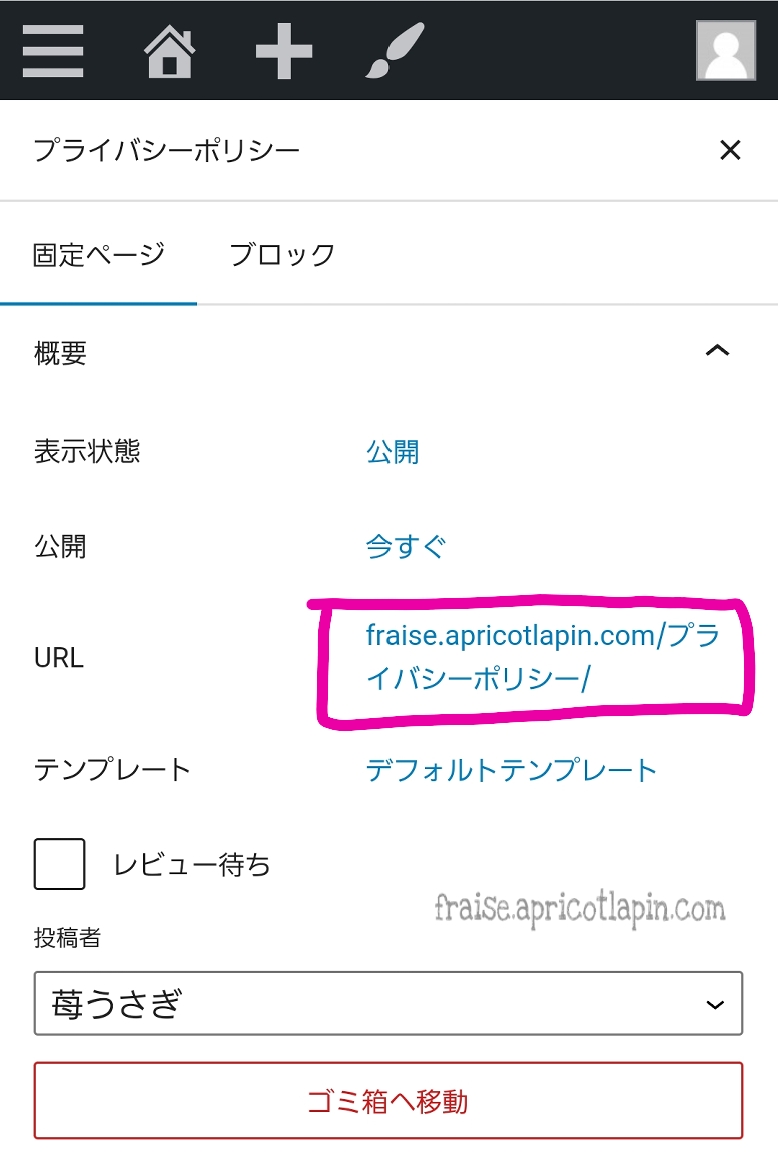
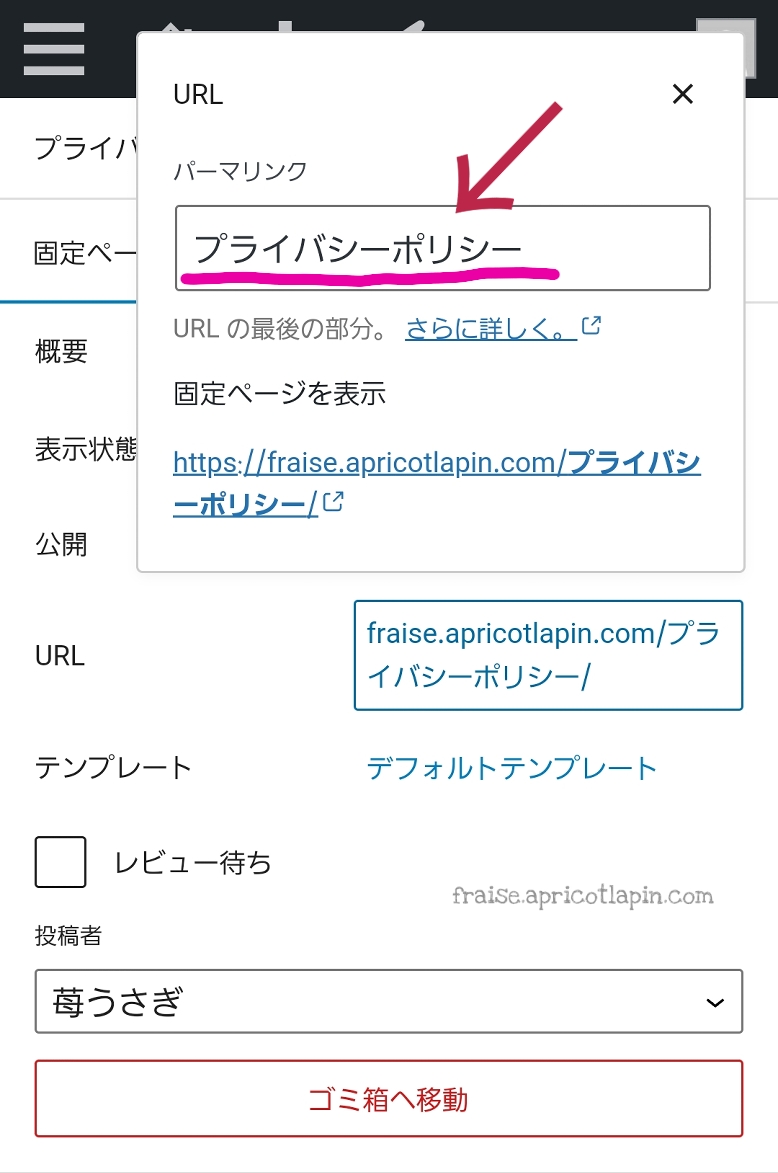
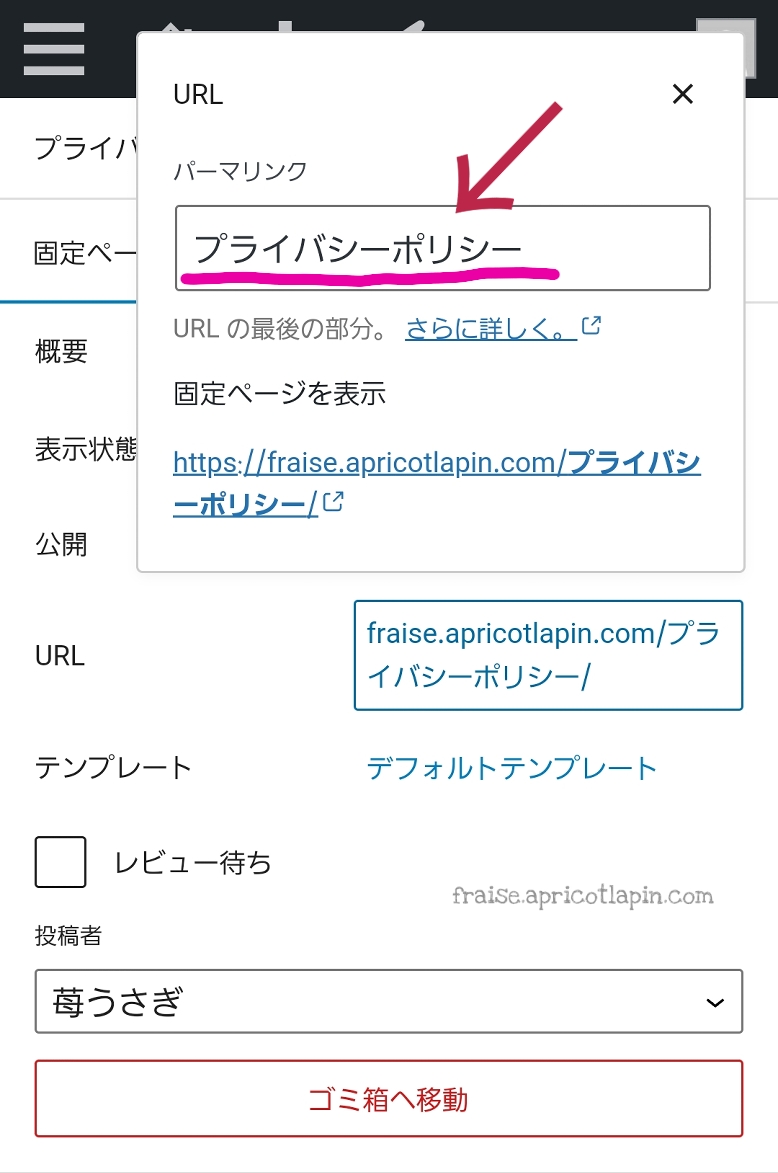
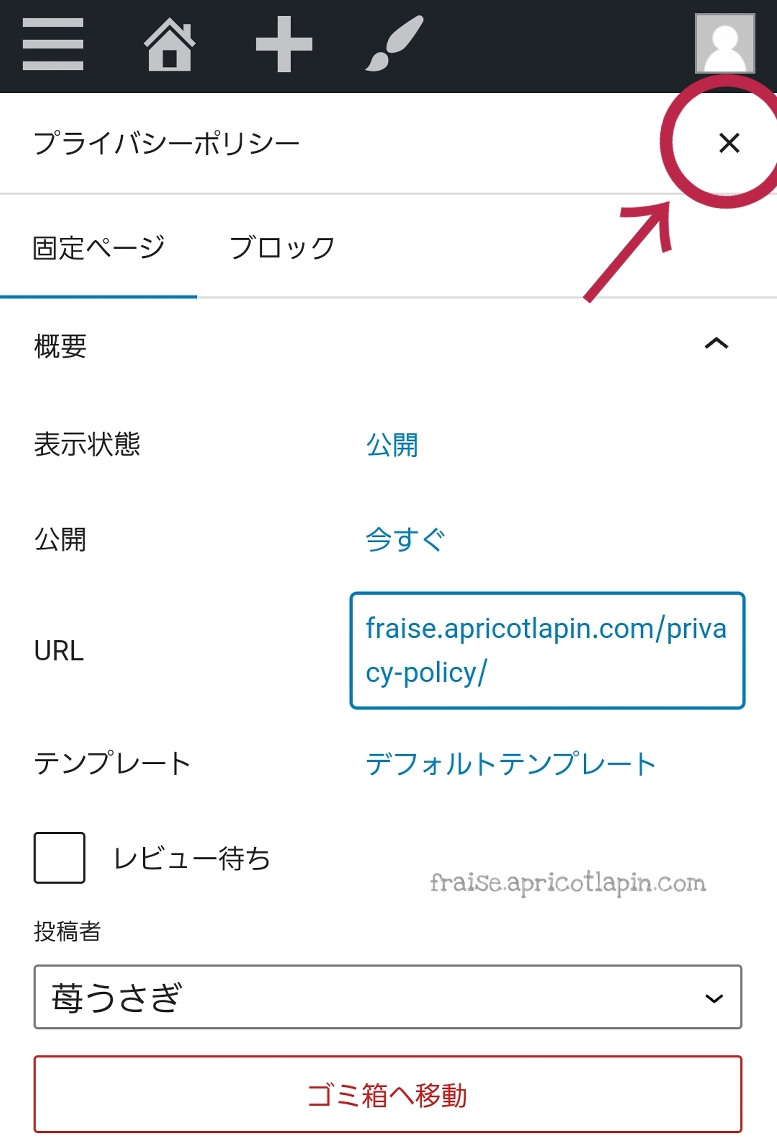
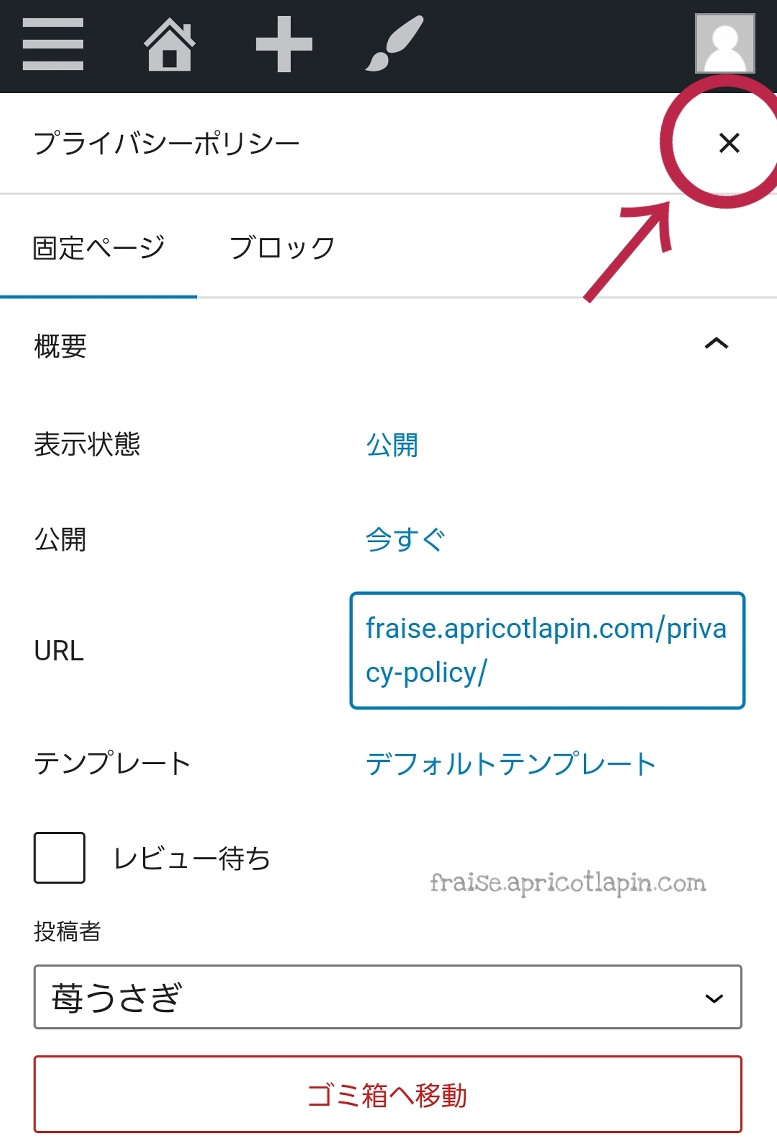
- 歯車()マークをタップする
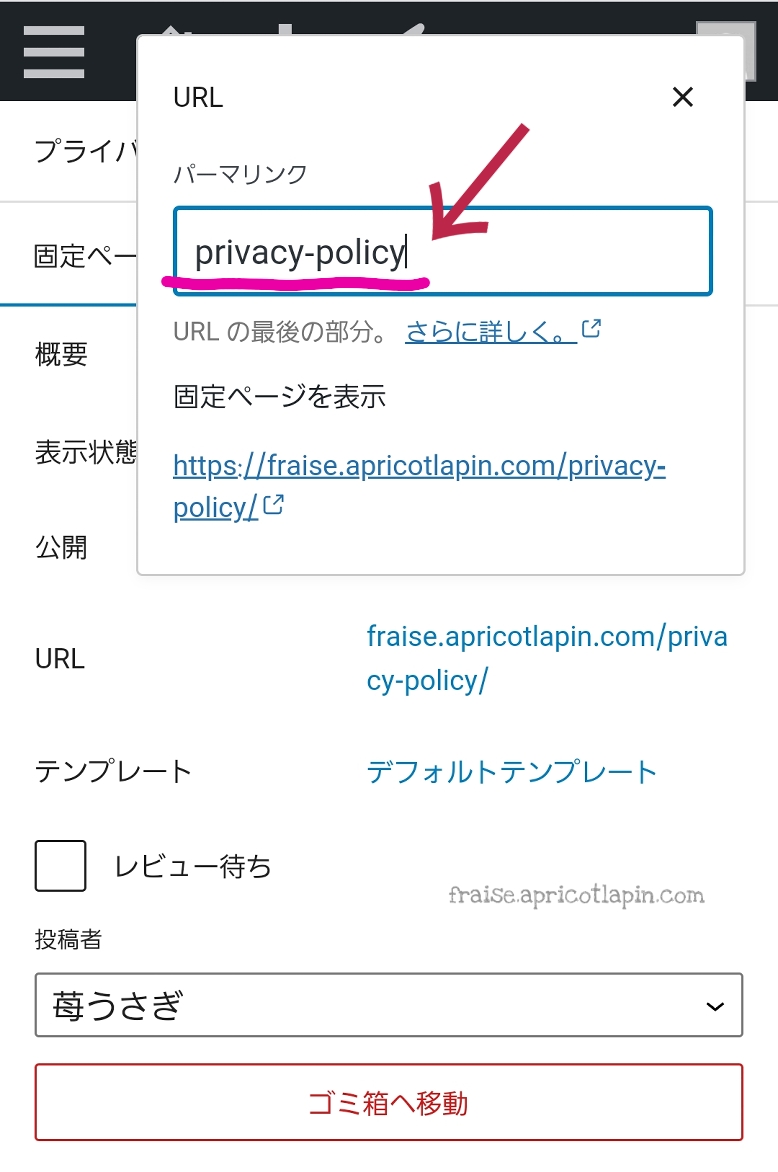
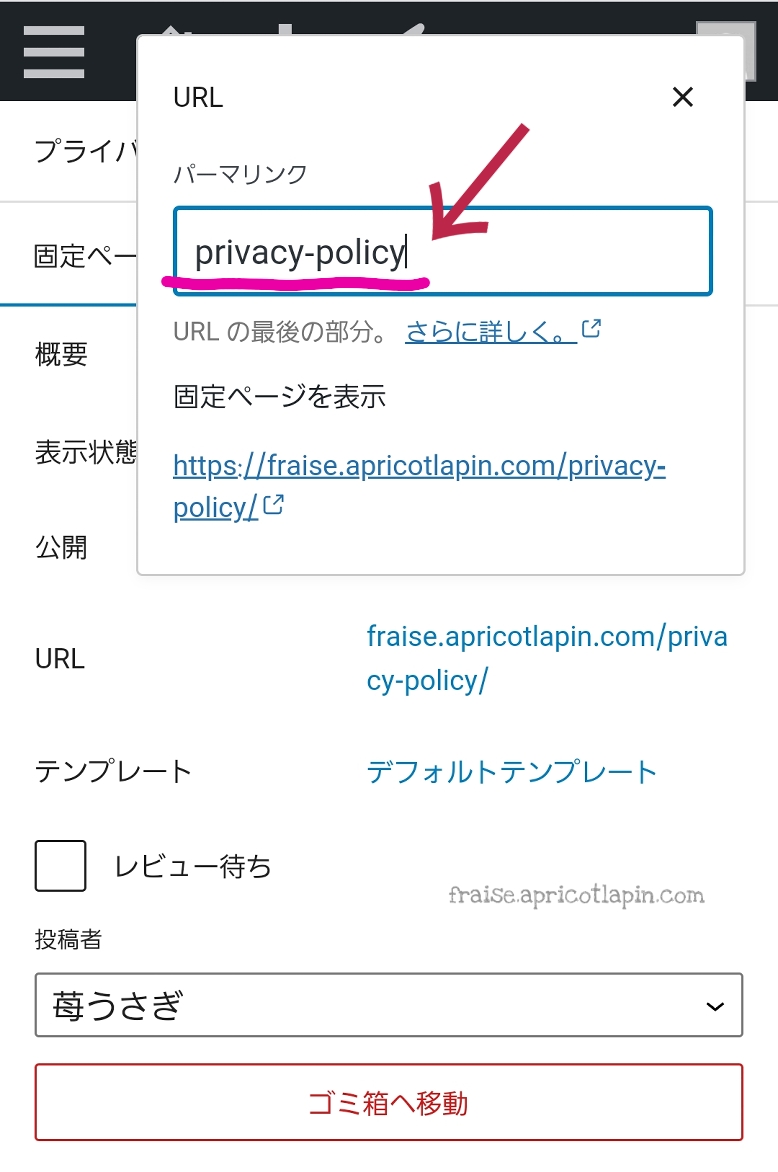
- URLをタップし、パーマリンクをアルファベットに変更する
- バツ(× )マークをタップする
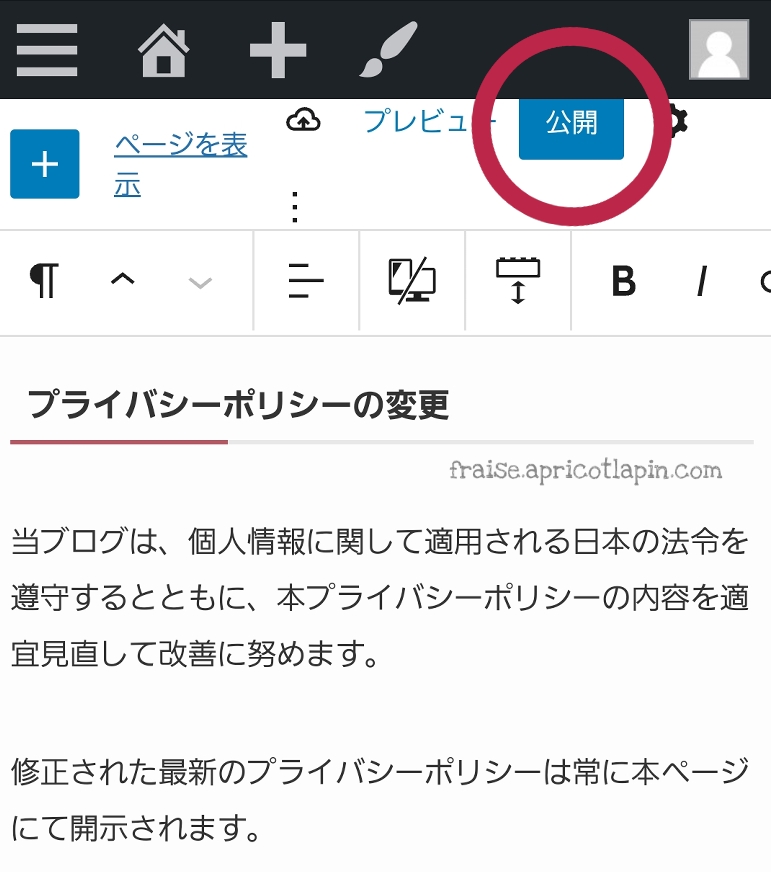
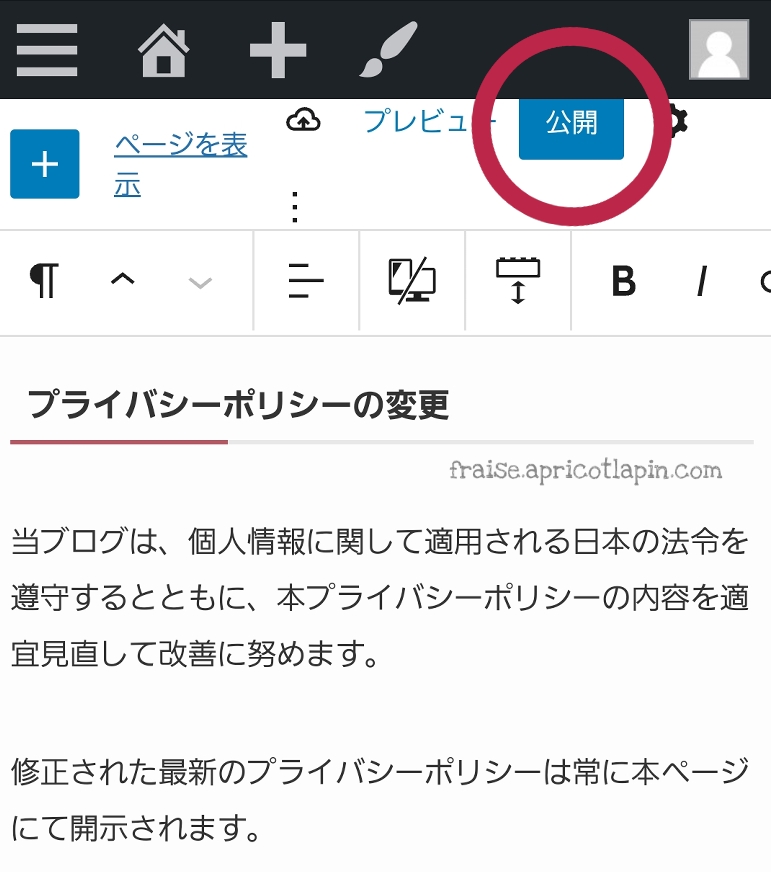
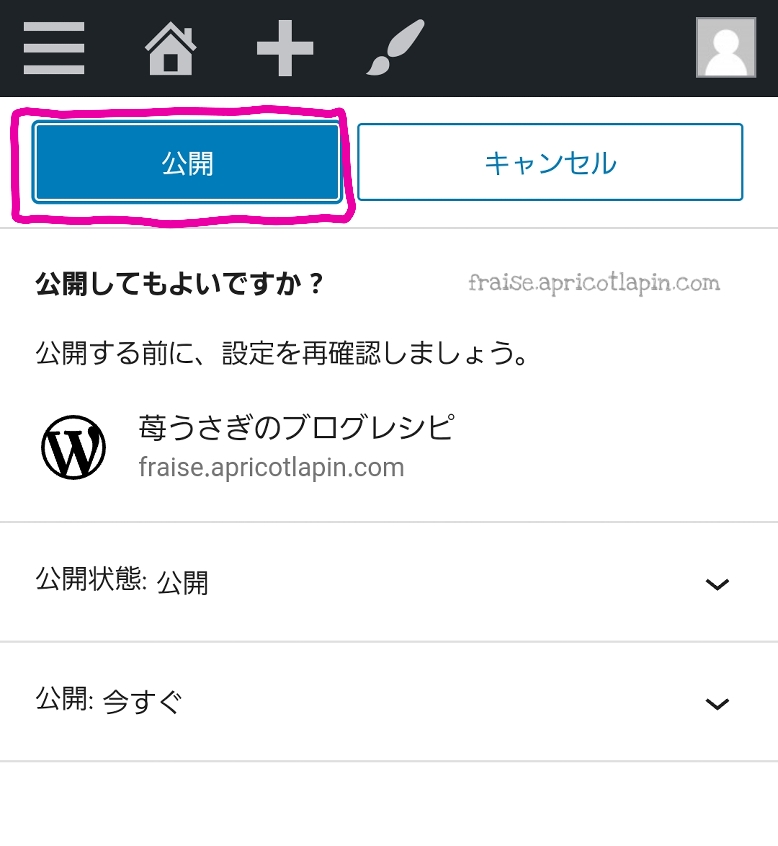
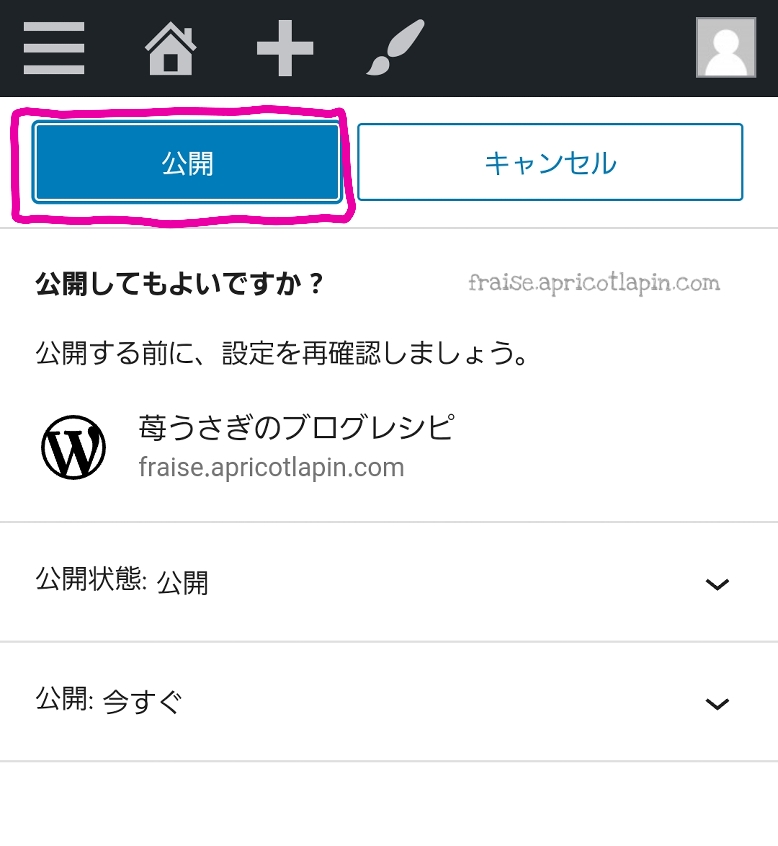
- 「公開」をタップする
ワードプレスには初めからプライバシーポリシーのテンプレートが用意されているのでそれを修正して利用する方法もあります。
しかし、このテンプレートは詳しすぎて個人的にはわかりにくかったので、今回は新しく作る方法をご紹介します。
まず、プライバシーポリシーの文言を一から全て考えるのはとても大変ですよね。
なので、お手本をコピーして利用させていただきましょう!
たくさんのサイト様がコピーOK!と公開してくださっているので、ご自身で探してコピーしたものを利用しても良いですし、私のプライバシーポリシーをコピーして使っていただいても大丈夫です。
私のプライバシーポリシーはこちら。
私自身が参考にさせていただいたサイト様もリンクしておきます。


下へスクロールする
↓↓↓




↓↓↓




↓↓↓


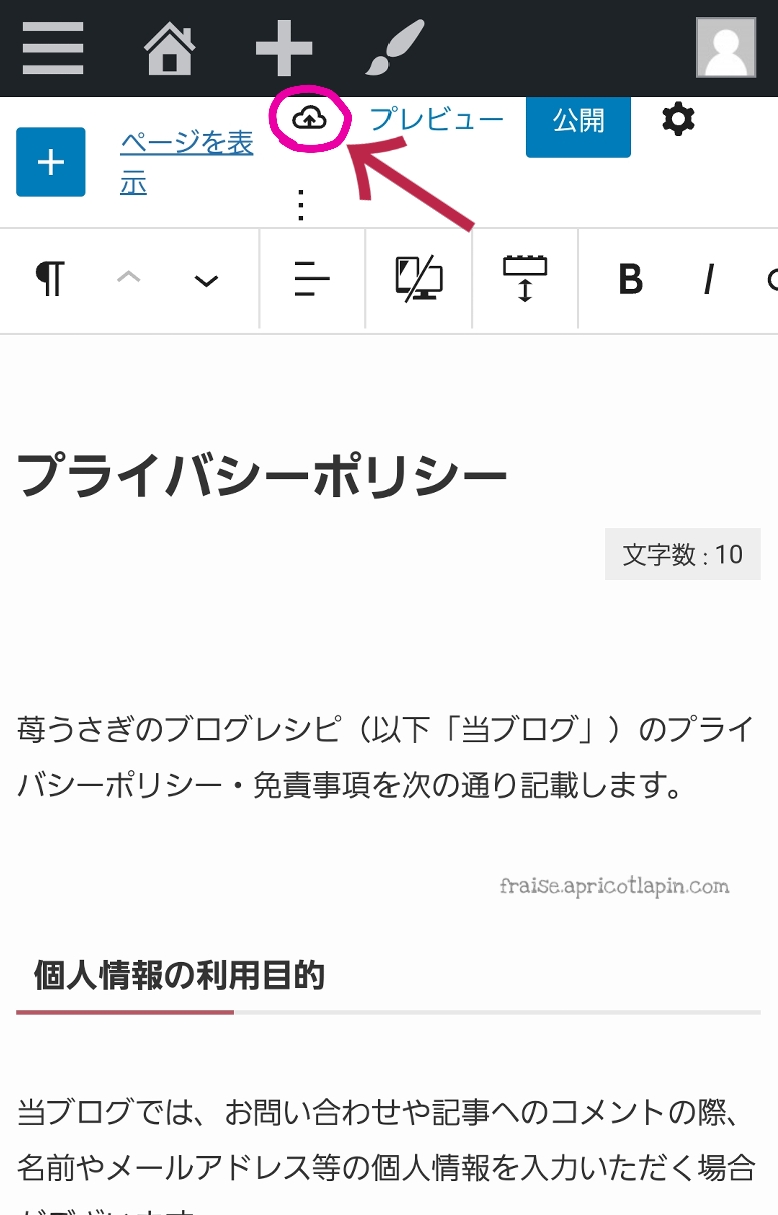
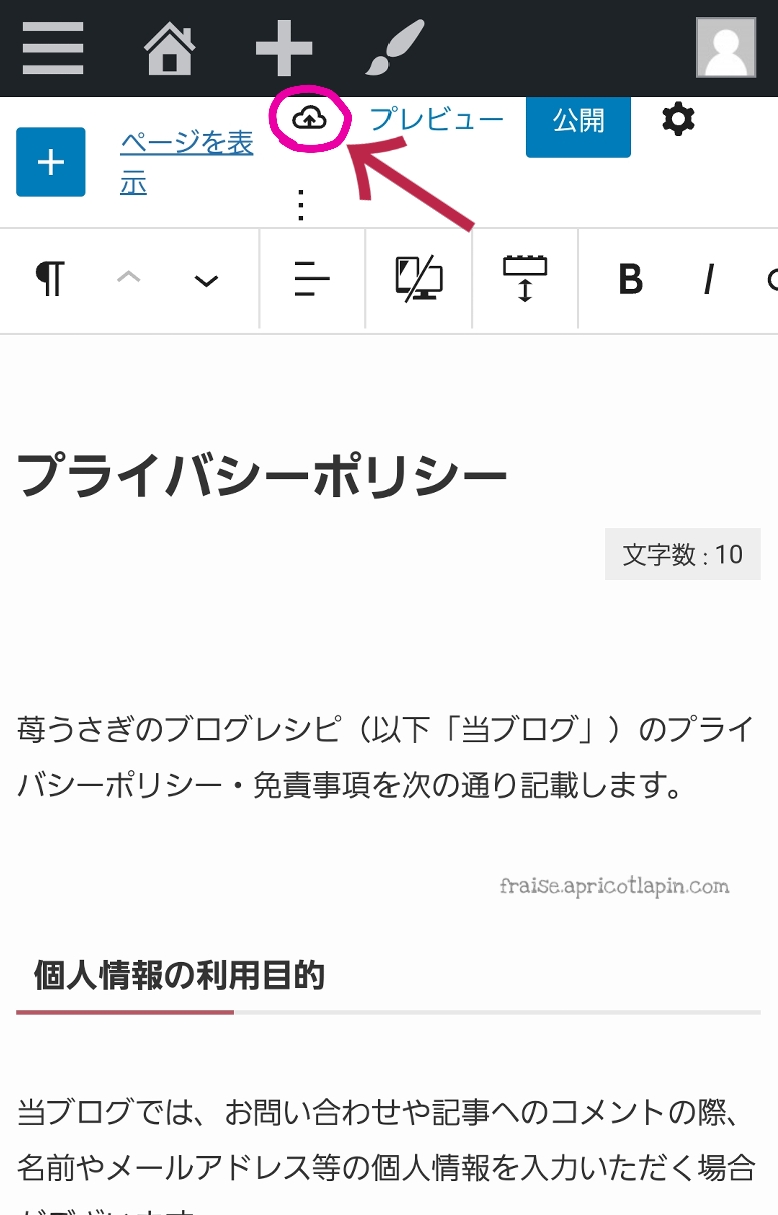
一時保存の方法


上の真ん中あたりの、雲みたいなマーク()をタップすると保存されます。
↓↓↓


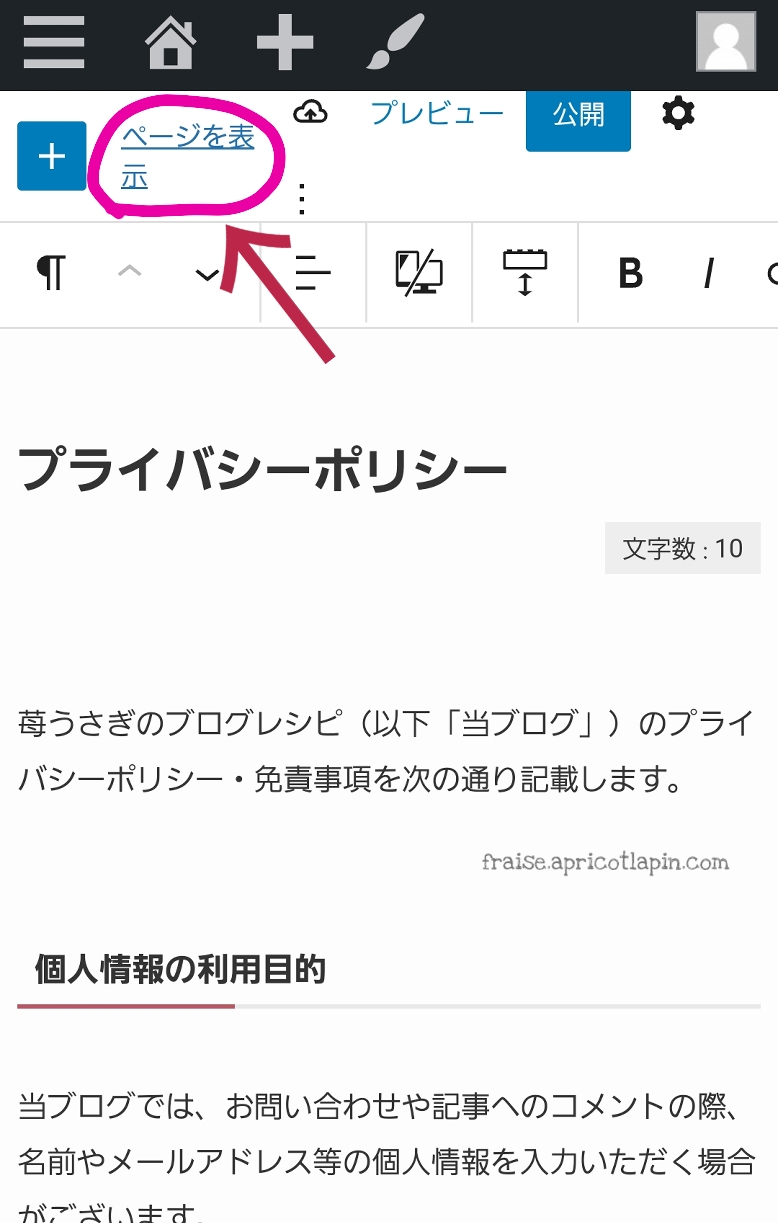
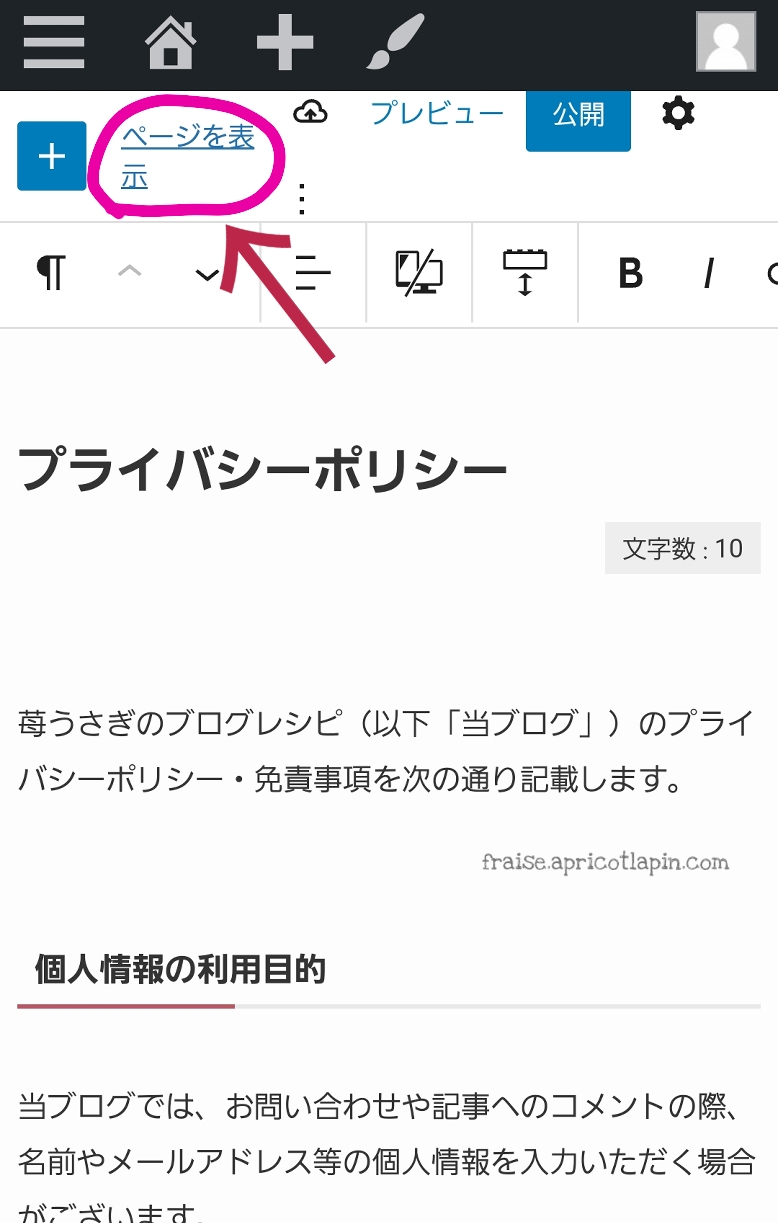
プレビュー画面を見る方法


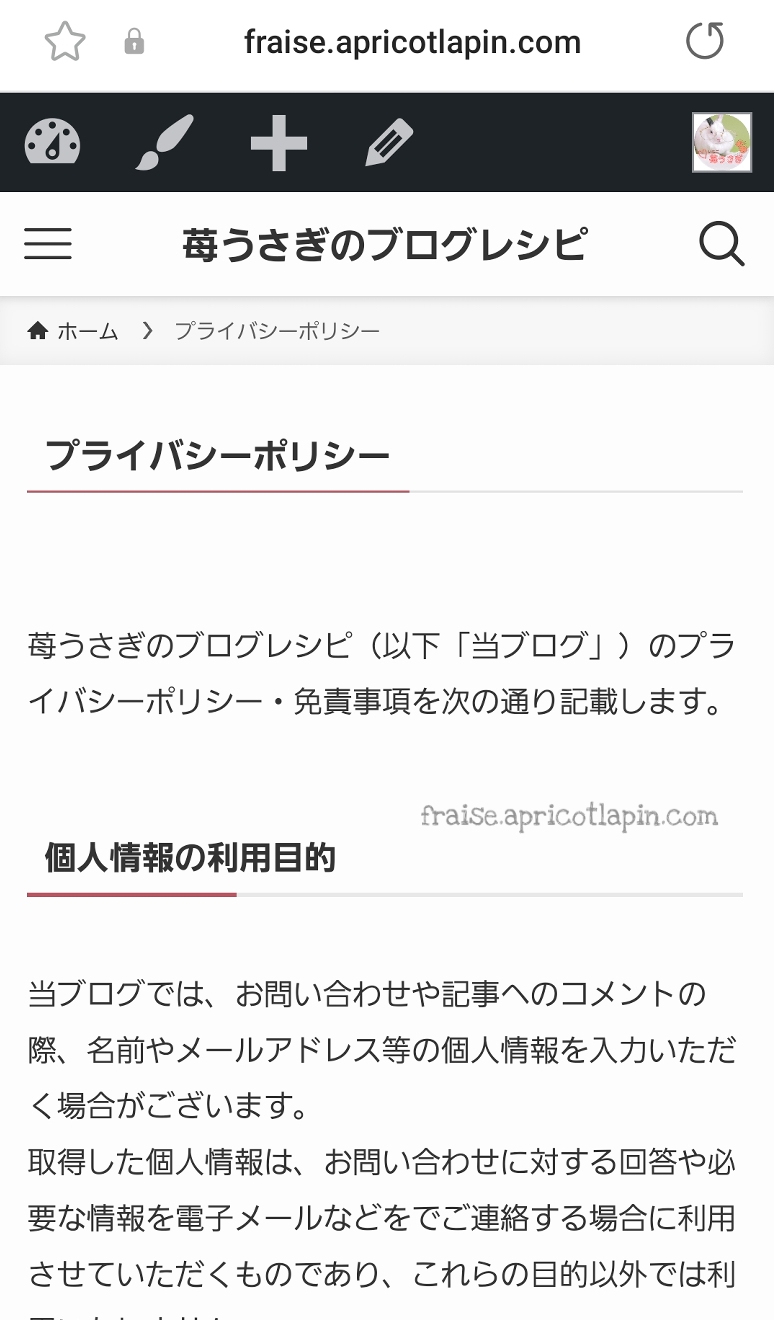
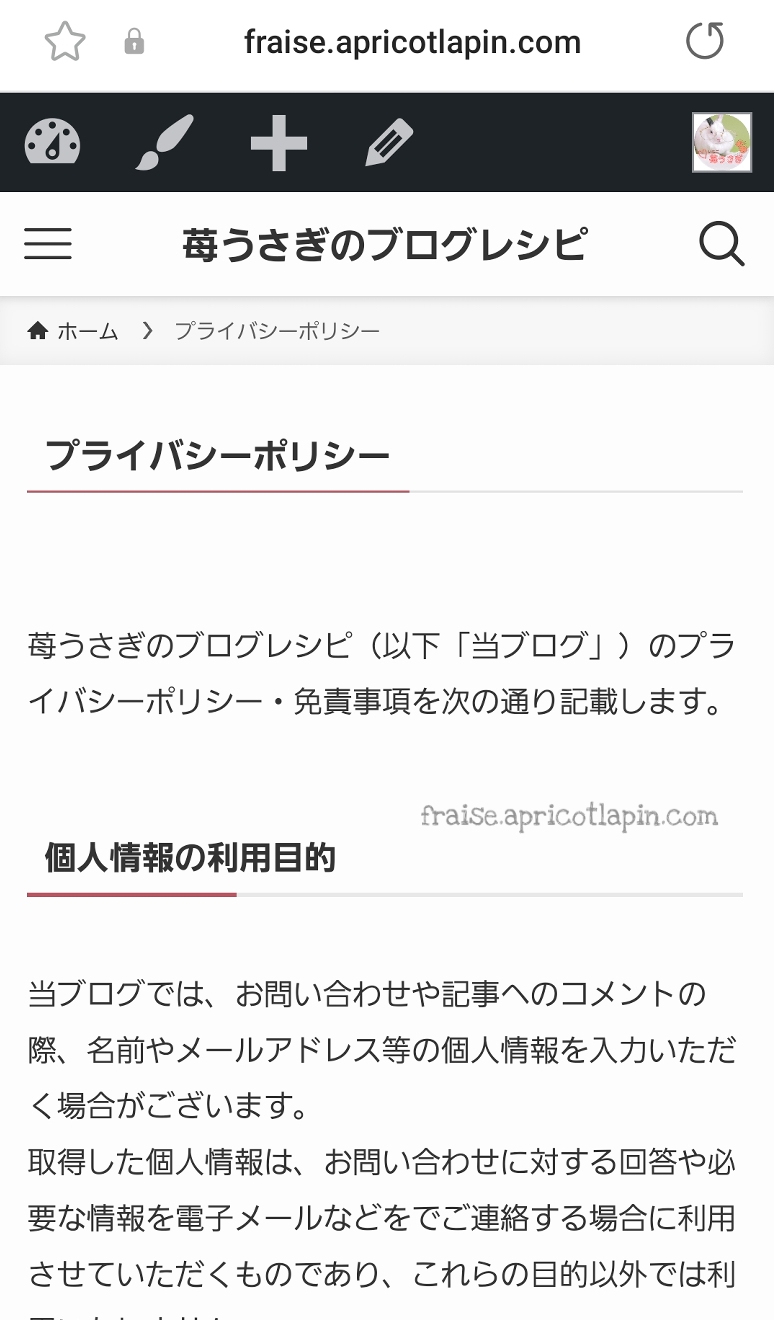
「ページを表示」をタップするとプレビュー画面を見ることができます。
↓↓↓


プレビュー画面は、別のタブで開くので、スマホの戻るボタンで編集画面に戻れます。
コピーしたものは他の人の名前が入っているので、自分のブログ用に修正します。
修正するのは6ヶ所です。


タイトル下の「ブログ名」を自分のブログ名に変更。


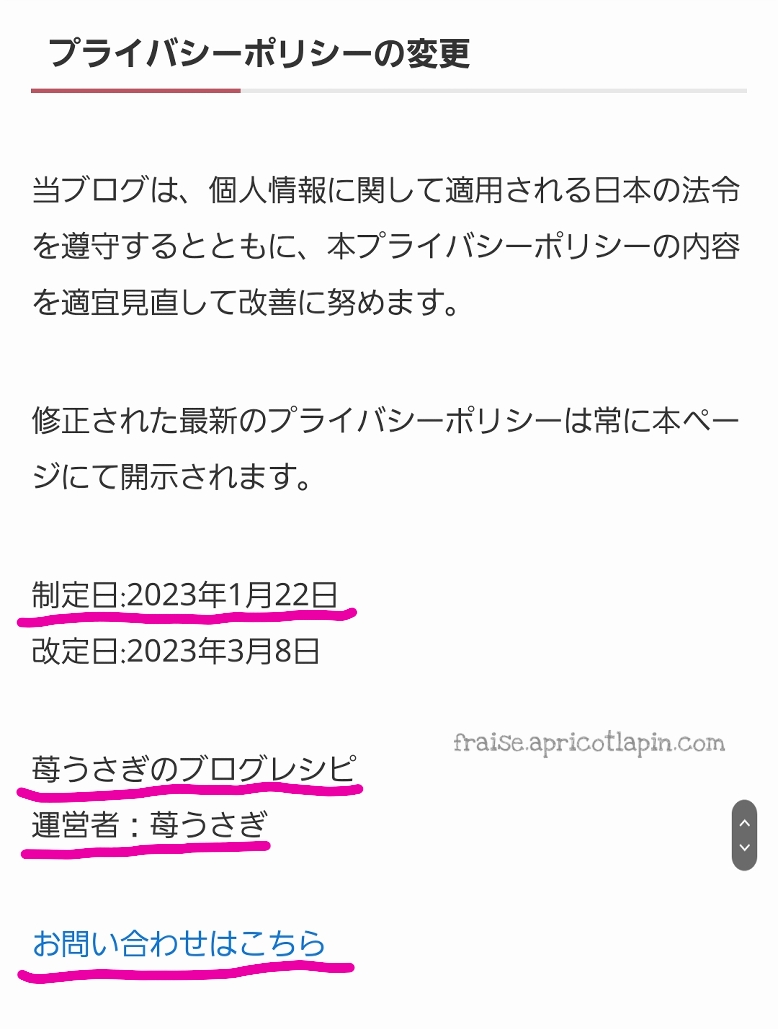
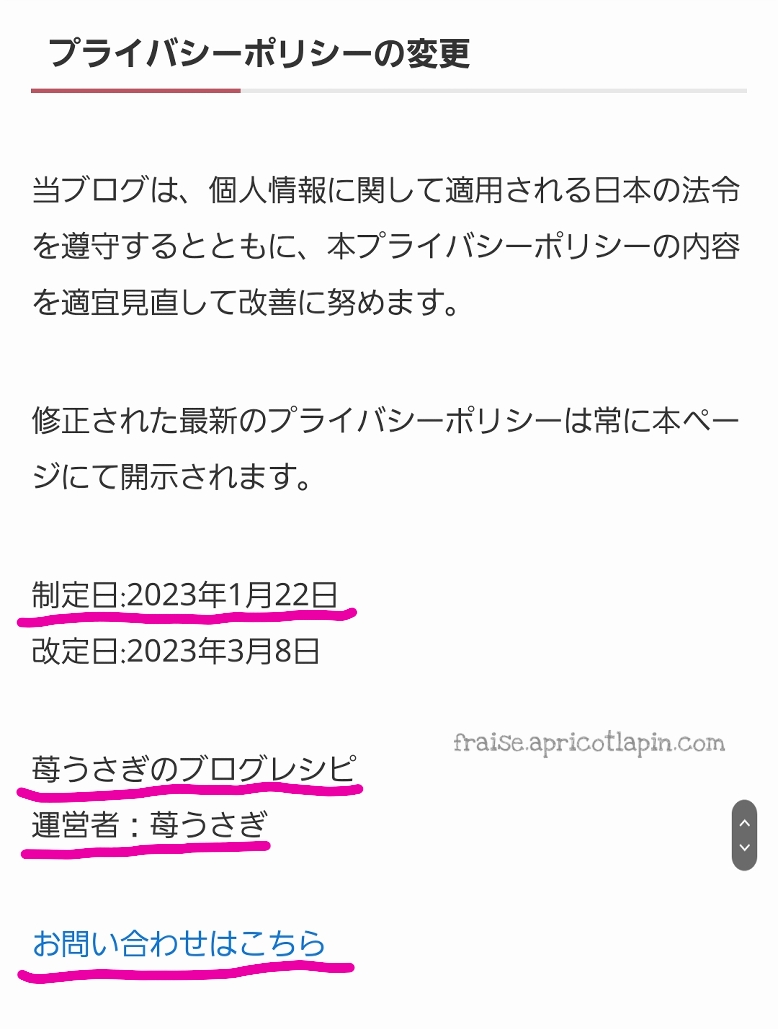
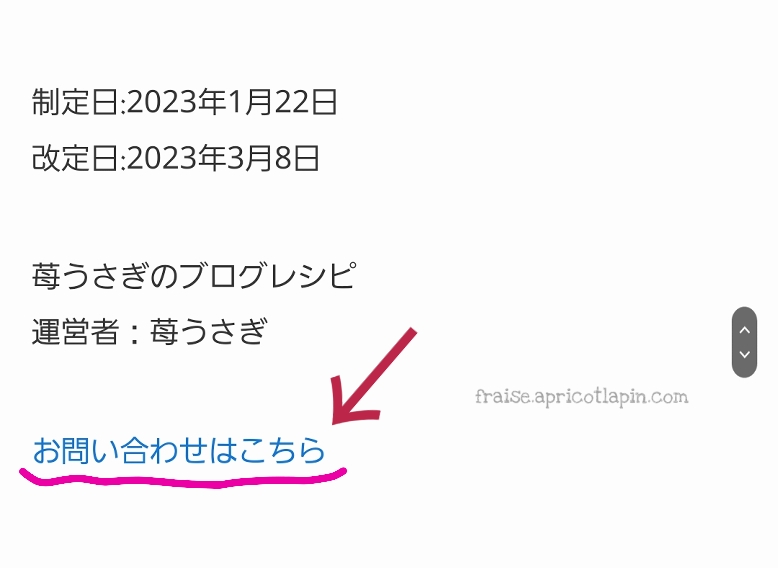
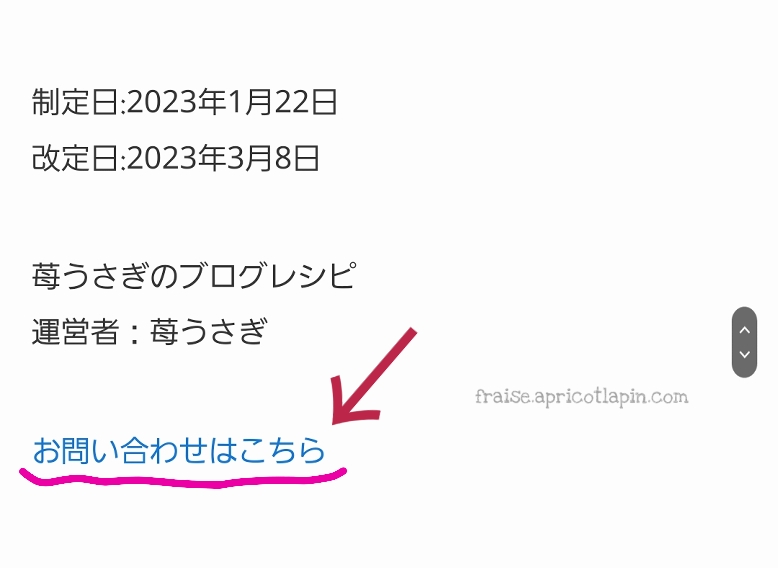
1番最後の「プライバシーポリシーの変更」の下の部分。
- 制定日は、プライバシーポリシーを作った日付に変更する
- 改定日は消去する
- 自分のブログ名に変更する
- 運営者は自分のニックネーム等に変更する
- お問い合わせは先ほど作った自分のページにリンクを変更する
リンク先を自分のお問い合わせページに変更する方法


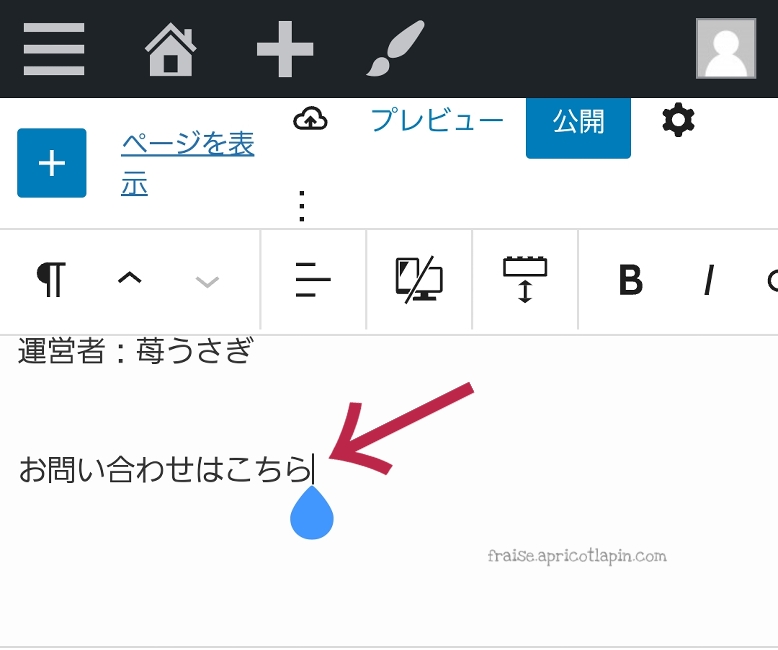
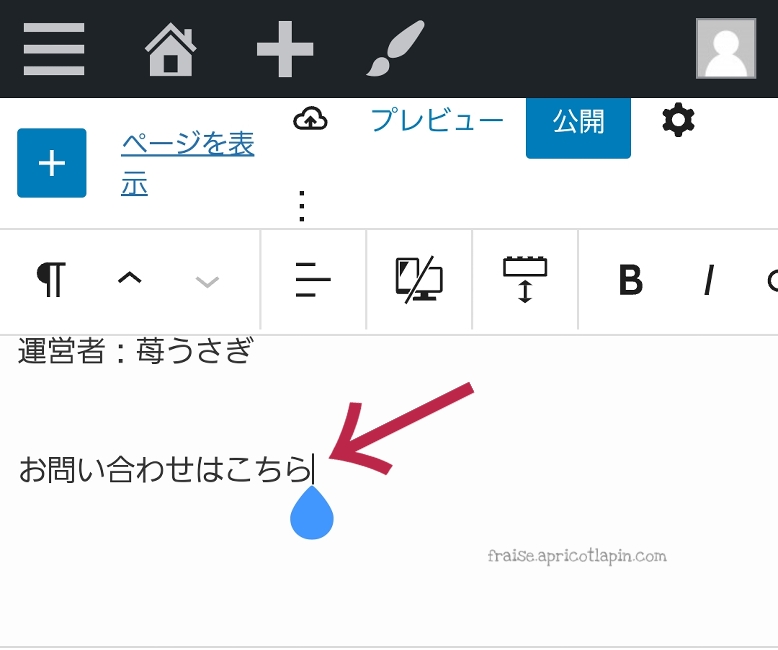
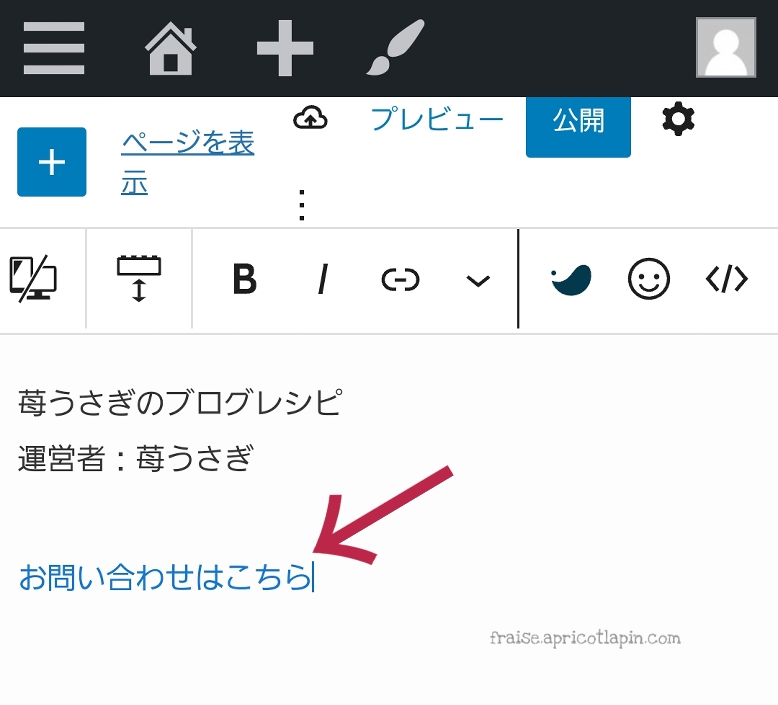
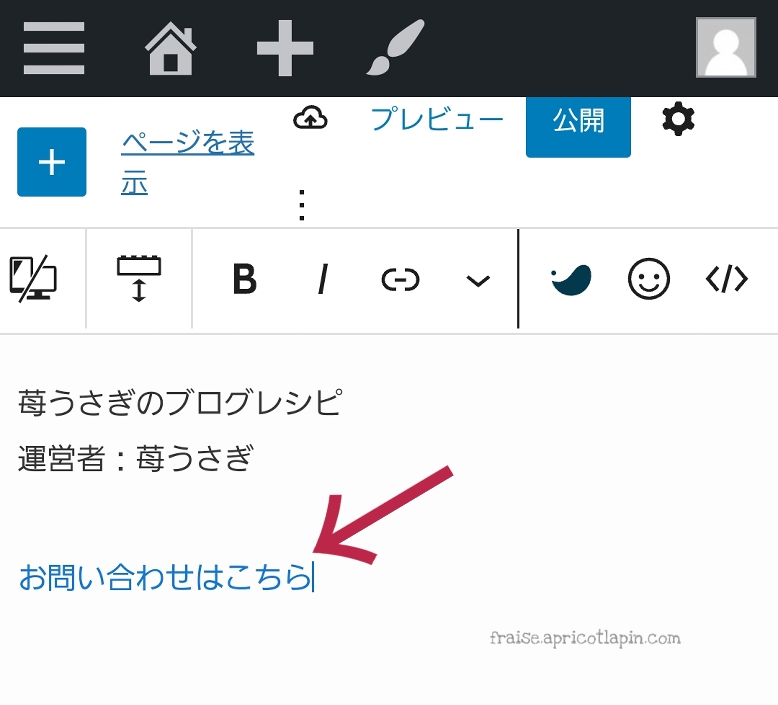
「お問い合わせはこちら」をタップすると、
↓↓↓


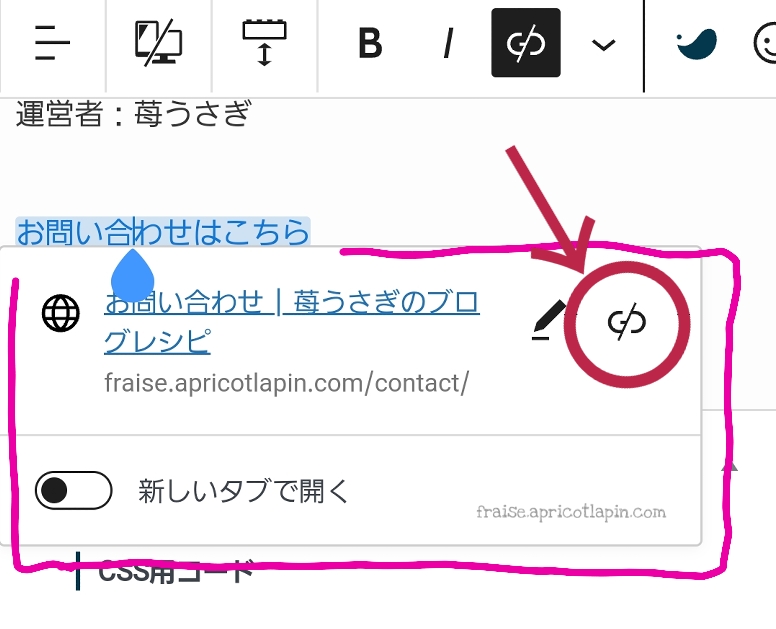
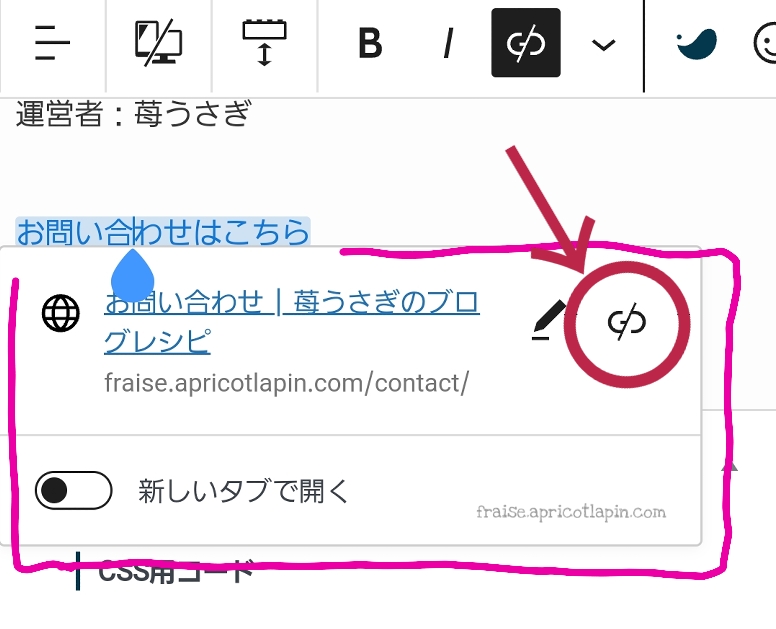
元のリンク先が下に開くので、鉛筆みたいなマークの隣のマークをタップする。
↓↓↓


↓↓↓


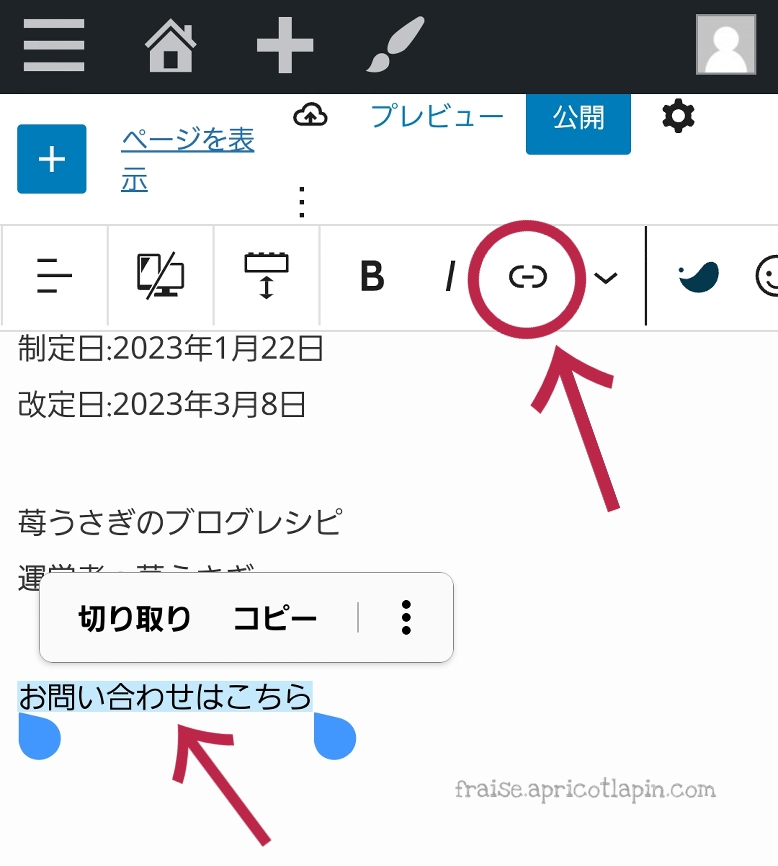
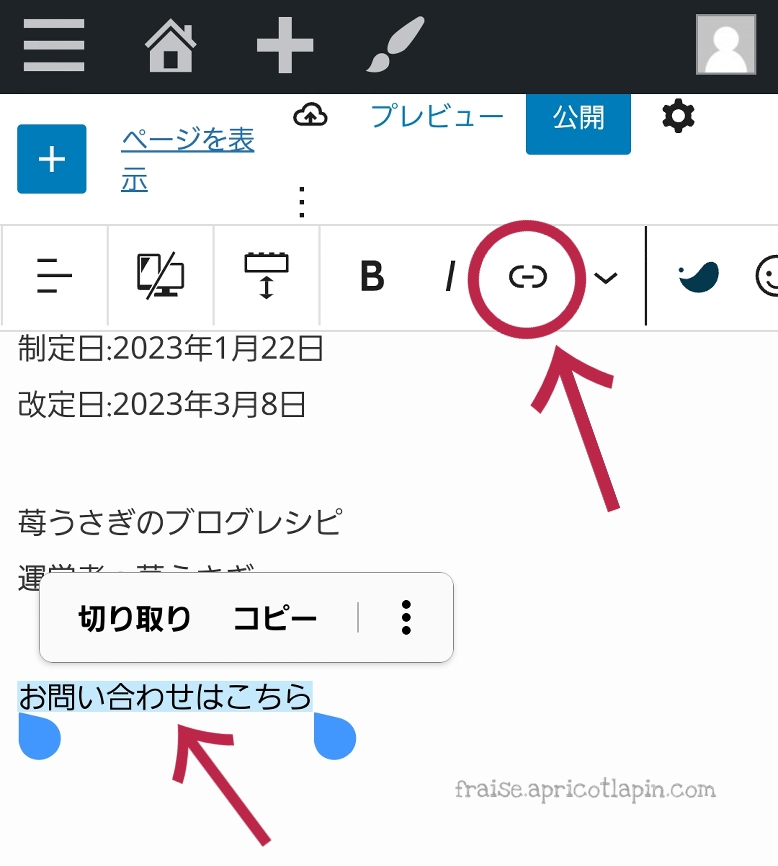
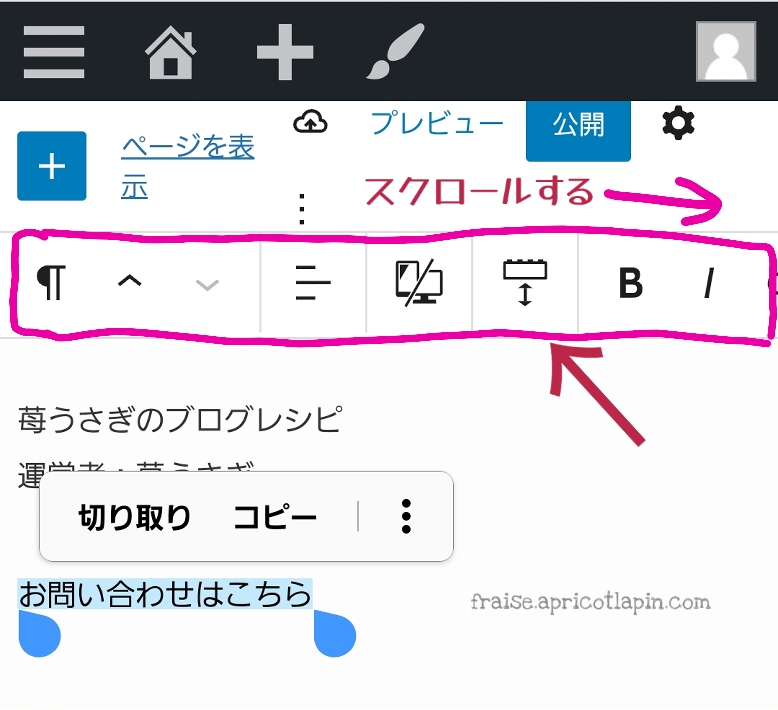
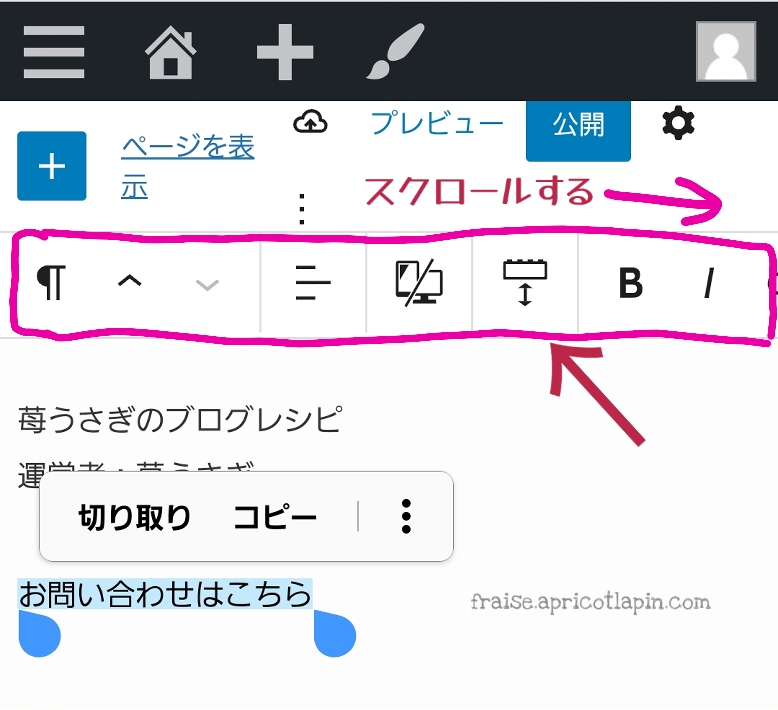
自分のお問い合わせページにリンクを変更したいので、「お問い合わせはこちら」を選択して、上の/マークの隣のマーク()をタップする。


横にスクロールしてみて下さい。右の方にあるはずです。
↓↓↓


↓↓↓


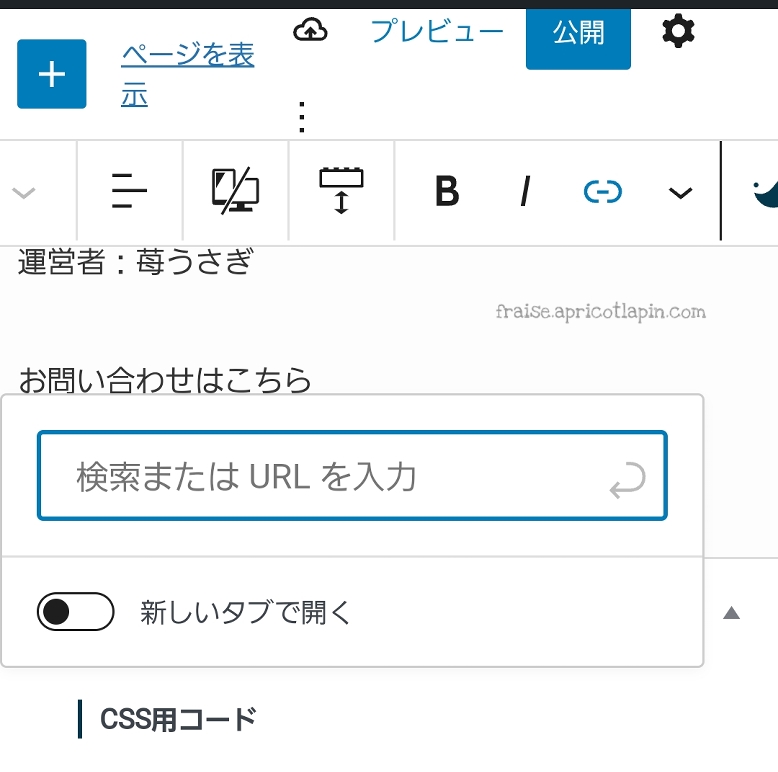
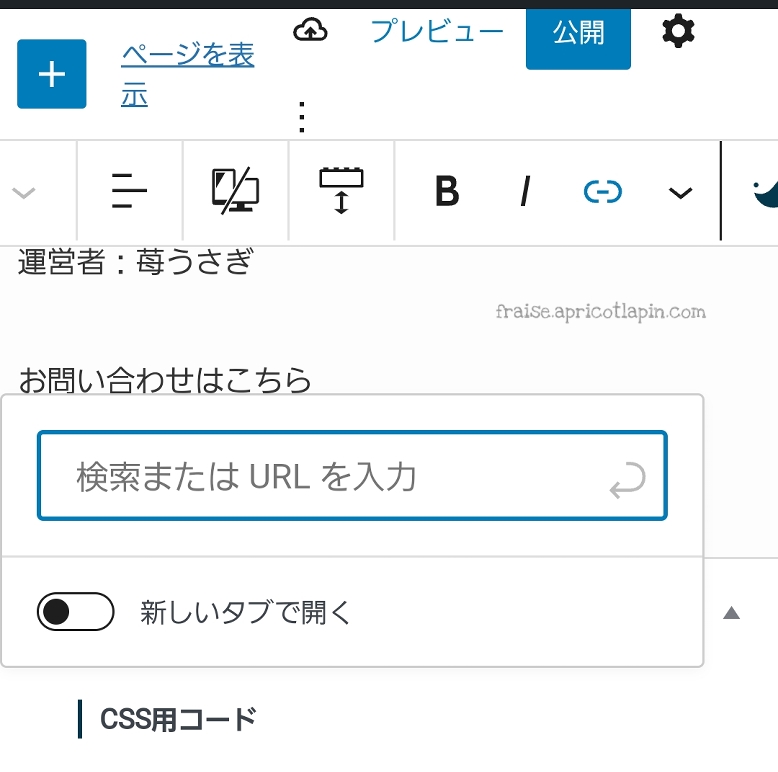
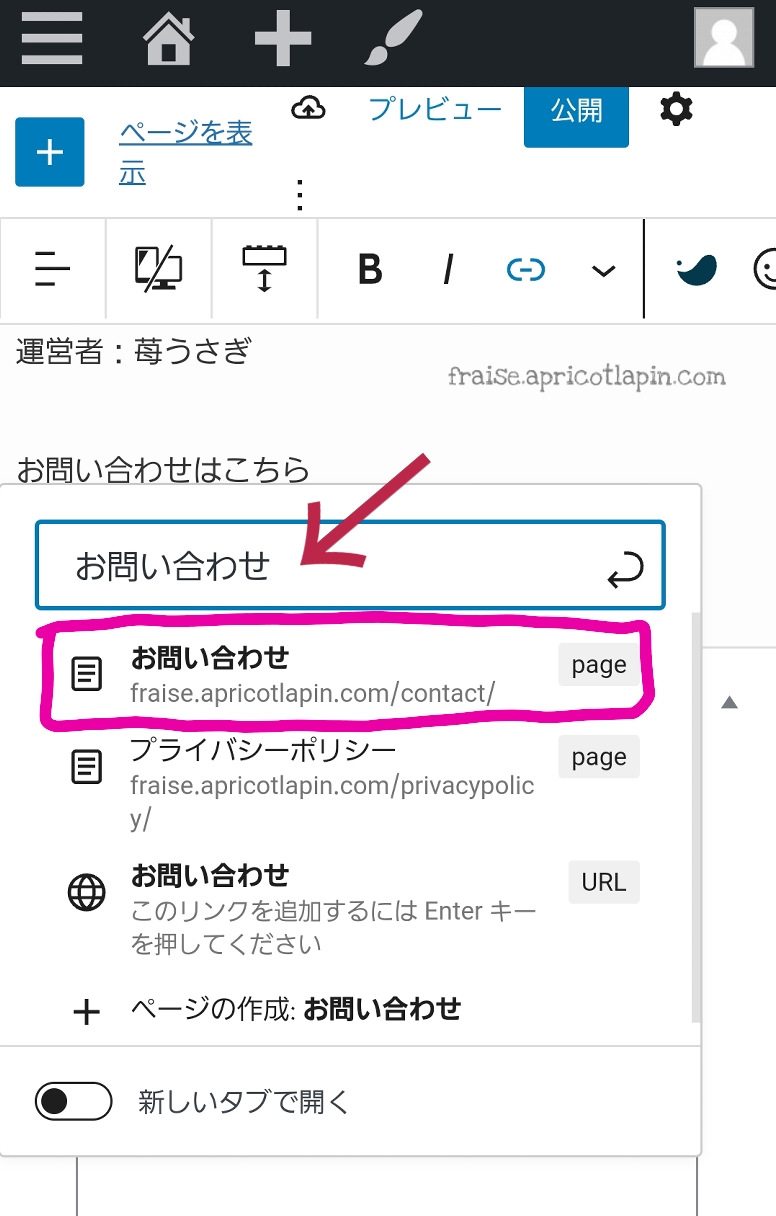
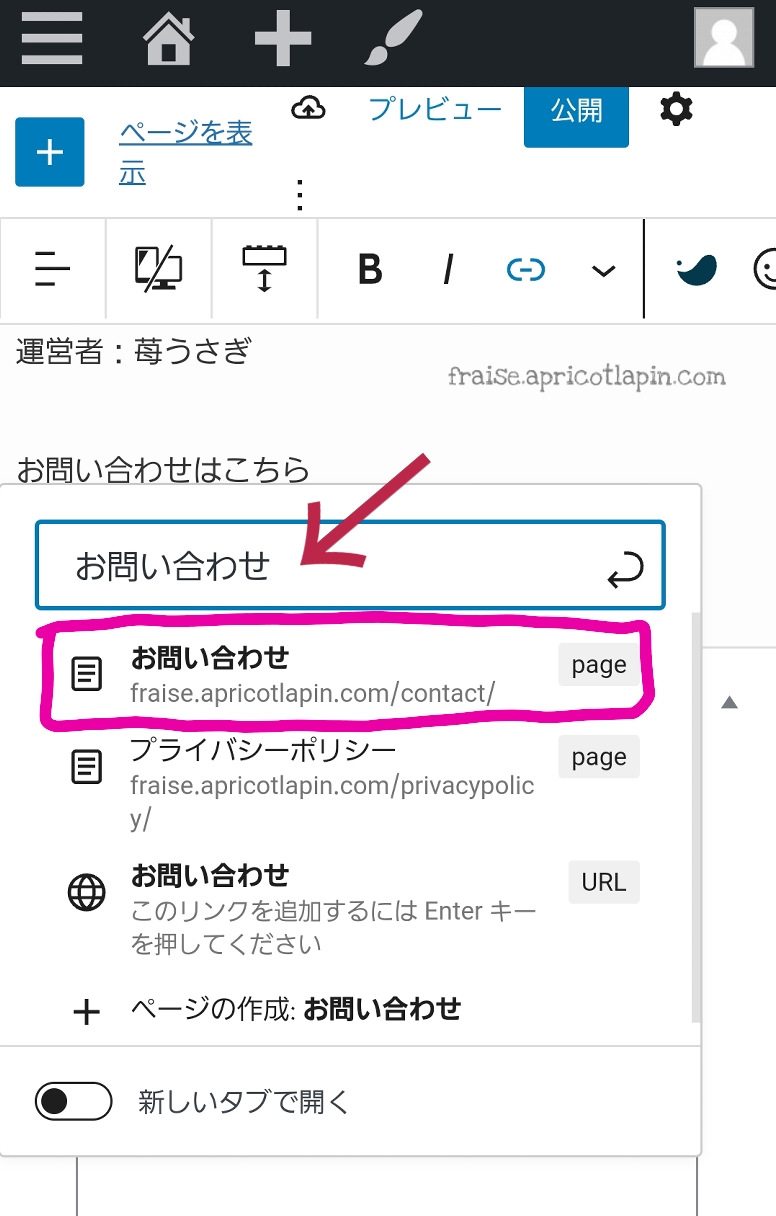
「検索またはURLを入力」のところに「お問い合わせ」と入力すると関連するものが一覧で出てくるので、該当する「お問い合わせ」をタップする。(左にファイルのマーク()があるもの)
↓↓↓








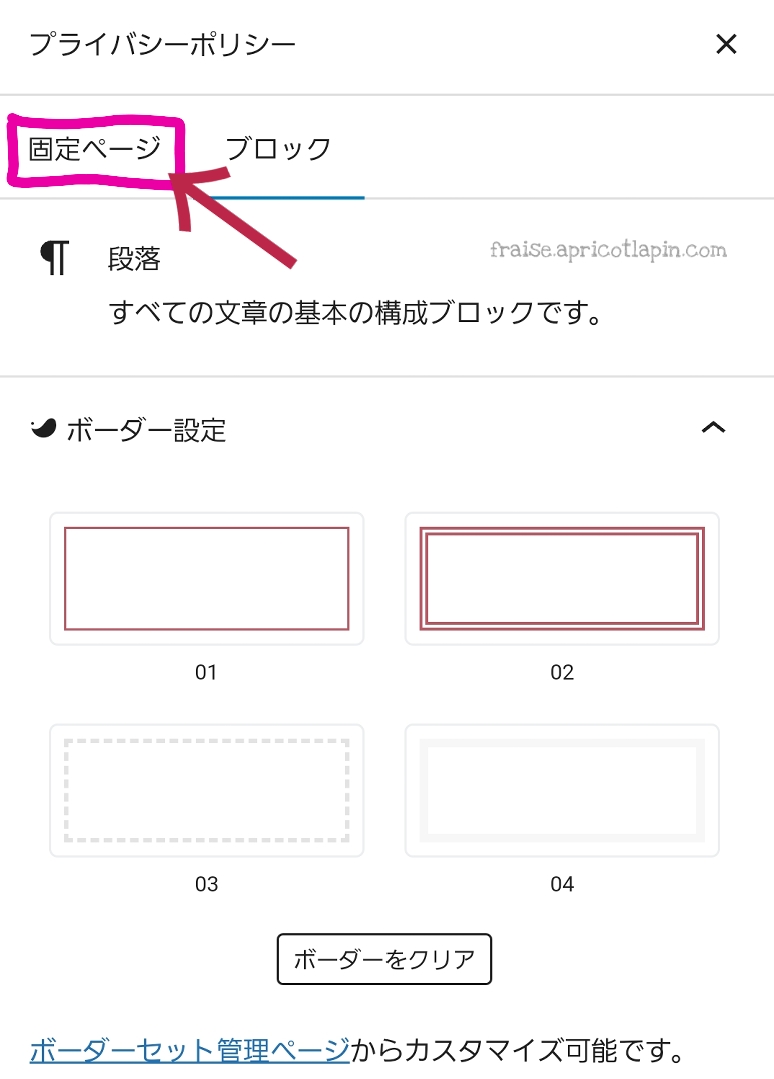
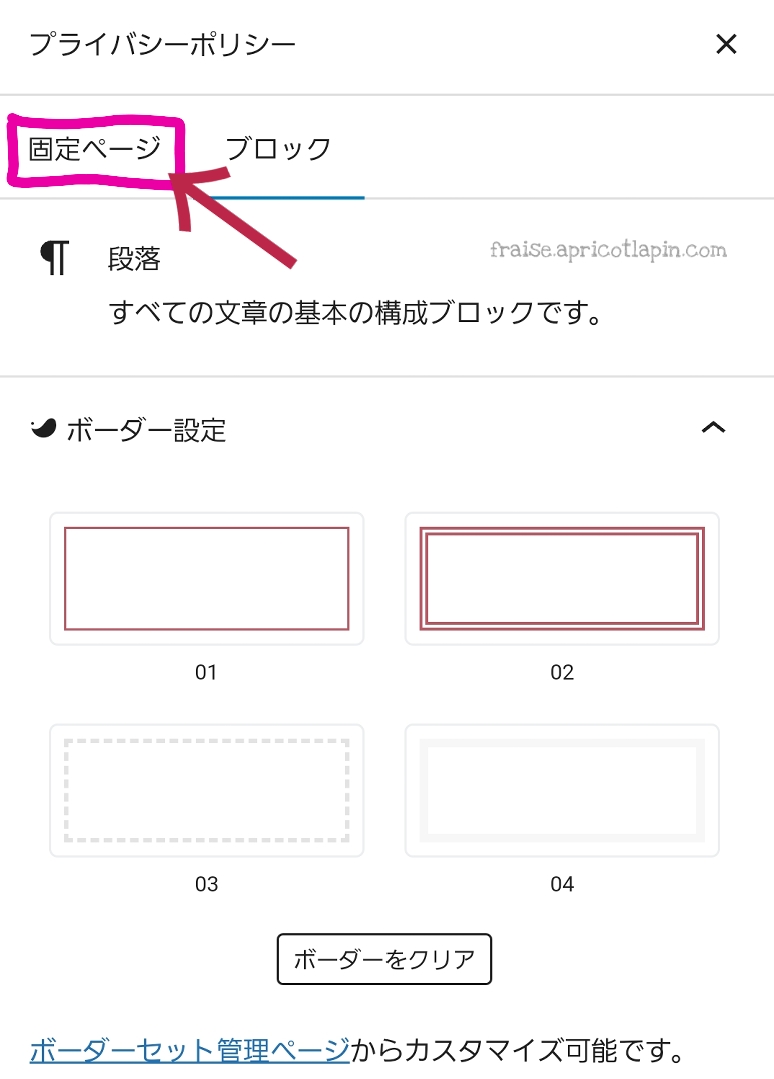
「固定ページ」のタブをタップすると画面が切り替わります。


↓↓↓


↓↓↓






↓↓↓


↓↓↓


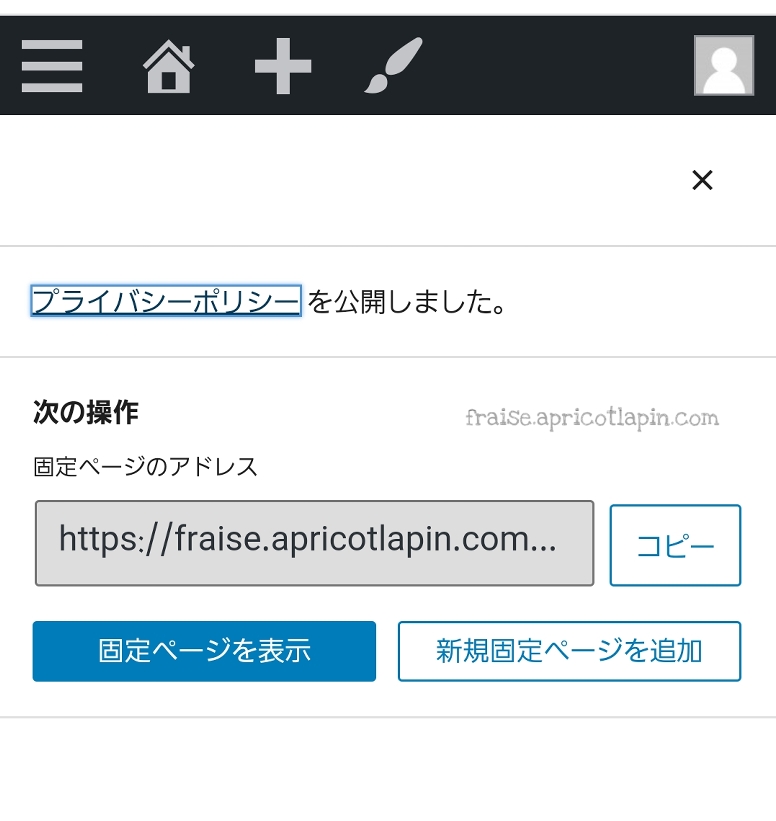
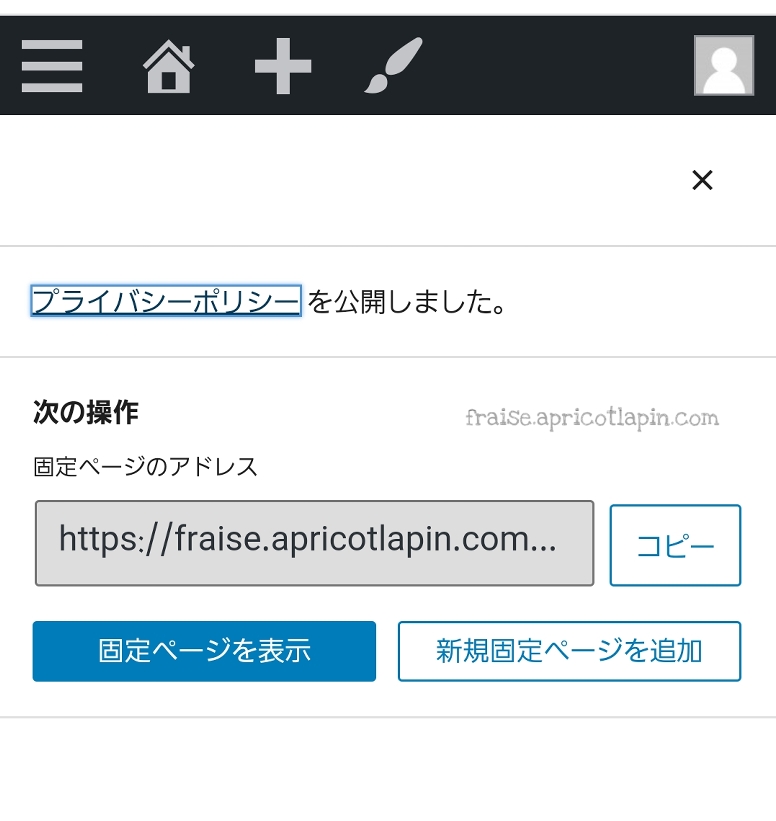
これでプライバシーポリシーの固定ページができました。
③2つの固定ページをブログに表示させる
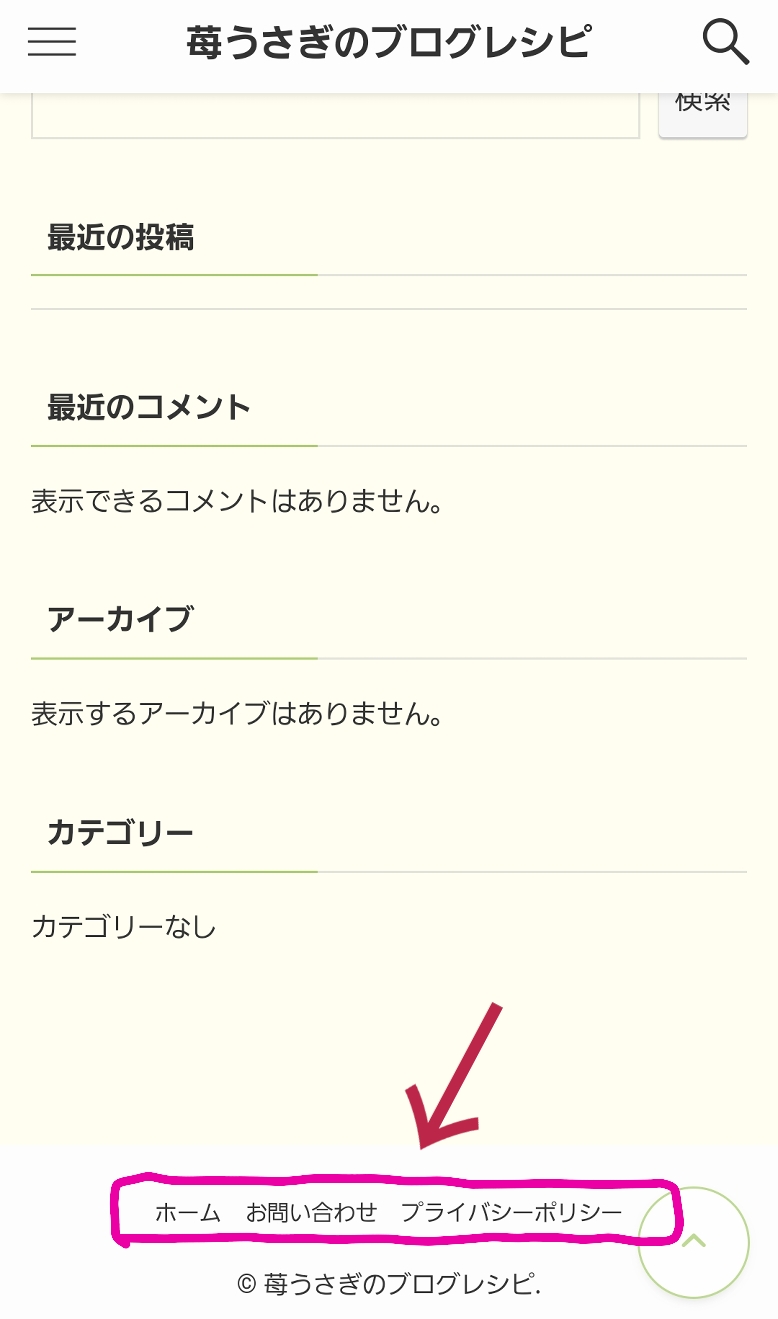
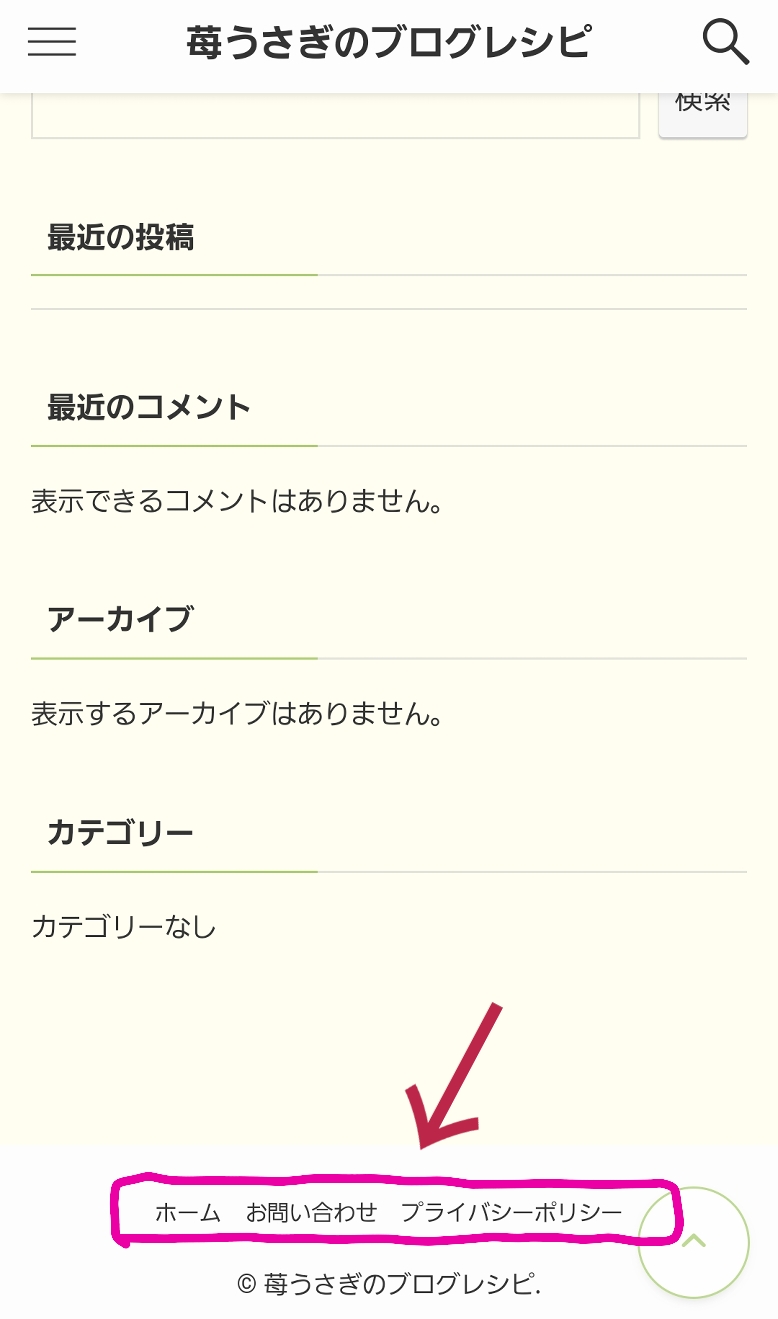
①と②で作った「お問い合わせフォーム」と「プライバシーポリシー」の固定ページは、作っただけではブログのどこからも見ることができないので、これらをブログ内に表示させる作業をしていきます。
表示させる場所はいくつかあるのですが、今回はフッターと呼ばれるブログの1番下に表示させる方法をご紹介します。




step.3
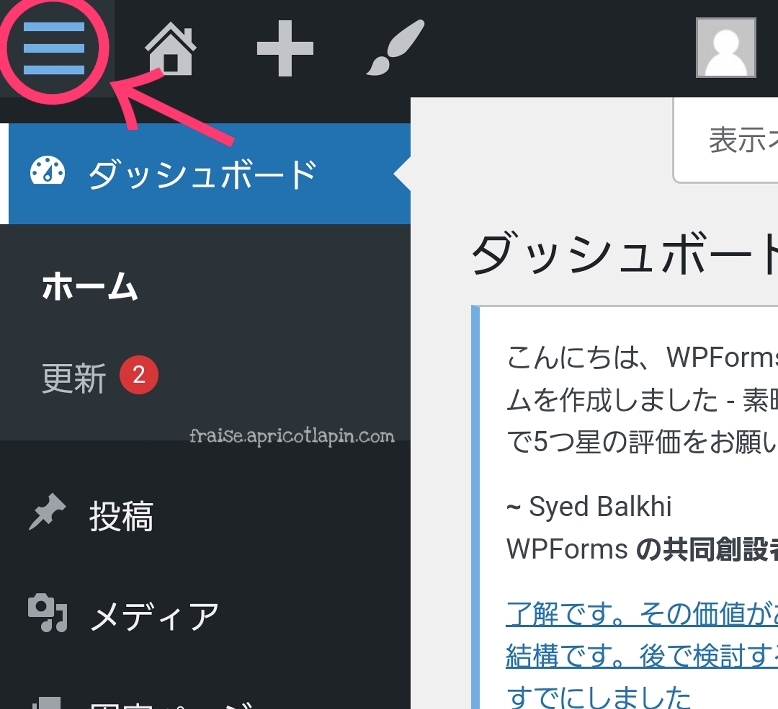
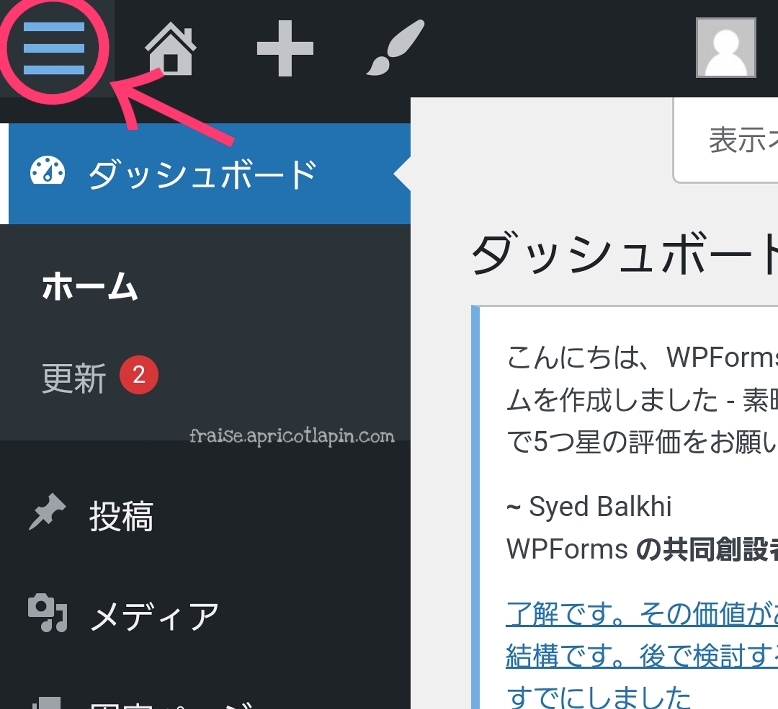
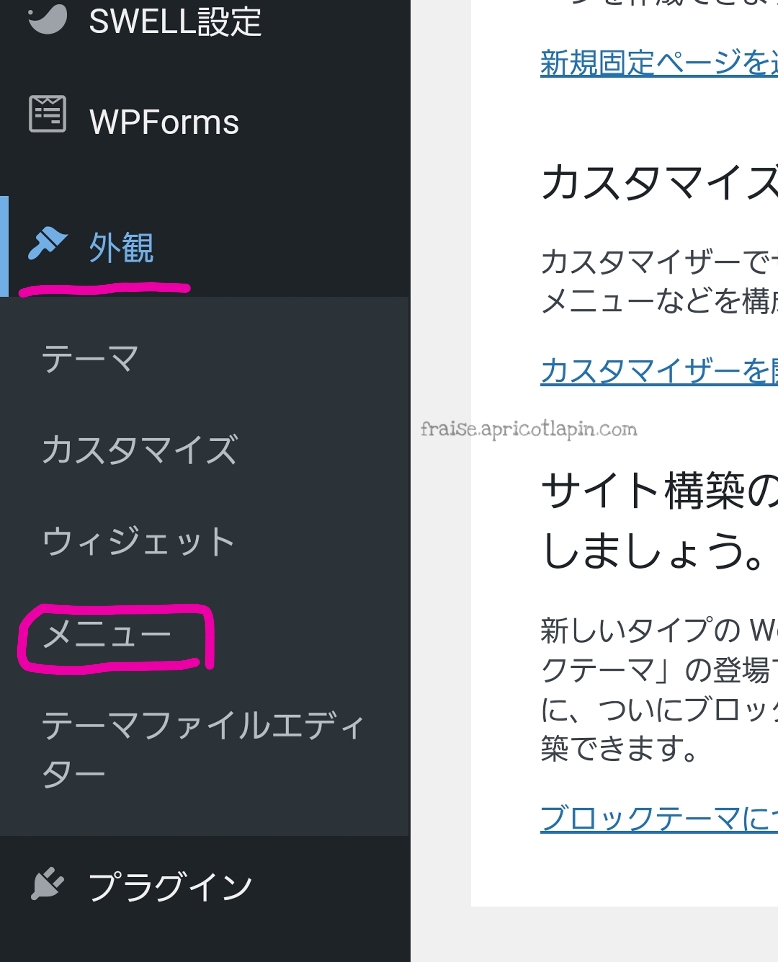
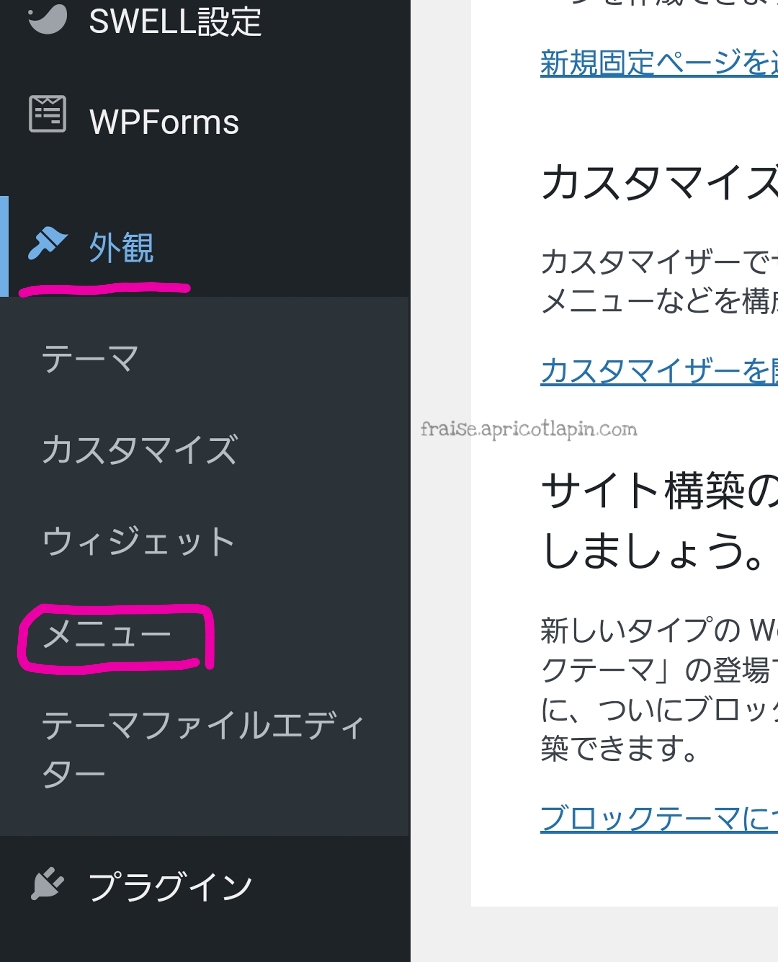
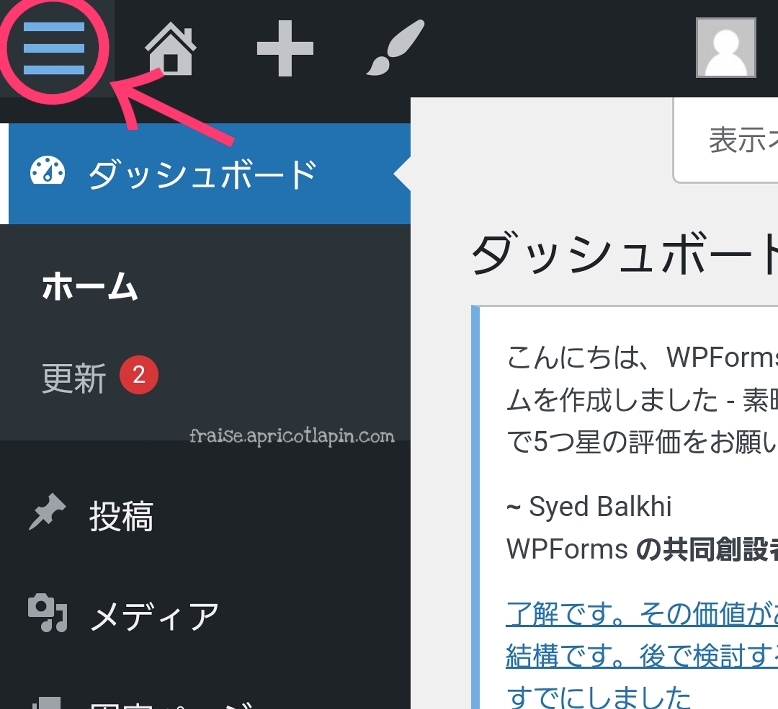
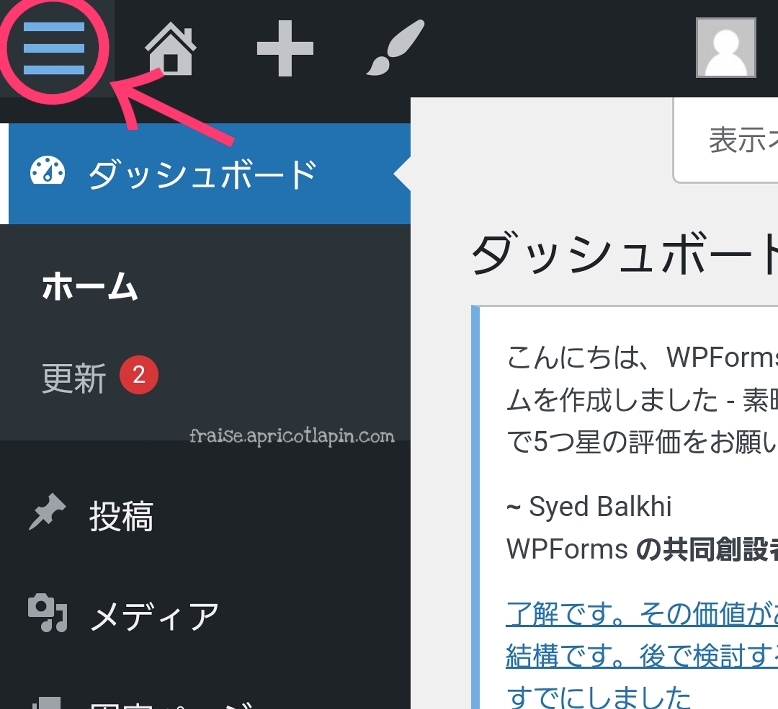
- ダッシュボードの「外観」→「メニュー」をタップする
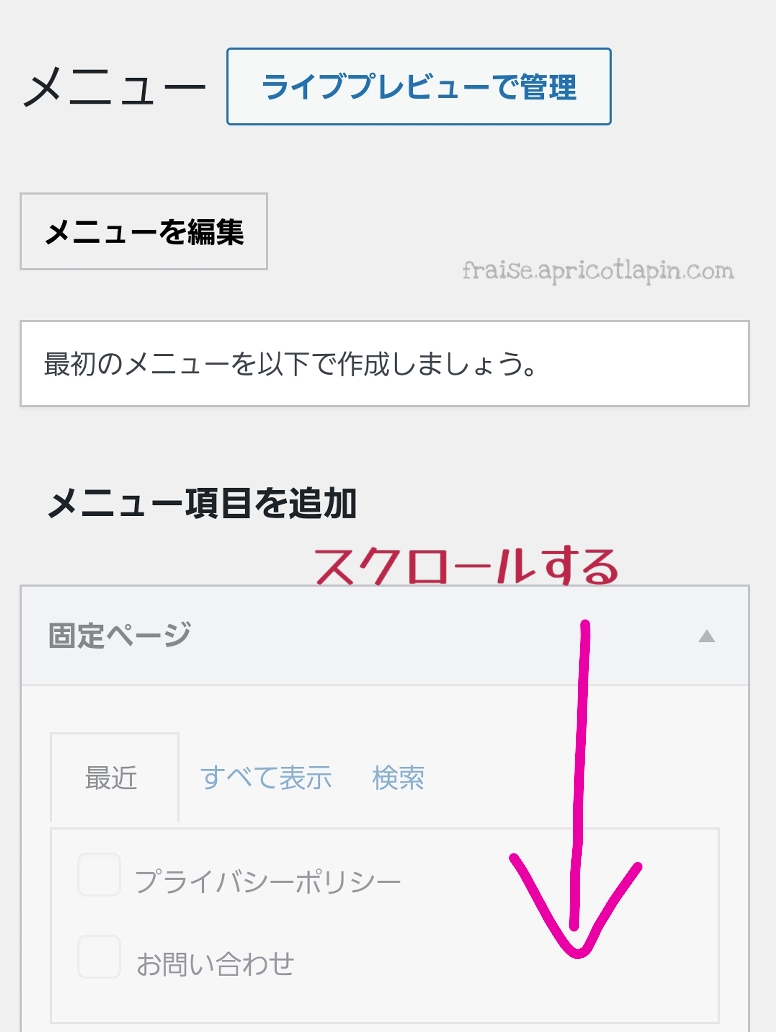
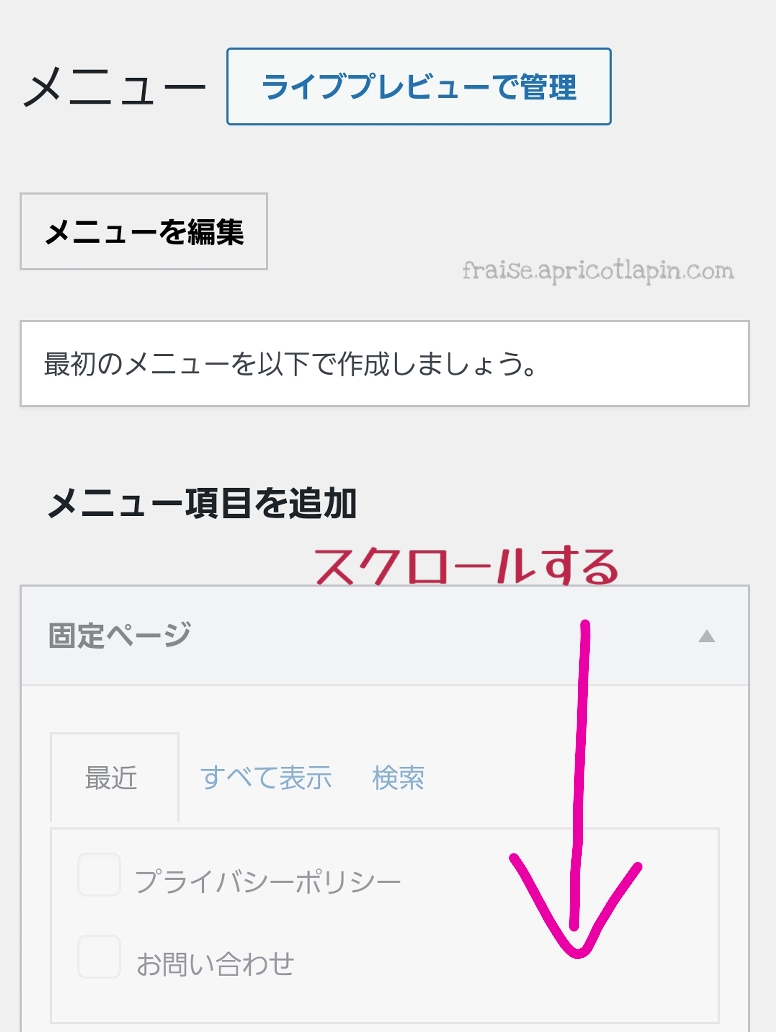
- メニュー名を入力し、「フッターメニュー」にチェックを入れ、「メニューを作成」をタップする
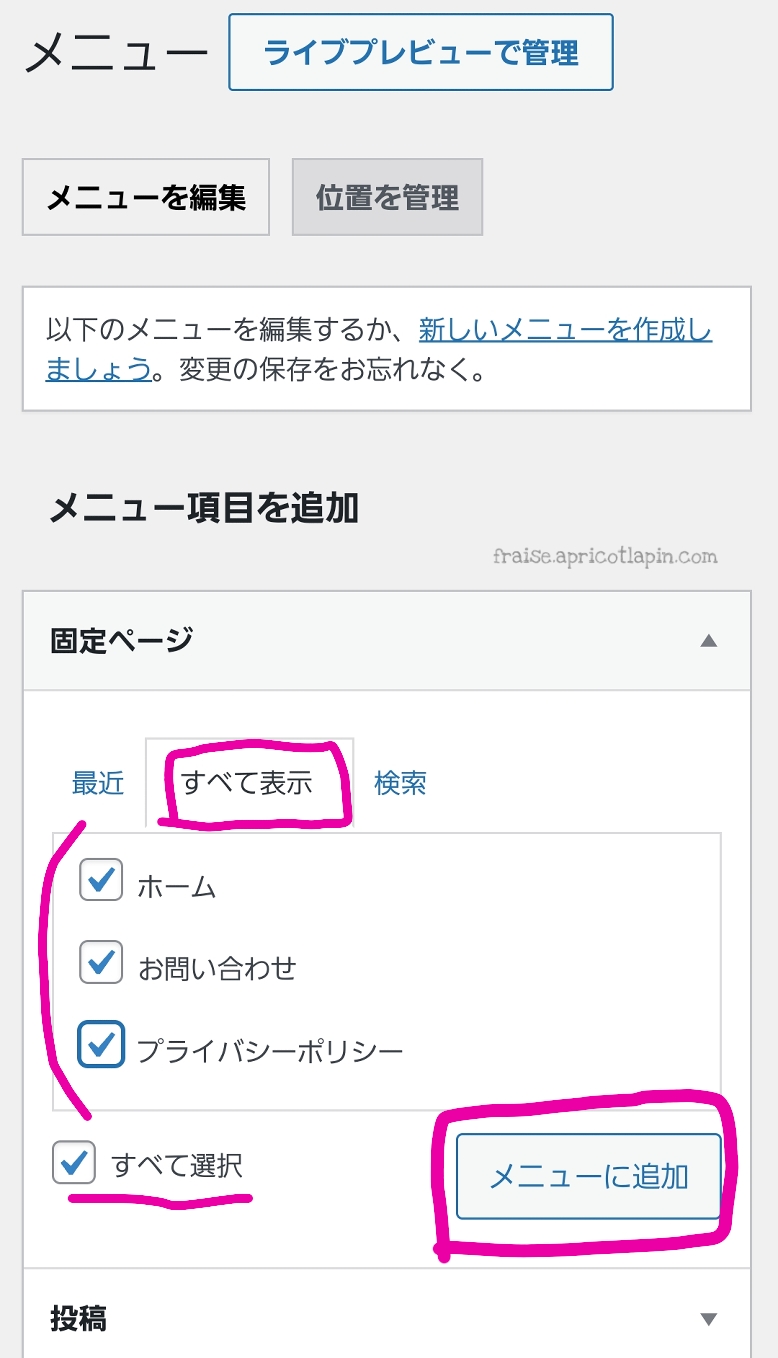
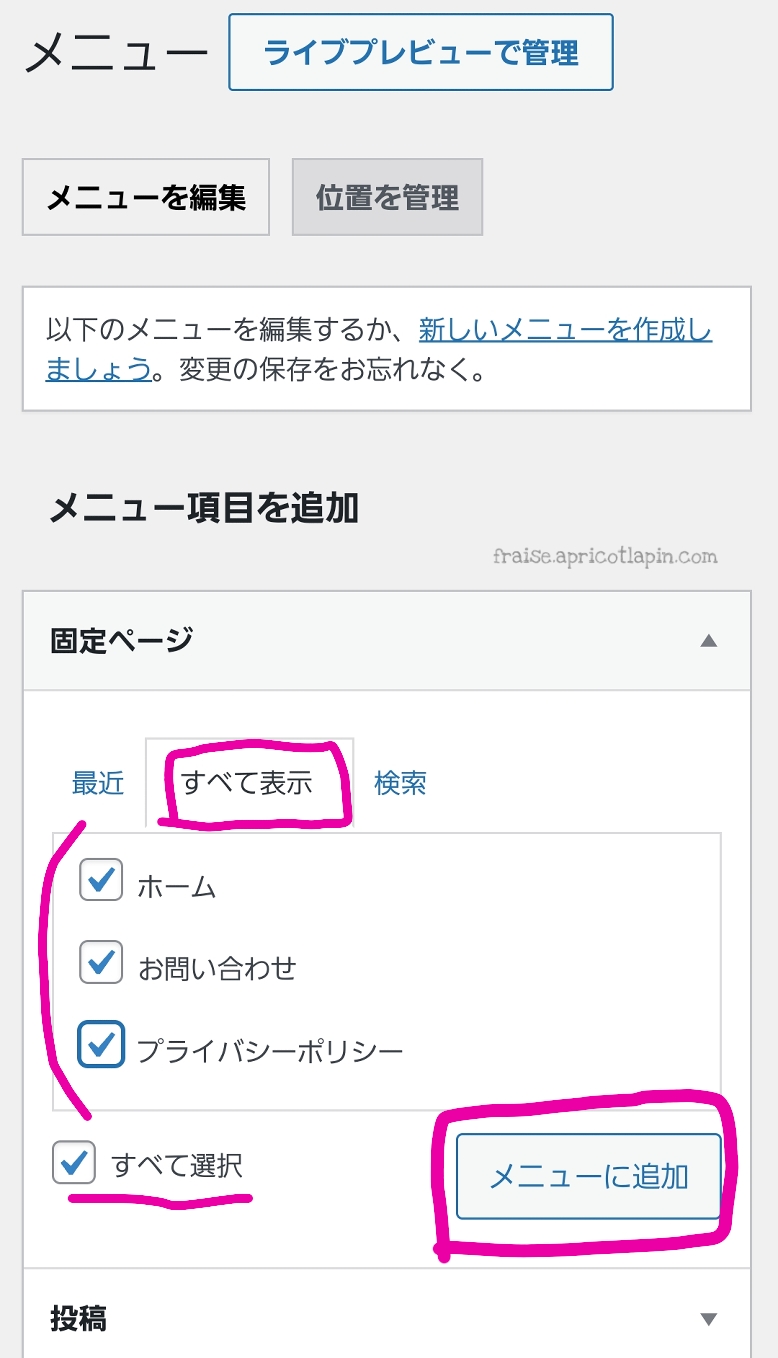
- 「すべて表示」のタブを選び、「すべて選択」にチェックを入れ、「メニューを追加」をタップする
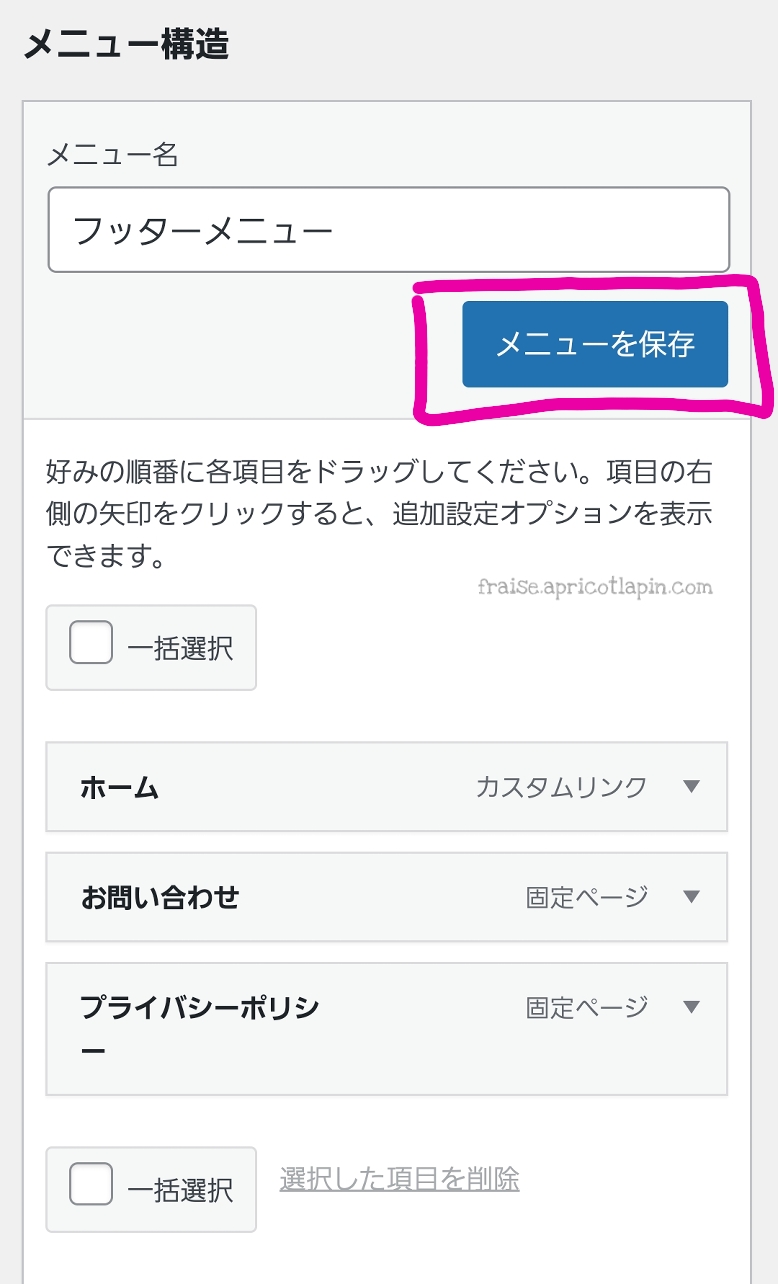
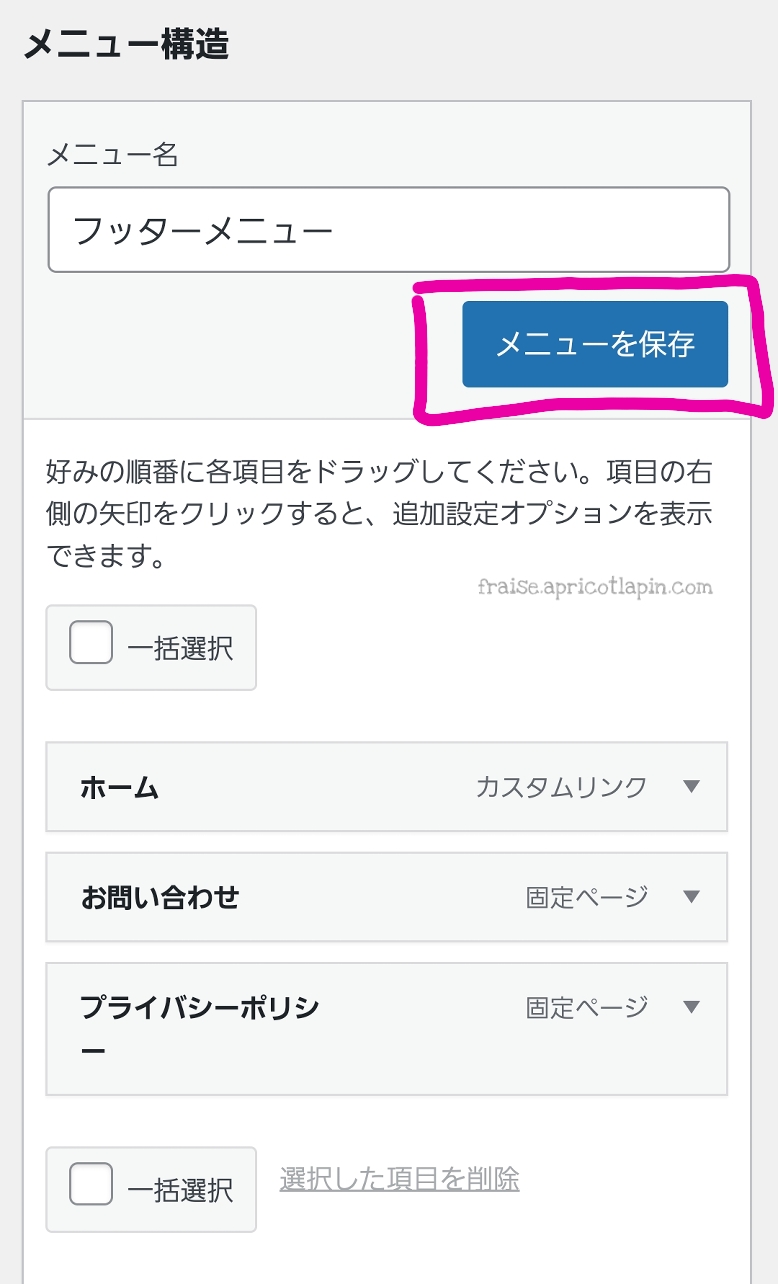
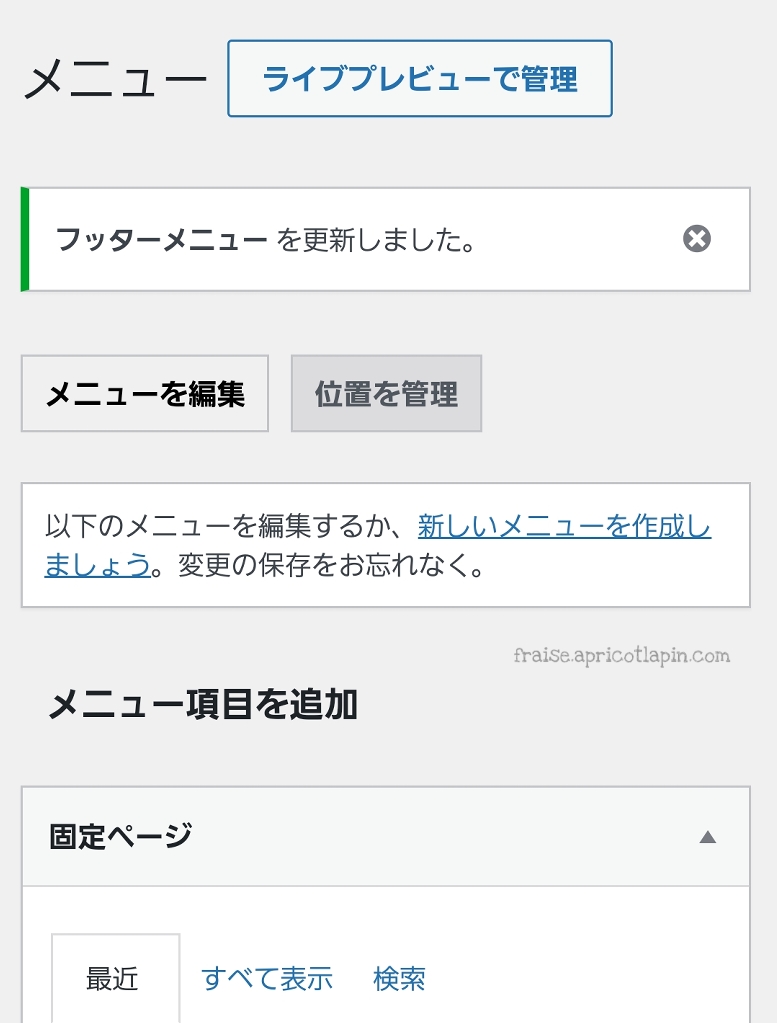
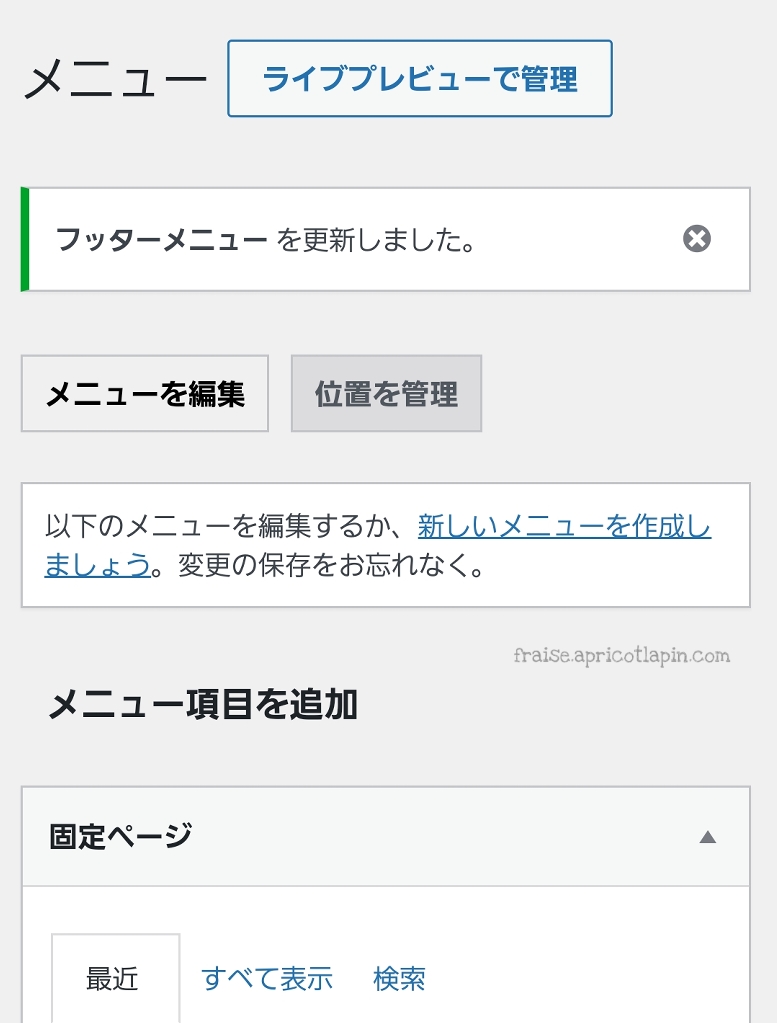
- 「メニューを保存」をタップする


下へスクロールする
↓↓↓






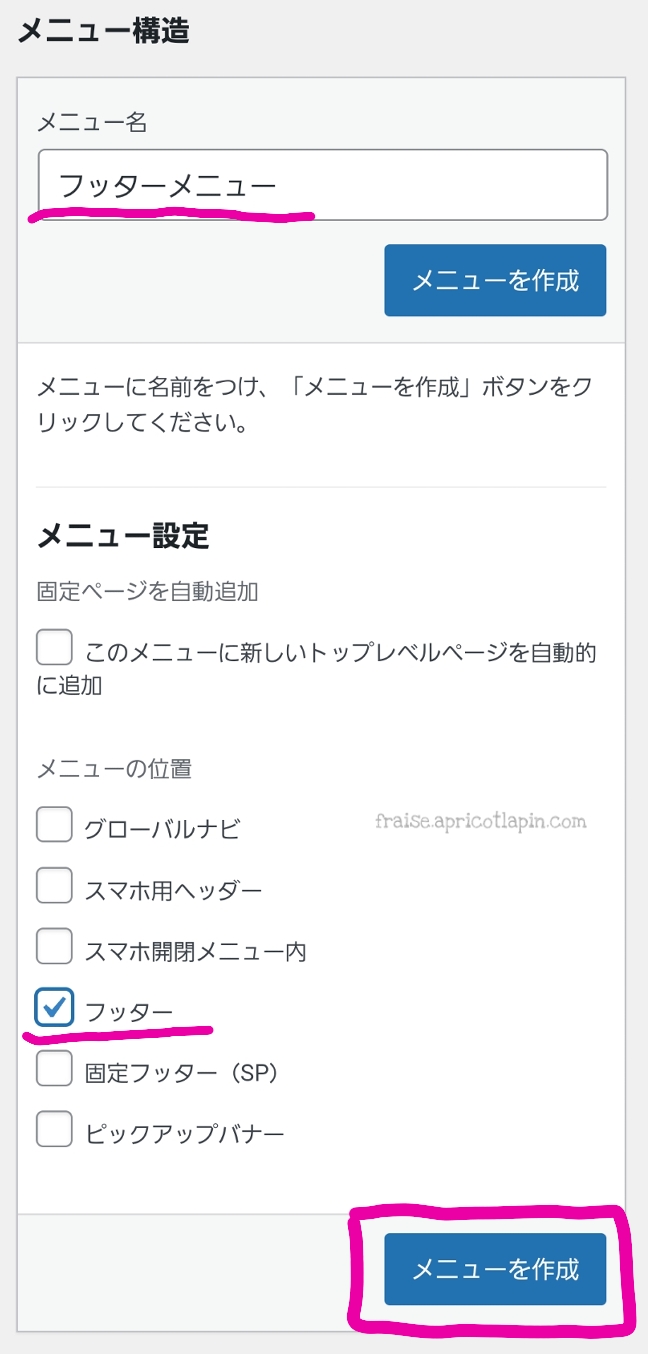
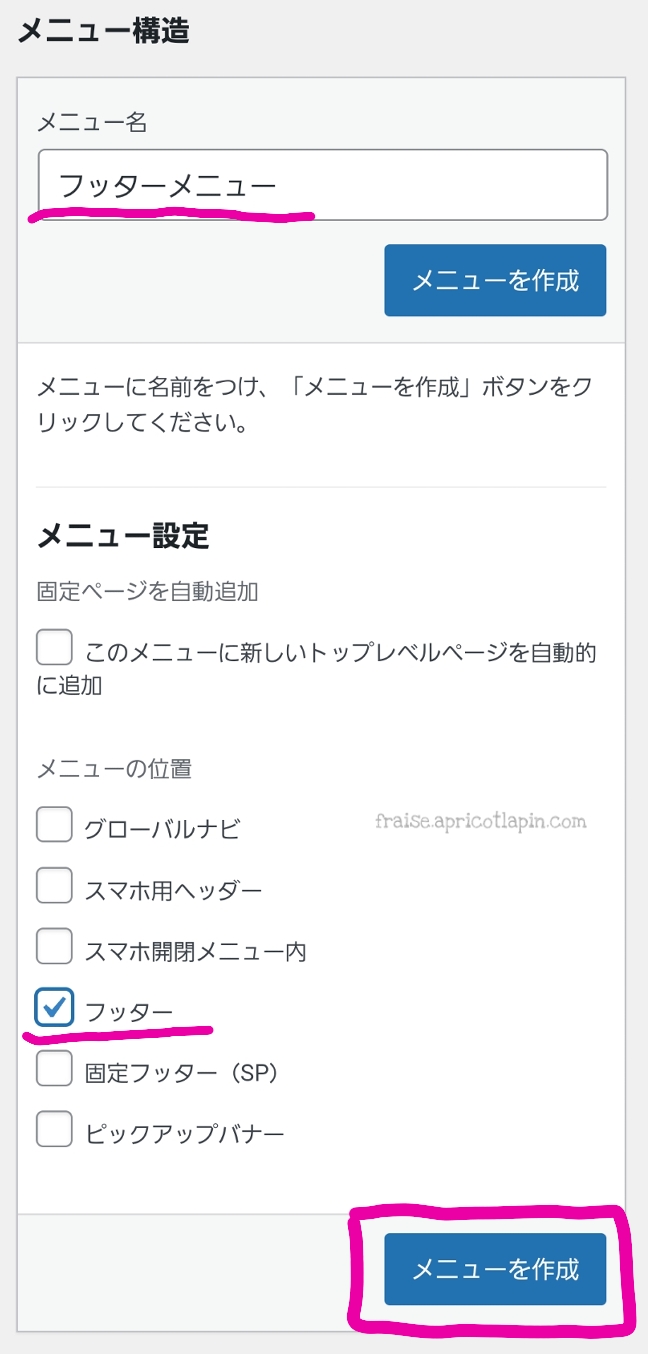
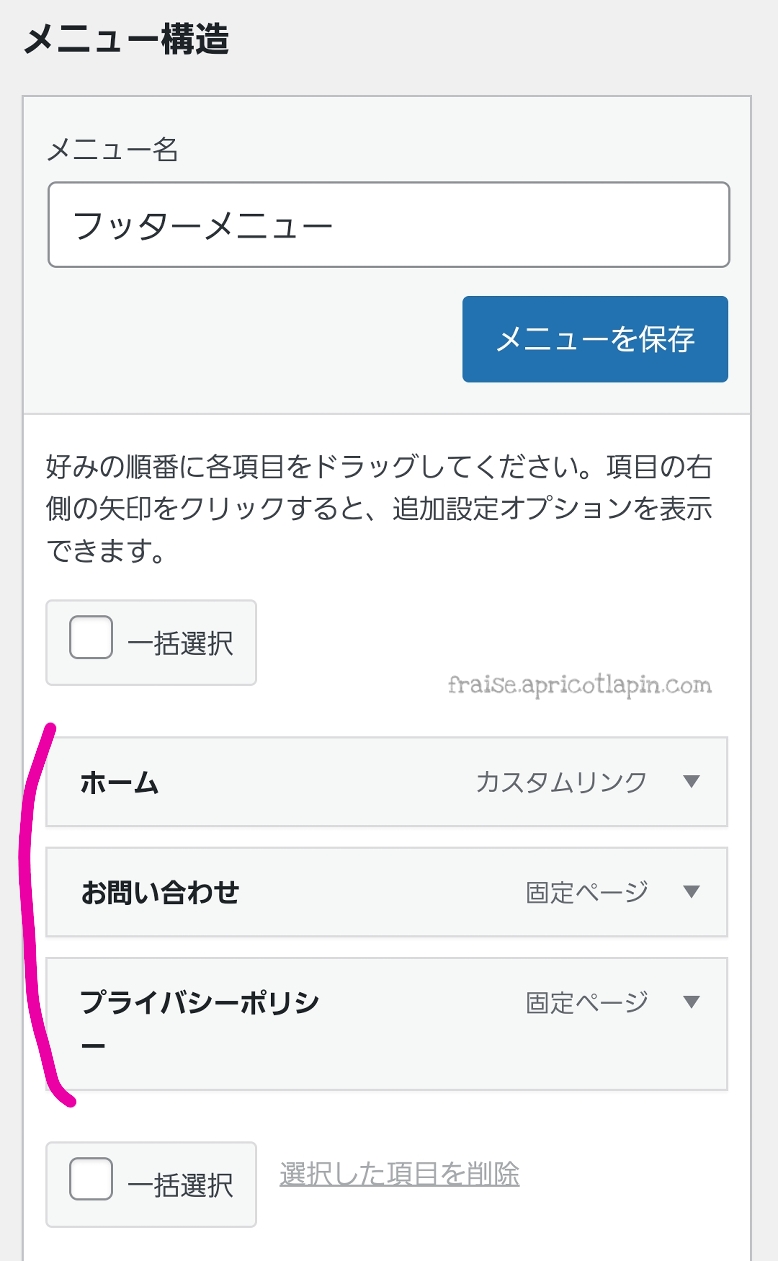
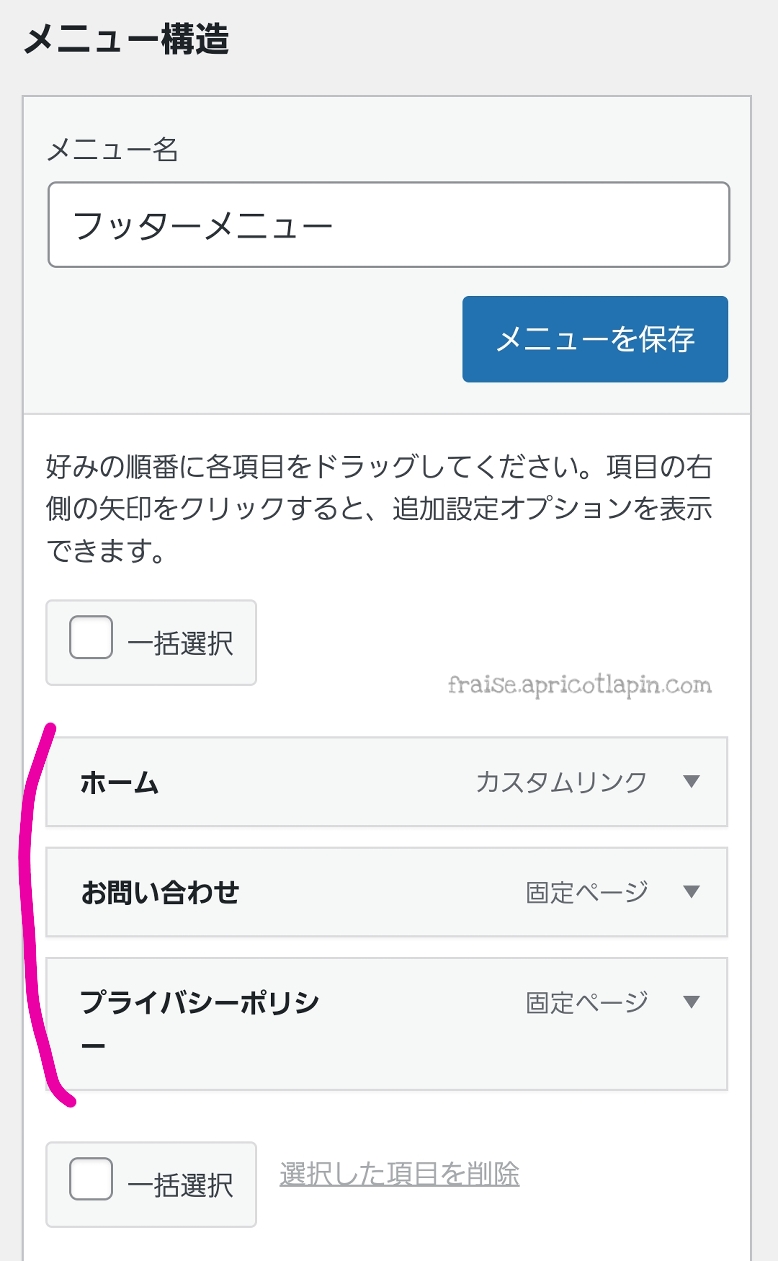
「メニュー構造」という項目が出てくるので、ここを設定していきます。
- メニュー名を入力する。(ここではフッターメニューとしました)
- 「フッター」にチェックを入れる
- 「メニューを作成」をタップする
「メニューの位置」の項目のどこにチェックを入れるかによって、固定ページをどこに表示させるかを決められます。
今回はフッターに表示させるので「フッター」にチェックを入れました。
なので、メニュー名もわかりやすく「フッターメニュー」としました。




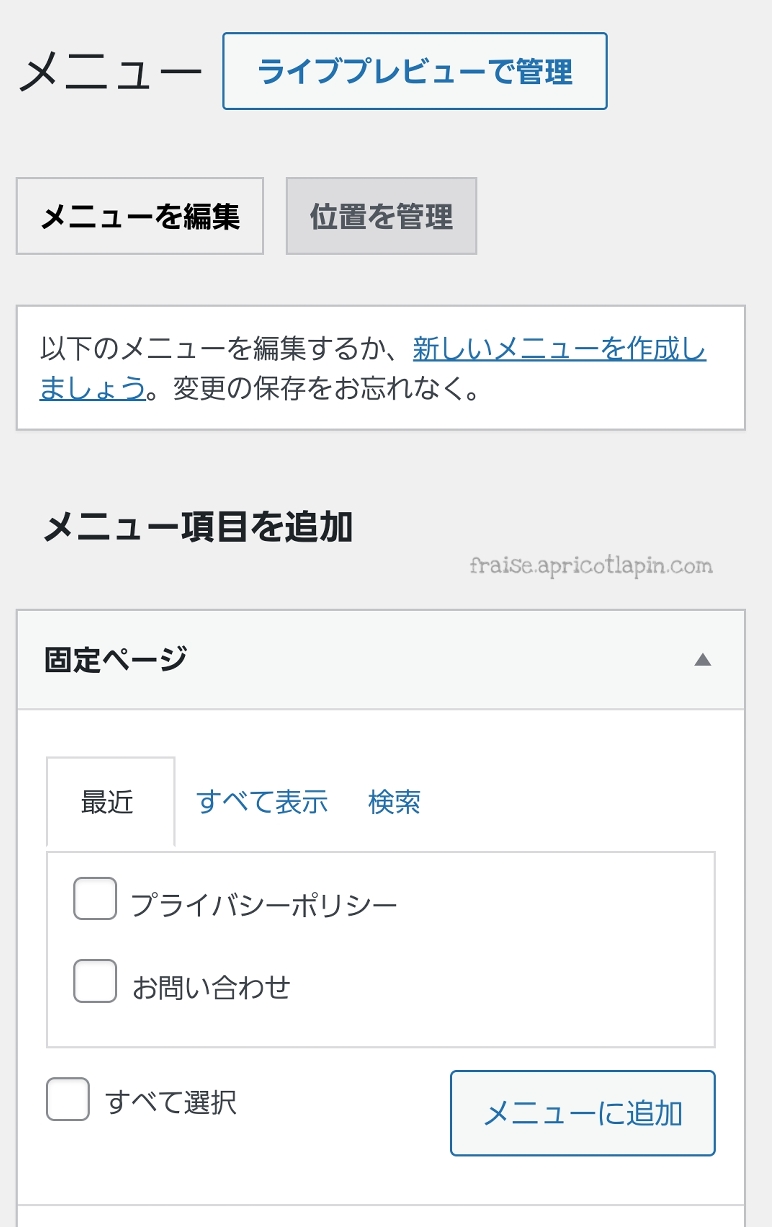
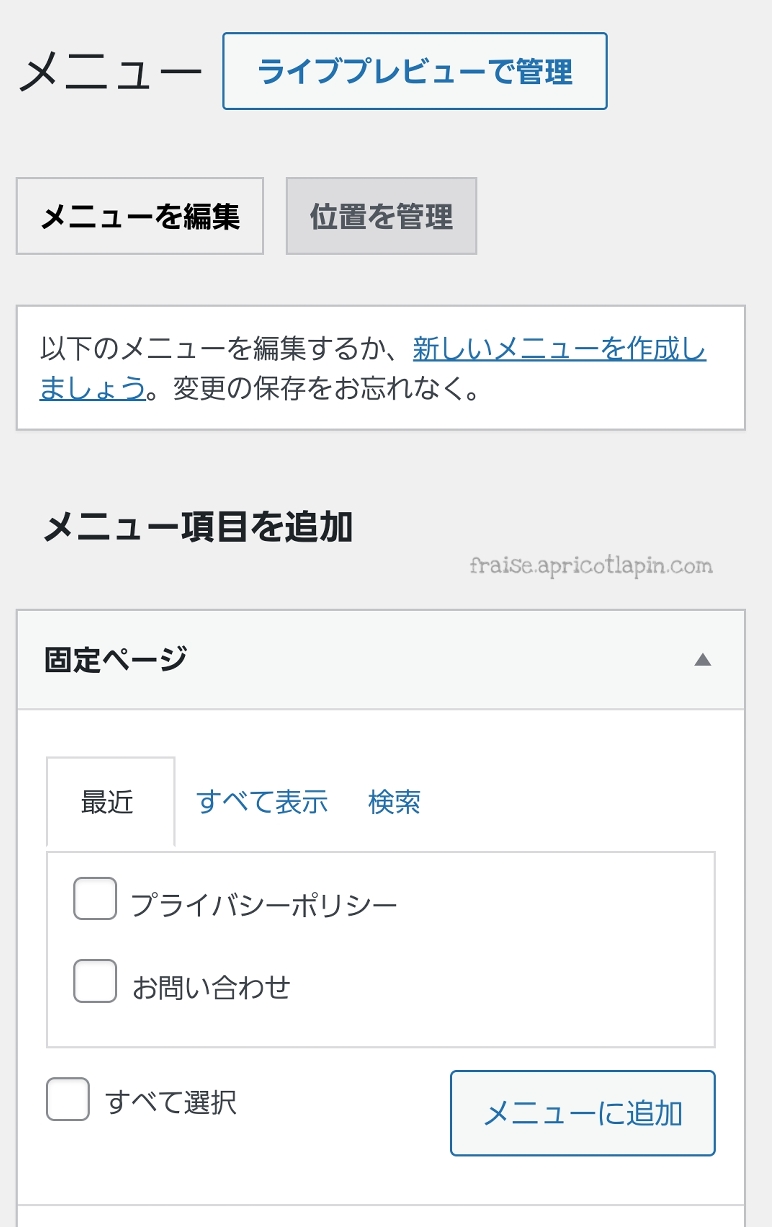
フッターのメニューに入れたい項目を選びます。
- 「すべて表示」のタブをタップする
- 「すべて選択」にチェックを入れる
- 「メニューに追加」をタップする
「すべて選択」にチェックを入れると「ホーム・お問い合わせ・プライバシーポリシー」の全ての項目にチェックが入り、この3つがフッターメニューに表示されることになります。


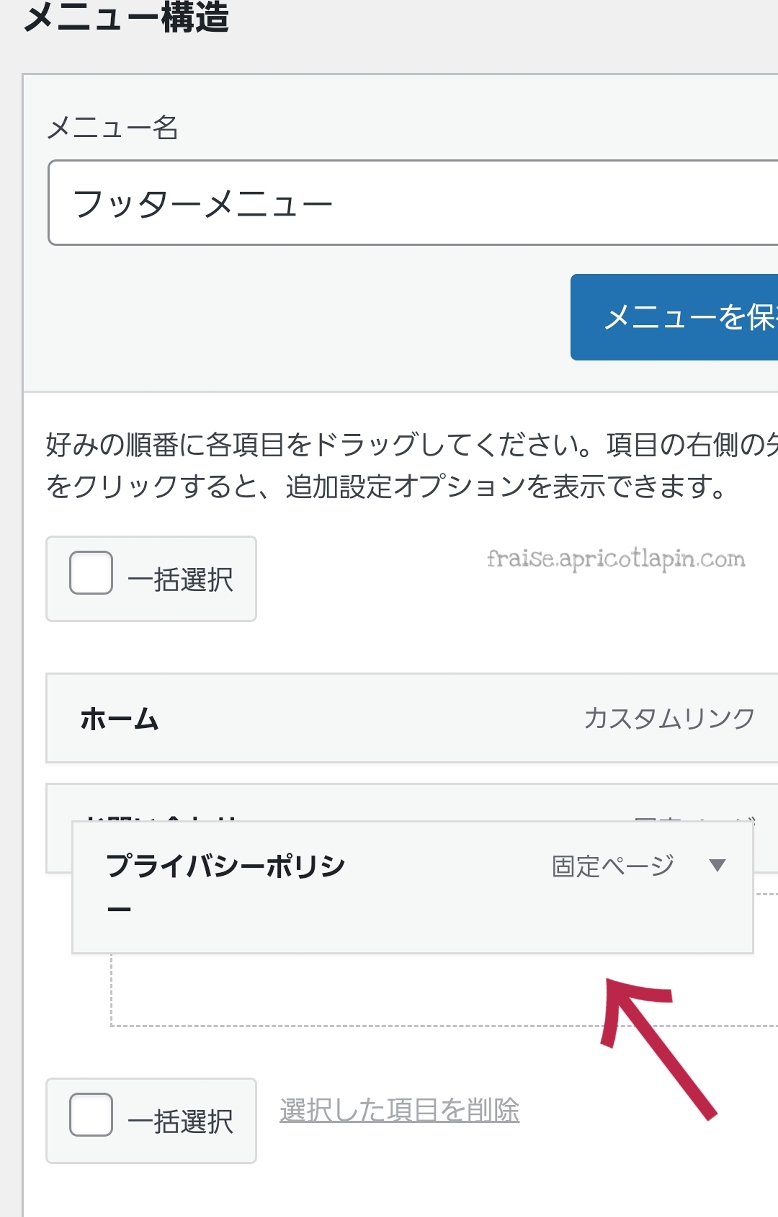
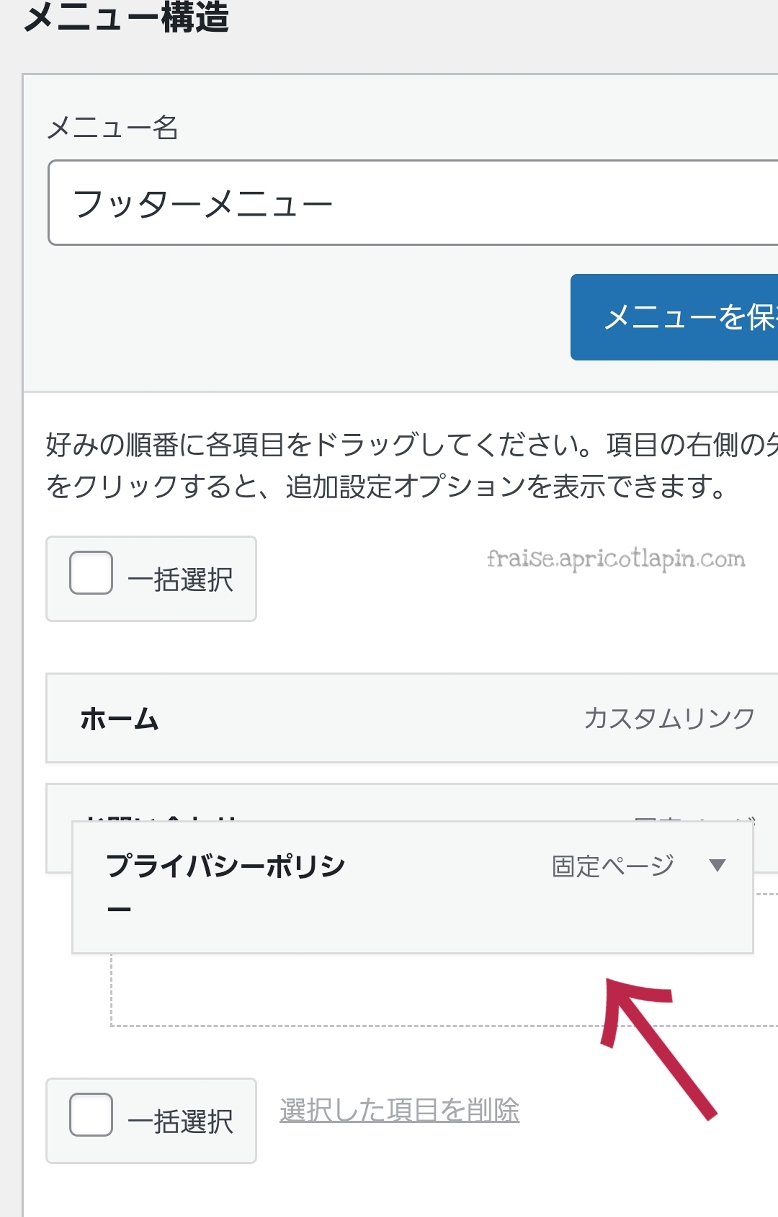
下へスクロールすると、「メニュー構造」という項目のところに、「ホーム・お問い合わせ・プライバシーポリシー」の3つが追加されています。


「ホーム・お問い合わせ・プライバシーポリシー」の順番を変えたい時は、項目を長押しして動かせば順番を変えることができます。




これで「お問い合わせ」と「プライバシーポリシー」の固定ページをブログから見られるようになりました。
④記事下の「この記事を書いた人」のプロフィール設定をする
記事の下に表示される「この記事を書いた人」を設定していきます。




プロフィールは他にも設置する場所がありますが、スマホから見た場合に重要なところだけ、ここでは紹介しますね。
step.4
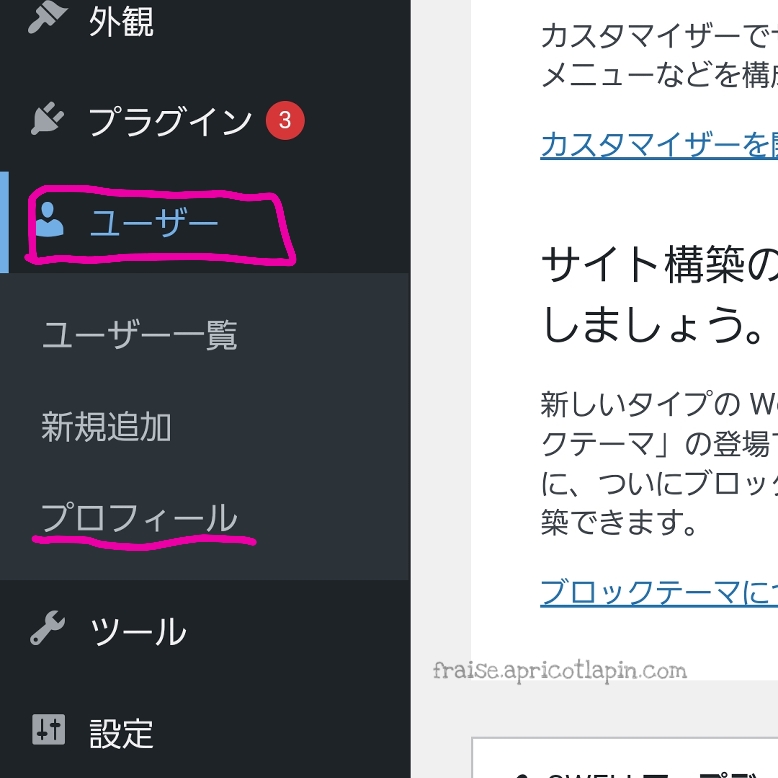
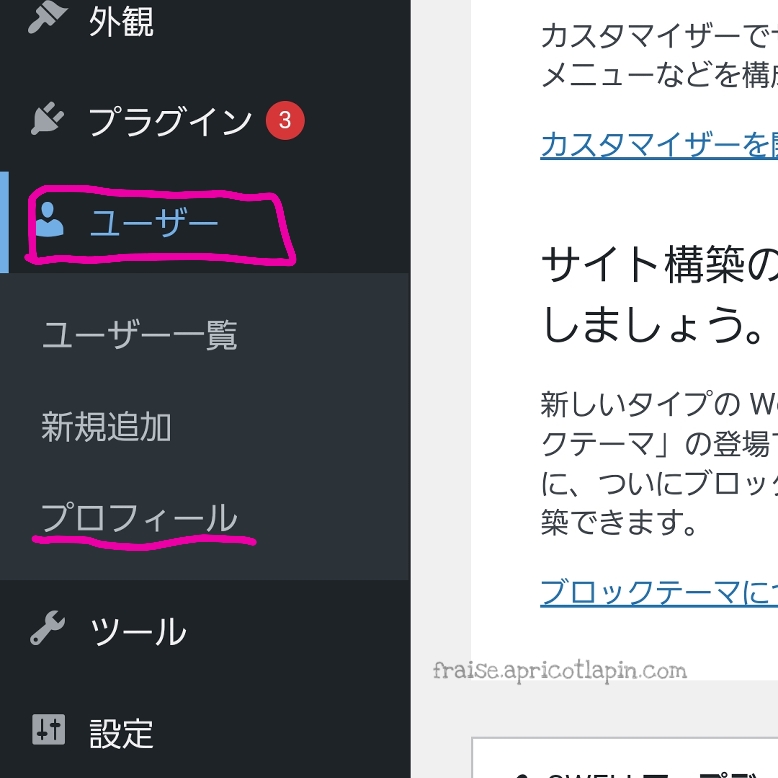
- ダッシュボードの「ユーザー」→「プロフィール」をタップする
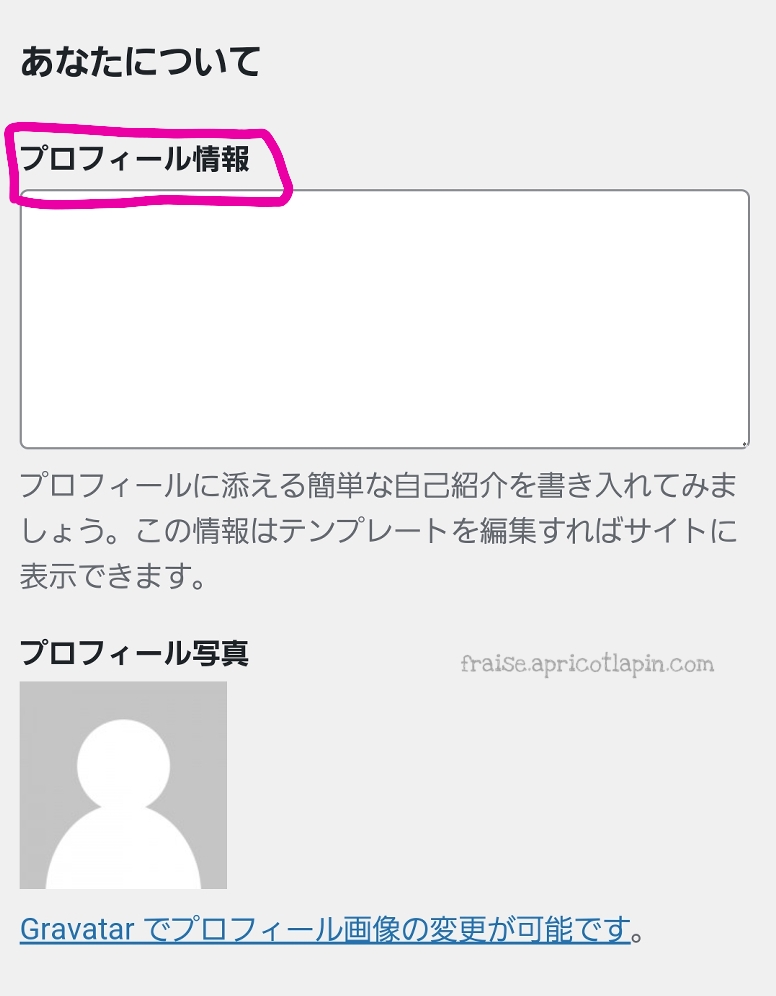
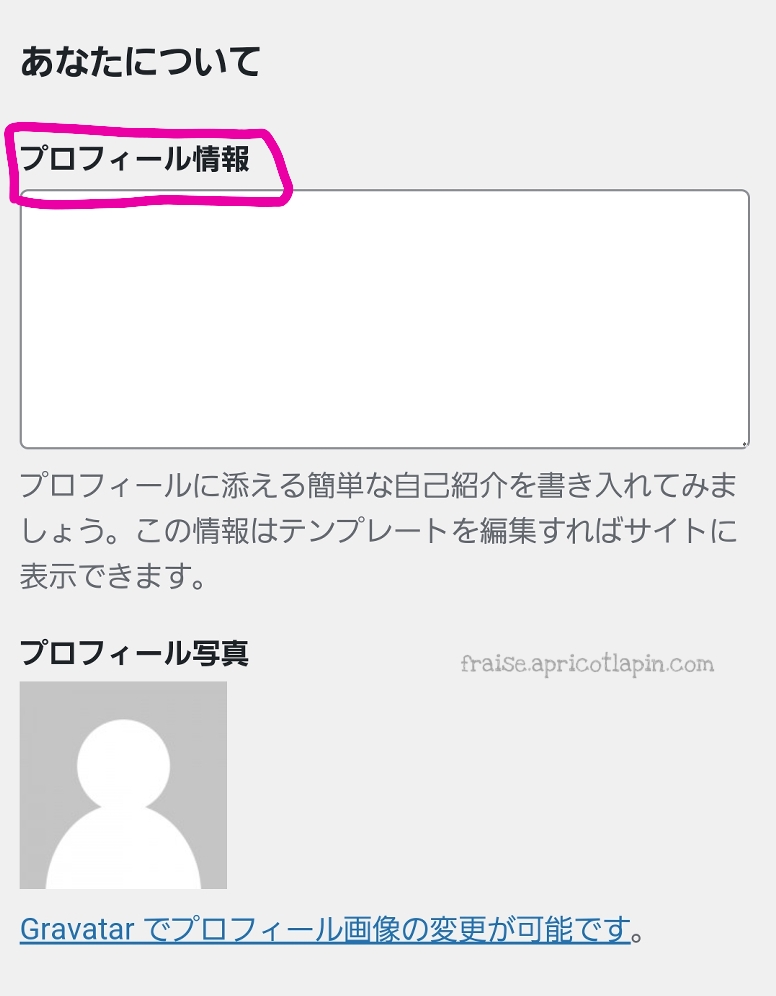
- 「あなたについて」の「プロフィール情報」を入力する
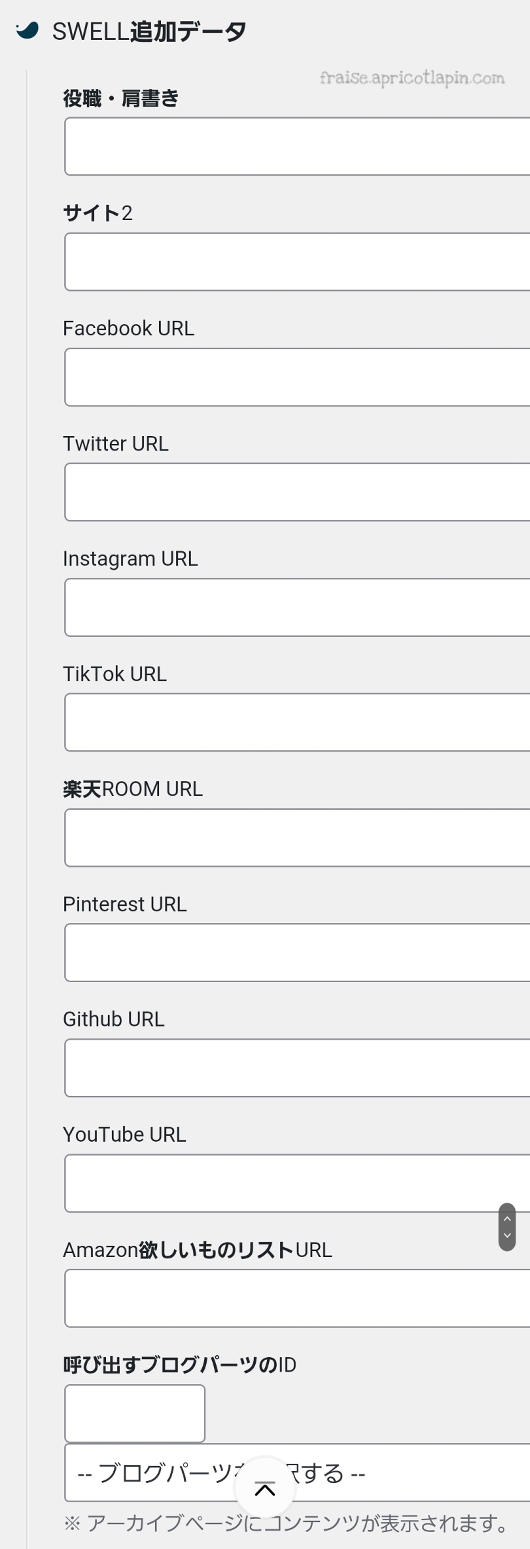
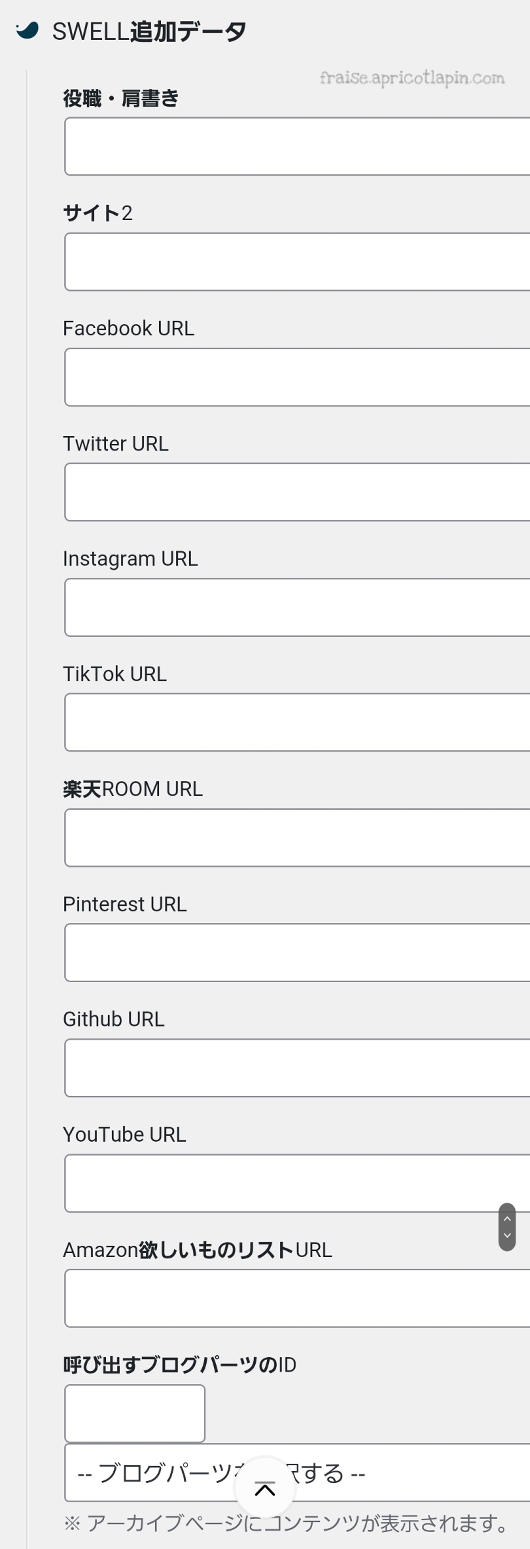
- 「SWELL追加データ」の必要な項目にURLを入力する
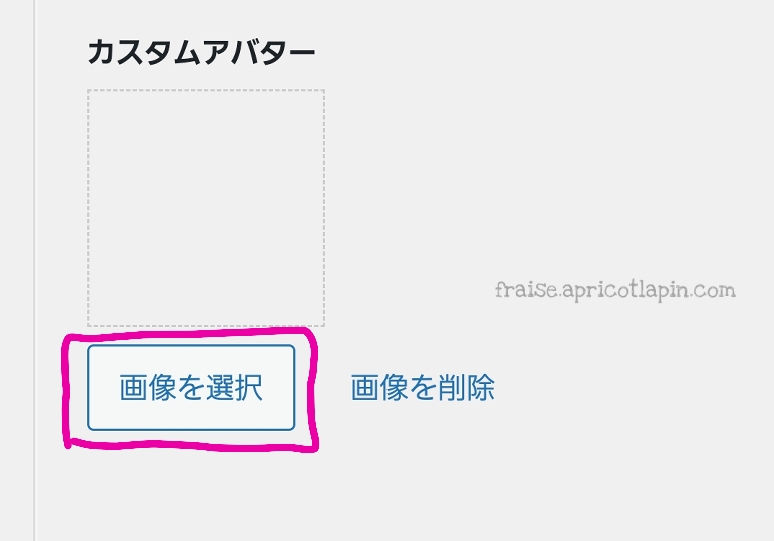
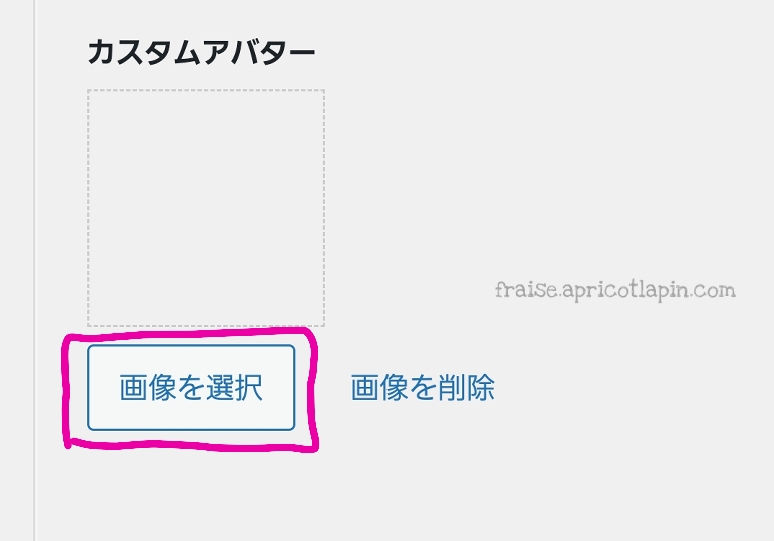
- カスタムアバターを設定する
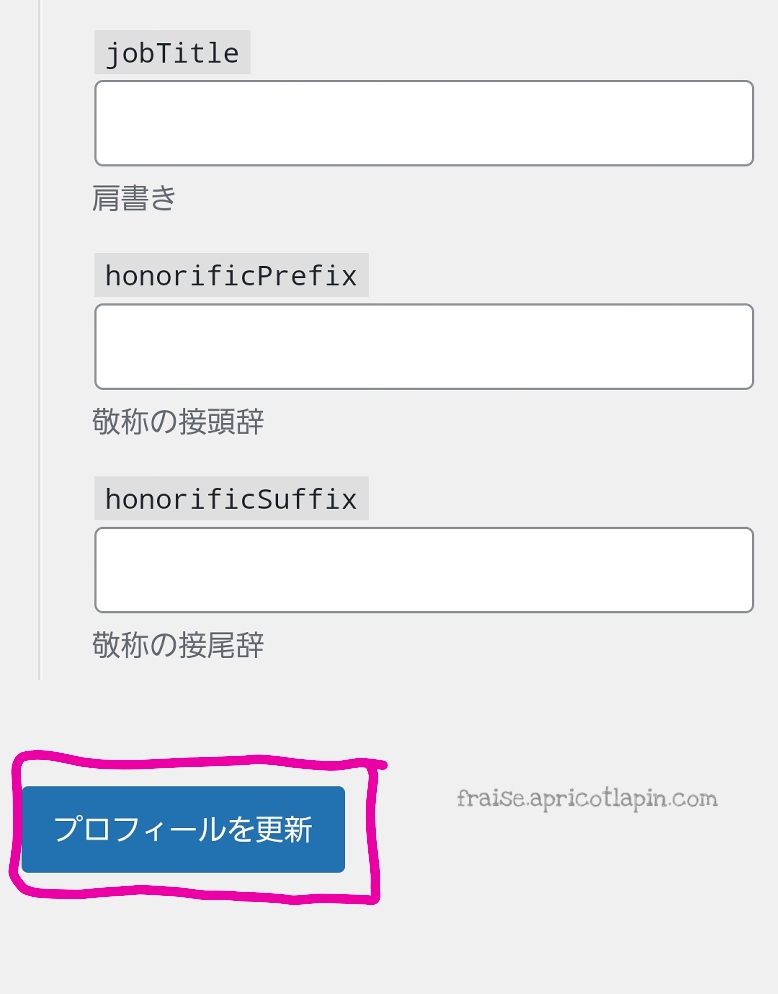
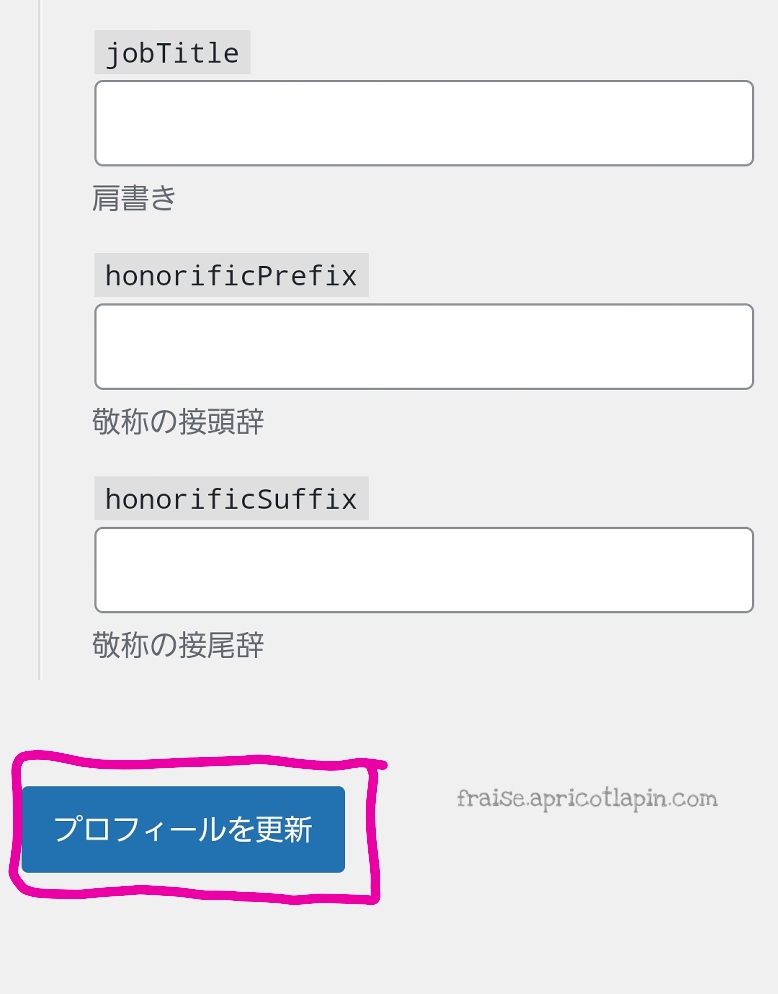
- 「プロフィールを更新」をタップする


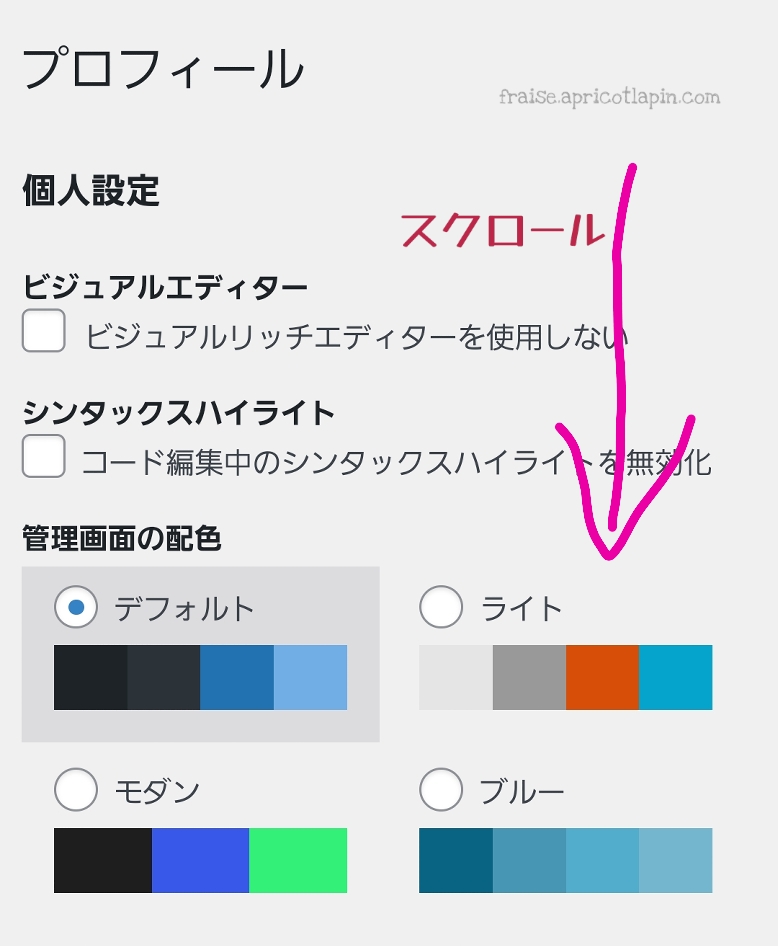
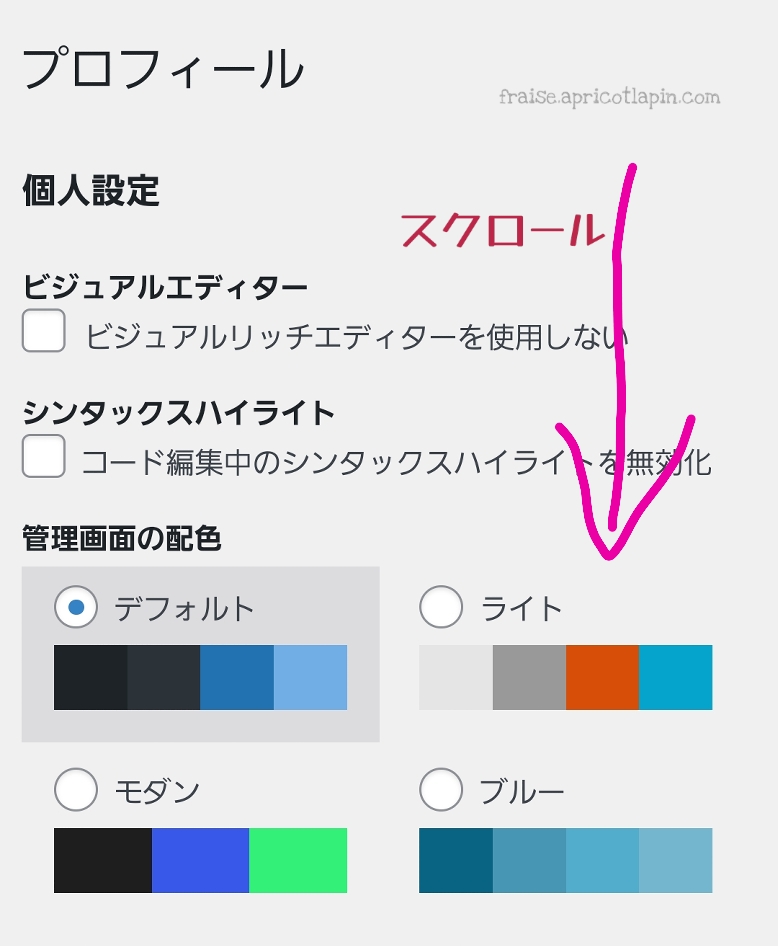
下へスクロールする
↓↓↓






「あなたについて」の「プロフィール情報」に簡単なプロフィールや自己紹介を書きます。
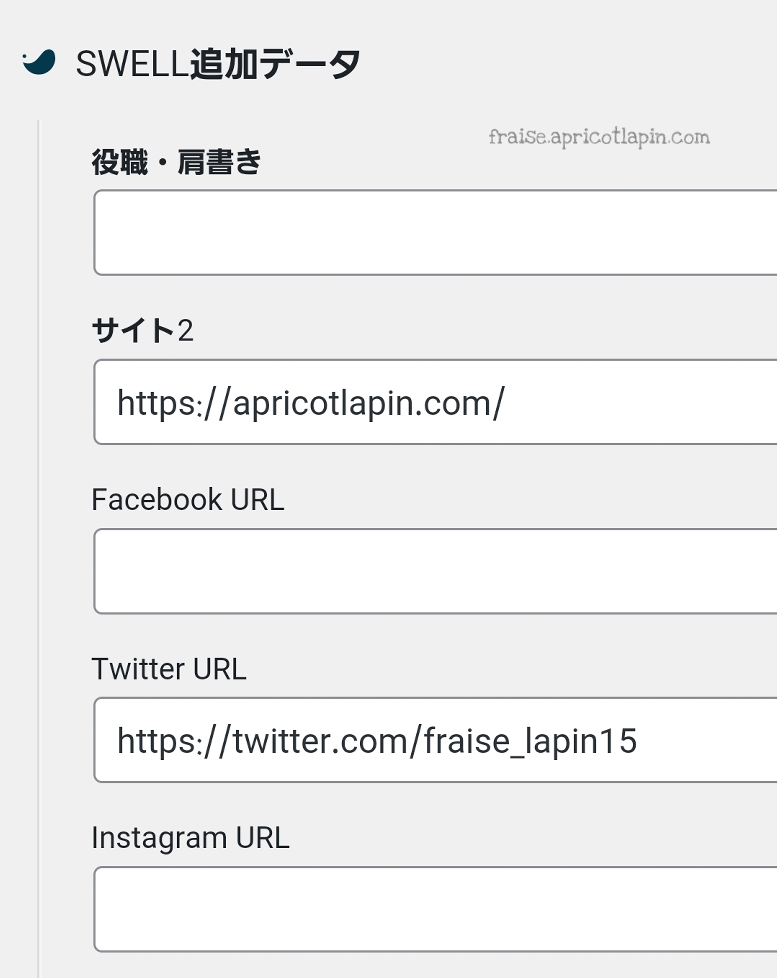
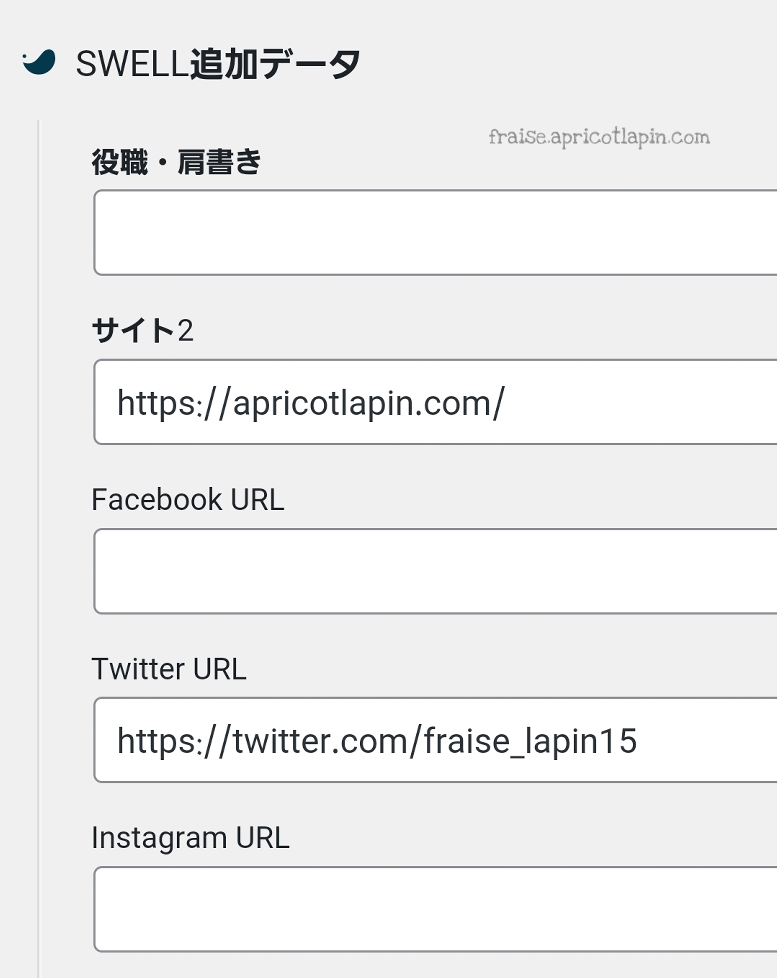
さらに下へスクロールすると、「SWELL追加データ」というところがあります。


アカウントがあり、リンクさせたいものがあれば「URL」で入力します。


私は「サイト2、Twitter」を設定しました。
Twitterはアカウントではなく、URLで入力します。
Twitterは、TwitterのURLのあとに自分のアカウントを入れます。
https://twitter.com/〇〇〇〇
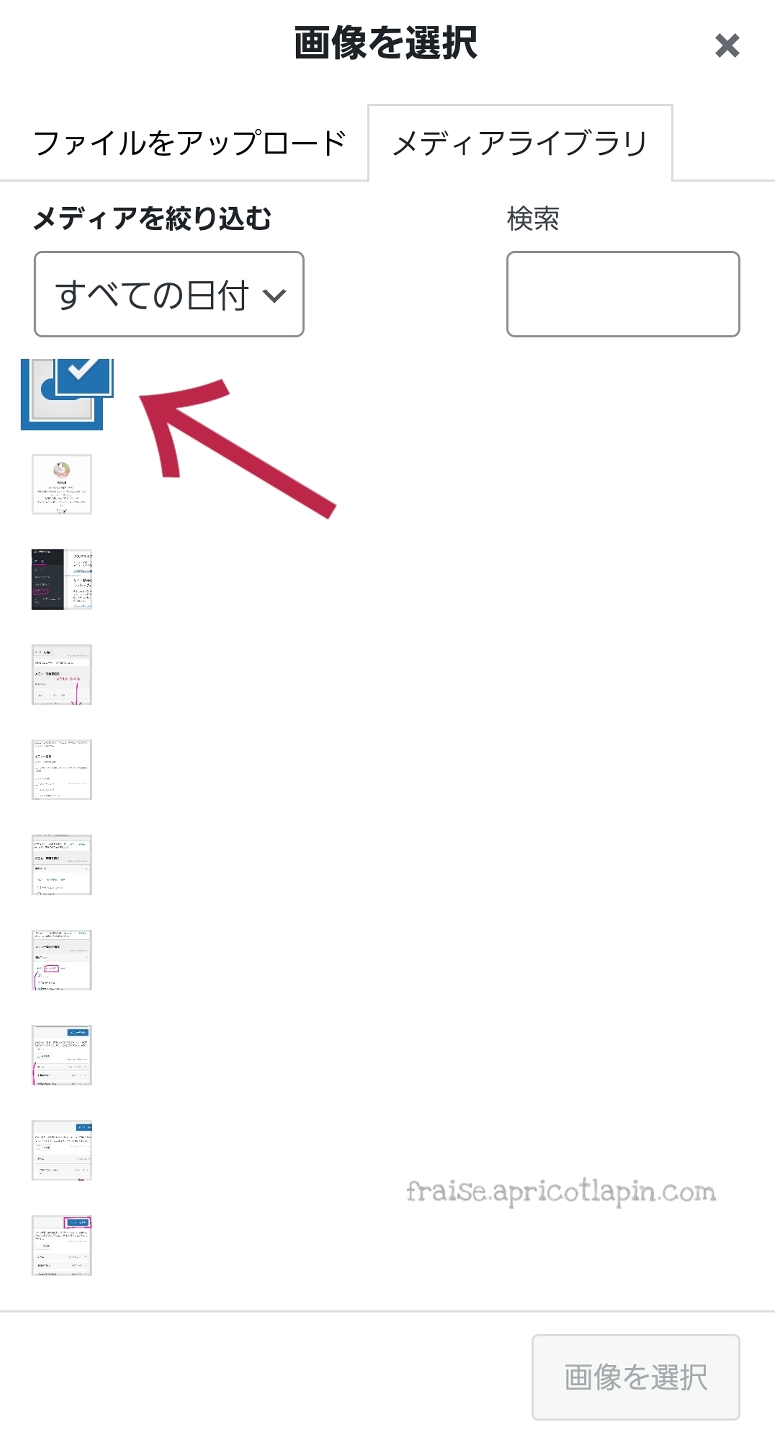
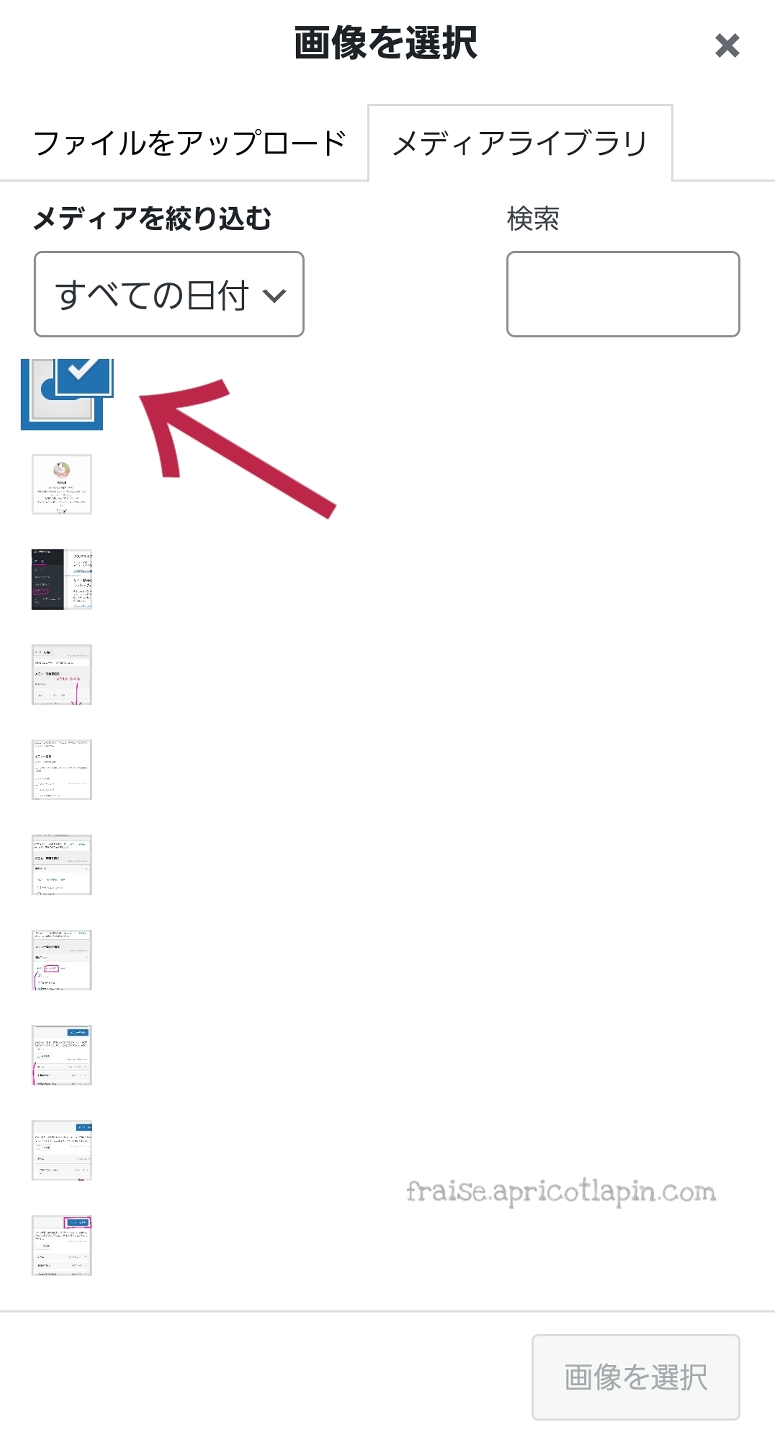
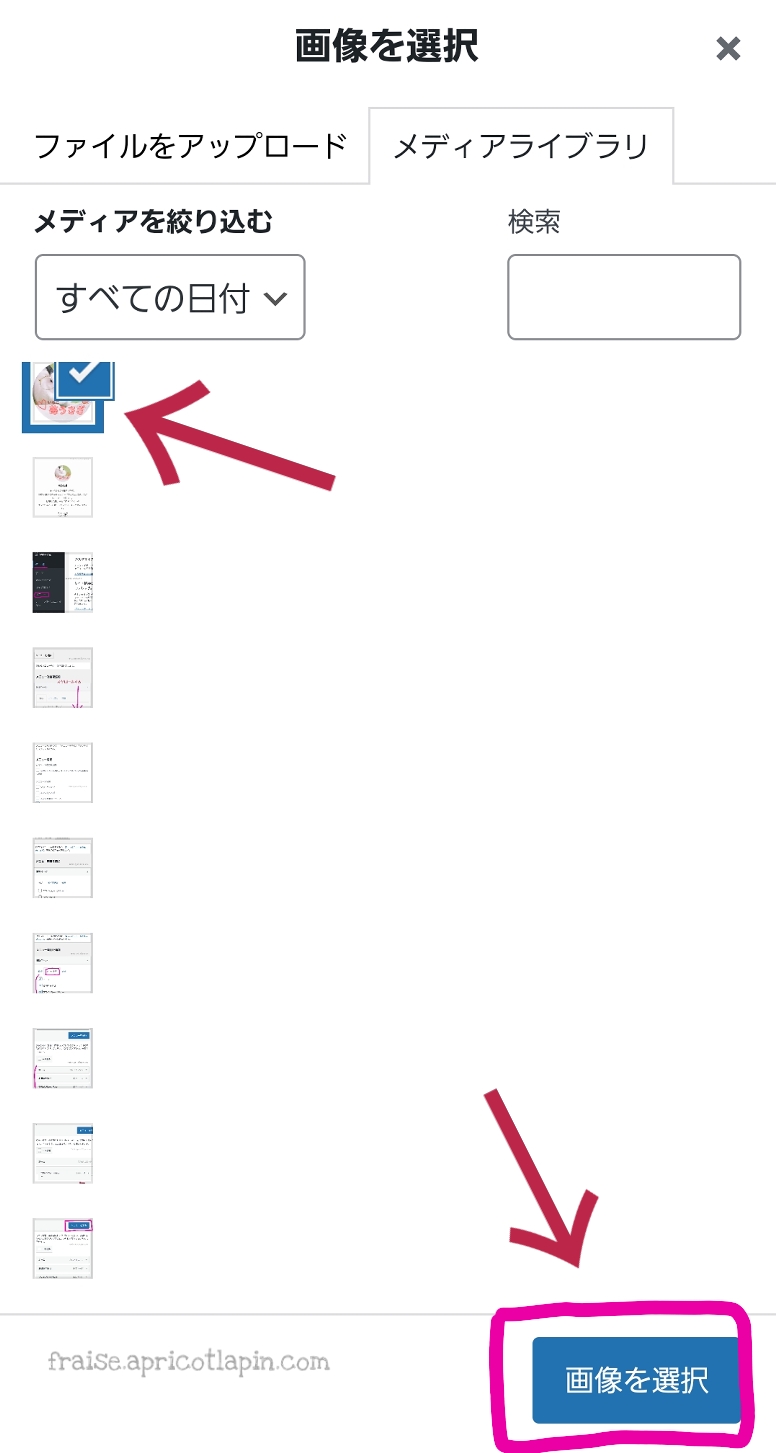
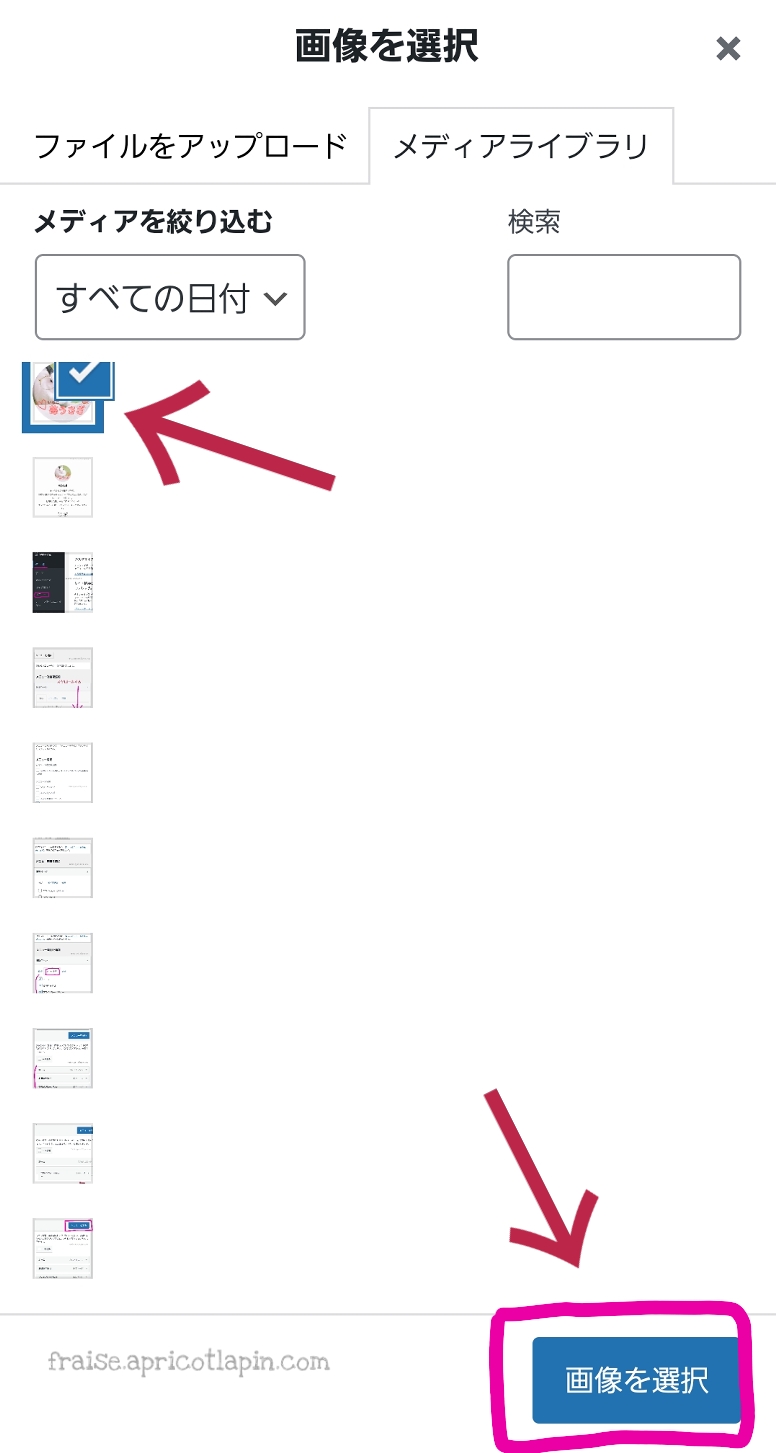
さらに下にスクロールして、カスタムアバターというところでアイコンを設定します。




スマホの画像フォルダ等が開くと思うので、そこから設定したい画像を選択します。








これで、記事下の「この記事を書いた人」のプロフィールが設定できました。
⑤Googleアナリティクスを設定する
続いてGoogleアナリティクスの設定をしていきます。
step.5
- Googleアカウントを取得する
- Googleアナリティクスのアカウントを開設する
- プロパティを作成する
- ブログを連携する
- 連携ができているか確認する
詳しい手順はこちらの記事へ。


2つ目のブログの設定手順はこちらです。


解析ツールは、導入してすぐ分析できるわけではなく、ある程度データがたまってからでないと分析できません。分析をする時にすぐデータを見られるように、なるべく早めに導入しておきます。
⑥Googleサーチコンソールを設定する
合わせてGoogleサーチコンソールの設定をしていきます。
step.6
- Googleアナリティクスに登録する
- Googleサーチコンソールに登録する
- 所有権の確認ができているかを確認する
詳しい設定手順はこちらの記事へ。


簡単に言うと…
- Googleアナリティクス
- ブログにアクセスした後のユーザーの行動情報を分析できるツール
- Googleサーチコンソール
- ブログにアクセスする前のユーザーの行動情報を分析できるツール
Googleアナリティクスは、お店の入口にある「カメラ」のようなもので、ブログに来た人の情報を集めてくれます。
一方、Googleサーチコンソールは、ブログの「健康状態」をチェックする「お医者さん」のようなもので、ブログの問題点を見つけて解決するためのアドバイスをくれます。
両方を上手く組み合わせて、より良いブログ運営を目指していきましょう。
ブログ運営に必要なページやツールの設定:まとめ
今回の記事では、今すぐ必要ではないけれどブログ運営をしていくなら早めに用意しておきたい固定ページやツールの設定についてをご紹介しました。
手順は以下の通りです。
ここまでお疲れさまでした。
ブログを本格的に運営する前に準備しておく設定関連は以上となりますので、このあとはどんどん記事を書いていきましょう!



最後までお読みいただき、ありがとうございました!






コメント